Bem-vindo à novas tags HTML que você deveria estar usando agora. Com um número tão grande de tags HTML lá fora para usar, como você sabe quais são as melhores? Bem, para ajudá-lo, listamos um total de 30 tags incríveis que vão ajudá-lo a construir seu site da maneira certa.
01. <sub> e <sup>
O texto exibido como subscrito ou sobrescrito, como átomos em fórmulas químicas ou expoentes em fórmulas matemáticas, pode ser estilizado individualmente em CSS. Para manter seu significado semântico, no entanto, podemos usar os elementos <sub> e <sup> respectivamente. Estes não devem ser usados puramente por razões estilísticas. Nesses casos, css é a abordagem certa.
H<sub>2</sub>O
a<sup>2</sup> + b<sup>2</sup> = c<sup>2</sup>02. <address>
Muitos sites fornecem informações de contato para localizar o negócio ou entrar em contato com um autor. O elemento <address> deve ser usado para embrulhar todas essas informações para facilitar a captação de ferramentas automatizadas. Refere-se ao autor do site, mas também pode se referir ao autor de um artigo se colocado dentro de um elemento <article>
<address>
Email: <a href=”mailto:netmag@futurenet.com”>netmag@futurenet.com</a>
Twitter: <a href=”https://www.twitter.com/netmag</a>@netmag</a>
</address>03. <map> e <area>
Mapas de imagem permitem que diferentes partes de uma imagem sejam links clicáveis. Embora estes não sejam um novo padrão de design, eles ainda são úteis para criar interações que seriam difíceis através do texto, como um mapa. A <map> leva um atributo de nome, que o liga a um elemento <img> em outro lugar com um atributo usemap. Cada <area> dentro de um <map> define um lugar que o usuário pode clicar.
<map name=”london”>
<area shape=”circle” coords=”200,75,50” href=”westminster.html” alt=”Westminster”>
</map>
<img usemap=”#london” src=”map.png” alt=”Map of London” />04. <video>
O elemento <video> foi a adição de destaque para chegar em HTML5. Isso, com seu <audio> equivalente, alimenta praticamente toda a mídia na web hoje.
Ele pode ter um atributo src que define o conteúdo para reproduzir, ou um conjunto de elementos <source> que o navegador pode escolher. Ele decidirá qual fonte jogar com base na ordem que eles são fornecidos. Podemos optar por servir vídeos de maior qualidade para aqueles com telas de maior densidade, ou conteúdo menos dinâmico para aqueles que preferem movimento reduzido.
Alguns navegadores estão experimentando exibir vídeos em uma pequena janela flutuante na tela enquanto a guia não está ativa. Isso pode ser ativado usando o atributo autopictureinpicture. Também pode ser explicitamente desativado usando imagens desativadas.
Da mesma forma, o conteúdo pode ser compartilhado em um dispositivo remoto como um Chromecast ou Apple TV se o navegador o suportar. Isso pode ser controlado usando JavaScript ou completamente desativado com o atributo disableremoteplyback.
<video>
<source src=”video.webm” type=”video/webm”>
<source src=”video.mp4” type=”video/mp4”>
</video>05. <cite>
Enquanto o atributo cite em <q> e <blockquote> elementos podem ser metadados úteis, o elemento <cite> é usado quando queremos mostrar a fonte citada ao usuário. Um elemento <cite> deve conter apenas o nome da obra citada, como um livro ou uma peça. Não deve incluir os nomes de ninguém envolvido em sua criação.
<cite>Net magazine</cite>06. <picture>
Os dispositivos modernos vêm com telas em uma variedade de tamanhos, proporções e densidades de pixels. Ao fornecer apenas imagens pequenas ou apenas grandes, os usuários estão tendo uma experiência de menor qualidade, seja recebendo imagens de baixa resolução ou tendo a carga da página mais lenta.
O elemento <picture> nos permite definir diferentes fontes para a mesma imagem, dependendo de vários fatores como largura da tela, orientação do dispositivo ou suporte para um formato específico, como o WebP. Tudo o que é necessário é definir a consulta de mídia apropriada para cada definido <source> com um atributo srcset.
Por exemplo, os usuários que navegam usando o modo escuro podem ser fornecidos com uma imagem mais escura usando o esquema de cores prefers: consulta de mídia escura.Anúncio
Isso nos dá, então, controle específico sobre qual imagem mostrar quando. O atributo srcset semelhante no elemento <img> dá ao navegador mais liberdade sobre qual fonte escolher. Use o elemento <picture> para direção de arte deliberada, como simplificar um diagrama para telas menores.
<picture>
<source
srcset=”images/2x-landscape.jpg 2x, images/1x-landscape.jpg 1x”
media=”(min-width: 50rem)”
/>
<source srcset=”images/2x-square.jpg 2x, images/1x-square.jpg 1x” />
<img src=”images/1x-landscape.jpg” />
</picture>07. <dfn>
Ao embrulhar uma palavra ou frase no elemento <dfn> indica que este é o termo que está sendo definido. Quando é colocado dentro de um <p>, <dl> ou <section> o conteúdo ao seu redor é tratado como a definição. Um atributo id pode ser usado para vincular-se a ele sempre que ele aparecer na página.
<p>
<dfn>Semantic markup</dfn> is HTML that provides meaning to content as well as presentation.
</p>08. <var>
Na escrita técnica, as variáveis são uma ocorrência comum. A fim de evitar confusão com o resto das palavras em uma frase, o elemento <var> pode ser usado para separar e estilizar-os separadamente. Para expressões maiores, o MathML pode ser uma abordagem mais adequada. Mas <var> pode ser útil quando se refere a partes de uma expressão maior como parte de uma frase.
Using Pythagoras’ theorem, the squares of sides <var>a</var> and <var>b</var> give the square of the hypotenuse <var>c</var>.09. <q> e <blockquote>

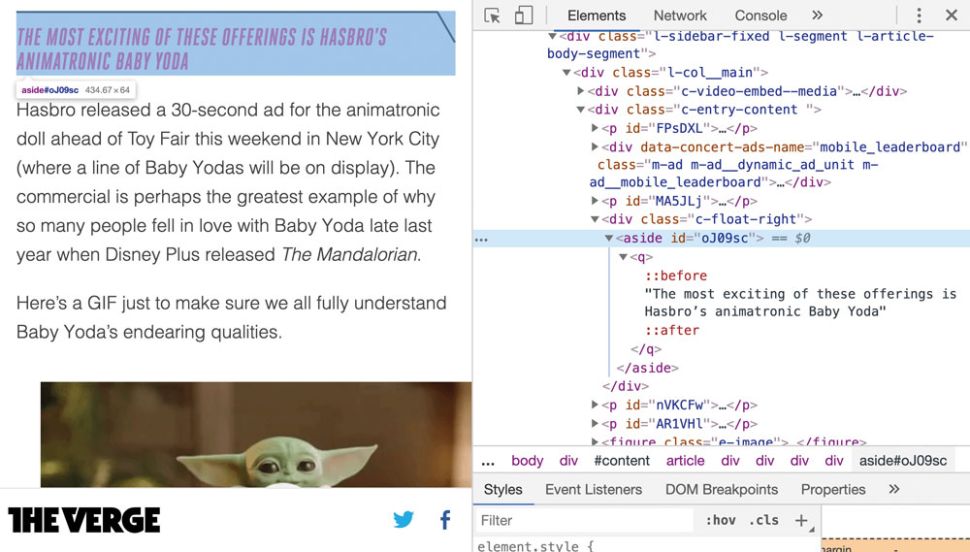
A <q> elemento é um elemento inline projetado para conter uma citação de alguém ou algo assim. Os estilos de agente do usuário envolverão seu conteúdo automaticamente naspas. Ele tem um atributo de citação opcional que pode ser um link de volta para a fonte original.
O elemento <blockquote> desempenha o mesmo papel, mas para citações mais longas e em nível de bloco.
Jeremy Keith describes HTML as the <q>unifying language of the World Wide Web</q>.
<blockquote>
It has an optional `cite` attribute that can be a link back to the original source.
</blockquote>10. <figure> e <figcaption>
Blocos de texto podem muitas vezes ter conteúdo, como um diagrama, gráfico ou imagem referenciado dentro dele. Embora possa estar relacionado, não é necessário entender o contexto. Para este tipo de conteúdo, o elemento <figure> é a escolha perfeita.
Como regra geral, qualquer conteúdo relacionado que possa ser independente são bons candidatos, pois podem ser consumidos separadamente do fluxo principal do documento. Eles provavelmente serão referenciados por um número em um bloco maior de texto.
Um elemento <figcaption> pode ser usado para fornecer uma descrição do conteúdo. O uso disso fornece um link semântico e garante que a descrição não faça parte da figura em si.
Se o conteúdo estiver tangencialmente relacionado ao documento principal, como uma citação pull, então um elemento <aside> pode ser mais adequado.
<figure>
<img alt=”Chart showing a spike in React-based projects” src=”framework-usage.png” />
<figcaption>JavaScript framework statistics 2010-2020</figcaption>
</figure>11. <menu>
Este elemento deve conter uma lista de diferentes ações que um usuário pode executar. Por exemplo, isso seria usado ao selecionar pincéis de tinta em uma aplicação de pintura. Pense nisso como o equivalente interativo ao elemento <ul>
Anteriormente, o atributo tipo afetaria a forma como o menu se comporta. O tipo de contexto teria permitido que os itens fossem adicionados ao menu contexto – ou ‘clique com o botão direito’ – mas isso foi removido da especificação. No momento, o padrão e único tipo disponível é a barra de ferramentas, que é usada para exibir esses elementos na tela.
Por padrão, este elemento não tem estilo e é usado puramente para fornecer significado ao conjunto de ações. Atualmente, apenas o Firefox respeita sua semântica, mas não há nenhum dano adicionando esse elemento agora para quando houver suporte mais amplo.
<menu>
<li><button>Round</button></li>
<li><button>Flat</button></li>
<li><button>Fan</button></li>
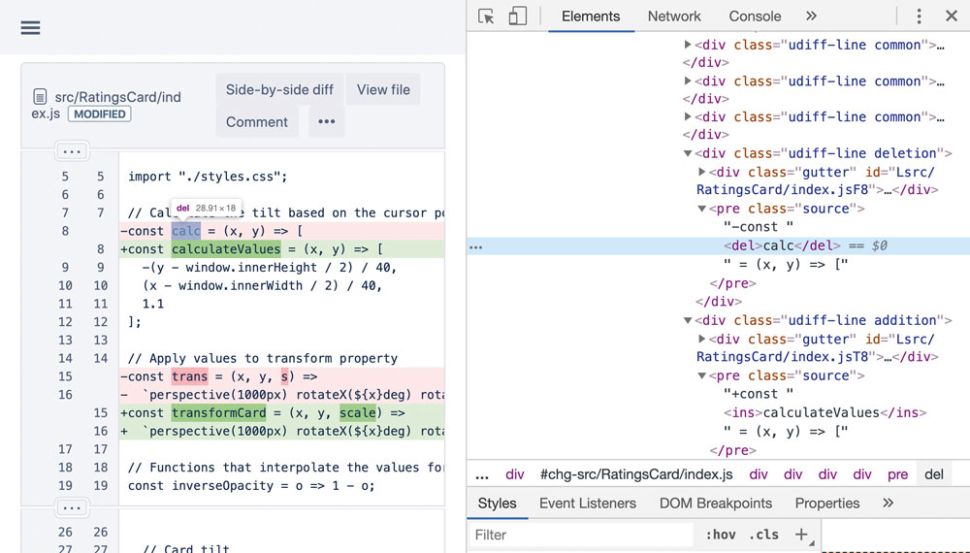
</menu>12. <del> e <ins>

Ao exibir alterações em um bloco de texto, pode ser útil para ser capaz de ver visualmente o que mudou. O elemento <del> mostra o que foi removido e <ins> o que o substituiu. Ambos podem ter atributos de citação e datatime, que definem por que e quando essa mudança ocorreu.
Despite the constant negative press <del>covfefe</del><ins>coverage</ins>13. <input>

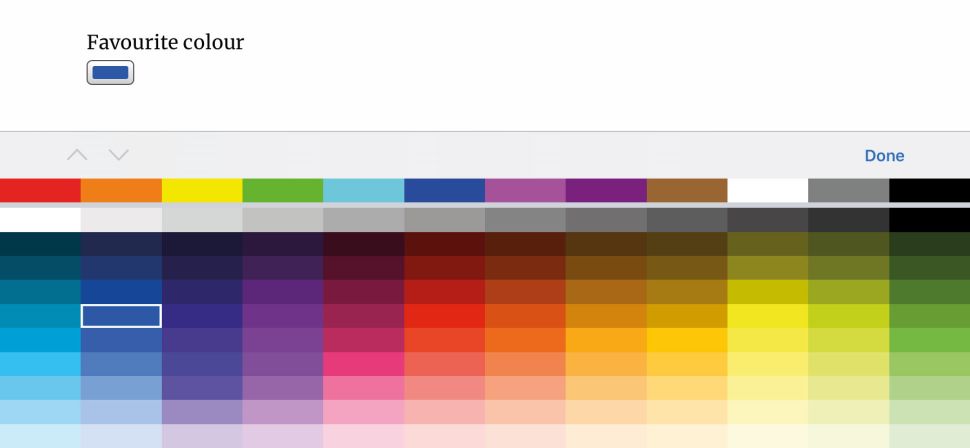
Embora o elemento <input> possa ser um dos elementos mais antigos ao redor, ele tem um monte de truques na manga. Ainda hoje, muitos sites ainda não os usam ao máximo.
O atributo tipo em uma entrada pode mudar seu comportamento dramaticamente. Por exemplo, a cor exibirá um catador de cores para o usuário sem a necessidade de qualquer JavaScript extra. Uma faixa renderizará um controle deslizante para escolher entre dois valores em vez de exigir que um valor específico seja inserido. Uma entrada de data mostra um localizador de datas sem qualquer sobrecarga extra. Embora estes tenham amplo suporte ao navegador, aqueles que não o fizerem mostrarão uma entrada de texto regular e, em seguida, podem ser fornecidos com uma experiência de recuo.
Tudo isso valida automaticamente seu conteúdo de uma forma que faça sentido para essa entrada em particular. Para verificações extras, o atributo padrão pode aceitar uma expressão regular que o valor inserido precisa passar para enviar.
<input type=”color” value=”#FF0657” />
<input name=”username” pattern=”[a-z]{5,10}” title=”Between 5 and 10 lowercase characters”>14. <dialog>
Mostrar conteúdo em uma janela separada e destacada é um padrão popular na web. Estes são comumente conhecidos como “modais”, mas o elemento <dialog> cobre mais casos de uso, como alertas.
Por si só, um elemento <dialog> não será visível. Ele só aparecerá com o atributo aberto aplicado, exibido acima do resto do conteúdo da página automaticamente.
Sua API JavaScript que acompanha permite que diálogos sejam abertos com o método showModal, que então lhe dá um pseudo-elemento ::backdrop. Isso pode então ser estilizado para diminuir o conteúdo por trás dele.
Atualmente, apenas os navegadores de Internet Chrome, Edge e Samsung são suportados. Para aqueles que não têm suporte, os diálogos renderão como qualquer outro recipiente e podem ser poliabastecados para agir da mesma forma.
<dialog open>
<p>This is a HTML-powered dialog box.</p>
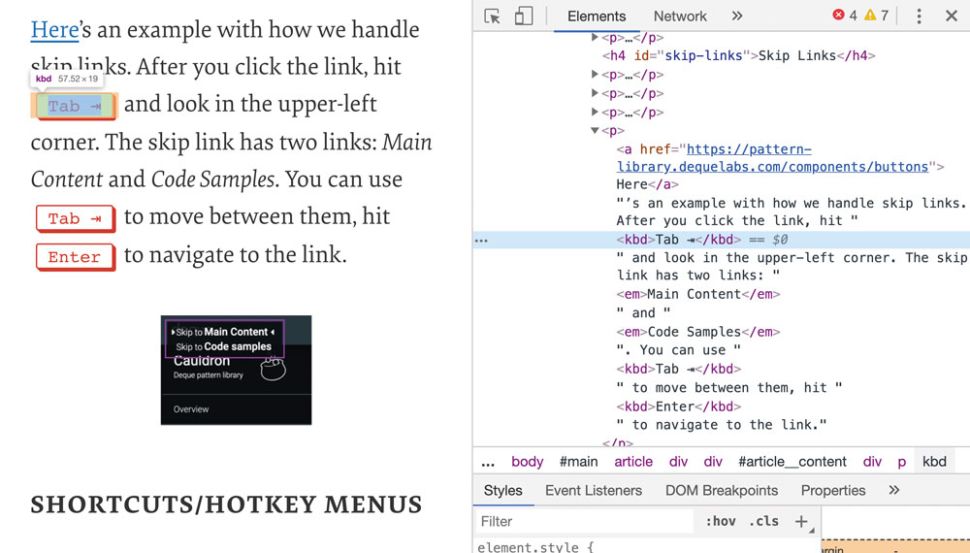
</dialog>15. <kbd>

Ao fornecer instruções de teclado, como atalhos ou entradas de pesquisa, precisamos diferenciar os nomes-chave com o resto do texto circundante. O elemento <kbd> é especificamente aplicado para este fim. <kbd> elementos podem ser aninhados quando necessário, como um atalho de combinação.
Close this window by pressing <kbd>Esc</kbd>16. <meter>
Para dados numéricos que têm um alcance definido, o elemento <meter> pode fornecer uma indicação visual do que esses dados significam no contexto. O navegador pode condicionar o elemento para alertar sobre valores excessivamente altos ou baixos. A <meter> não deve ser usado para denotar progressão. Para isso, o elemento <progress> é mais adequado.
<meter value=”6.4” min=”0” max=”10” low=”4” high=”9” optimum=”7.5”></meter>17. <time>
Embora uma data ou hora específica em uma frase possa ser óbvia no contexto, as máquinas que analisam esse conteúdo podem não entender. O elemento <time> separa uma data ou hora do resto da frase e pode fornecer um atributo datatime que mostra a data em um formato mais fácil para as máquinas analisarem.
GenerateJS is happening on the <time datetime=”2020-04-02”>2nd April</time>!18. <dl>, <dt> e <dd>
É usado para conjuntos de pares de valor de chave, como um glossário. Uma lista de descrição (<dl>) agrupa um conjunto de termos e suas descrições. Cada termo está contido dentro de um elemento <dt> seguido de uma descrição dentro de um <dd>. Vários termos podem ser definidos por uma descrição e vice-versa. A ordem é a única coisa que importa.
<dl>
<dt>Element</dt>
<dd>A group consisting of a start tag, contents, and an end tag.<dd>
</dl>Este conteúdo apareceu originalmente na revista Net.