indústrias como Arquitetura ou Design Industrial desenvolveram sistemas modulares inteligentes para fabricação de objetos extremamente complexos, como aviões, navios e arranha-céus. Inspirado por isso, o Atomic Design foi proposto como um sistema que envolve a quebra de um site ou aplicativo web em seus componentes básicos para que eles possam ser reutilizados em todo o site. Devido a novos dispositivos com novos tamanhos de tela, que são lançados a cada ano, criar design perfeito para pixels fica mais difícil se nenhum sistema for colocado em prática.
Abordando esse problema, Brad Frost cunhou o termo e a metodologia do design atômico. O web designer, palestrante e escritor é o autor de Atomic Design e ele diz que:
“O design atômico não é um processo linear, mas sim um modelo mental para nos ajudar a pensar em nossas interfaces de usuário como um todo coeso e uma coleção de peças ao mesmo tempo.”
Nesta peça, eu gostaria de apontar 4 coisas que você deve saber sobre o design atômico e como você como um designer poderia se beneficiar dele.
- Definição de Design Atômico
- Inventário de Design Atômico e Interface
- Sistemas de design e design atômicos
- Benefícios do Design Atômico
Definição de Design Atômico
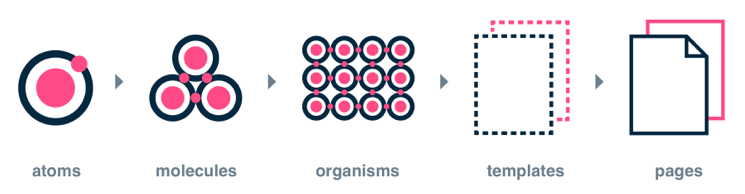
Atomic Design, introduz uma metodologia para a criação de sistemas escaláveis, componentes reutilizáveis, bem como sistemas de design. Nos primeiros dias da web, tivemos ‘páginas’ limitadas que não eram responsivas ou escaláveis. Há cinco níveis distintos no design atômico:

- Os átomos representam a menor entidade em elementos de interface do usuário e eles não podem ser quebrados mais. Pense neles como blocos de Lego. Eles servem como os blocos de construção fundamentais da sua interface. Alguns exemplos são: marcas de formulário, entradas, botões, componentes, cores, fontes, animações, imagens únicas.

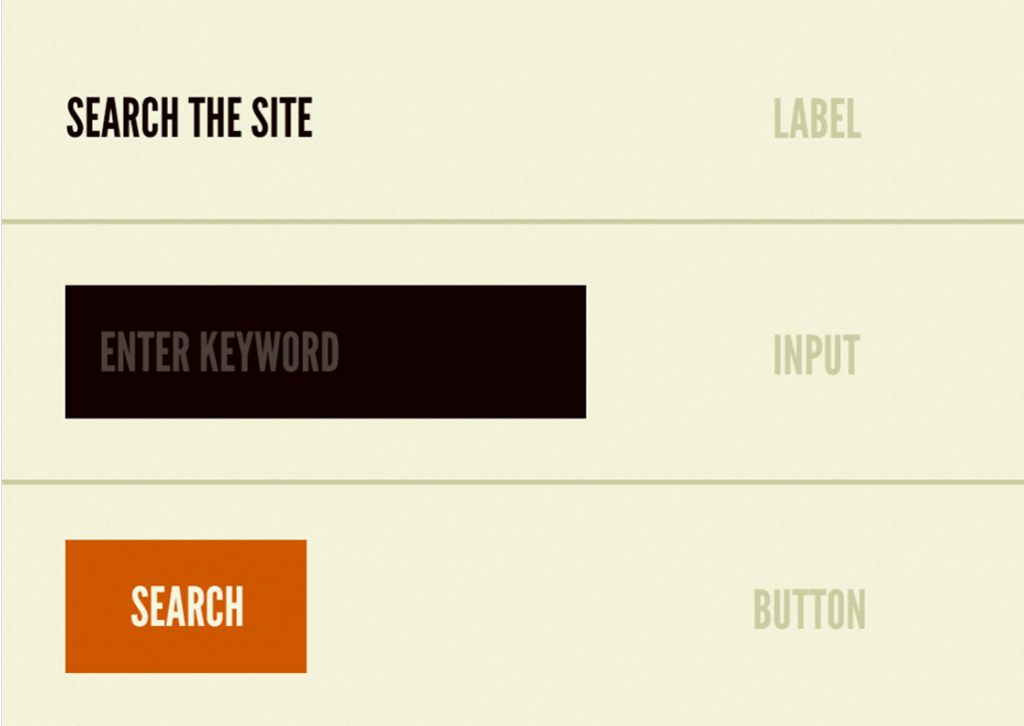
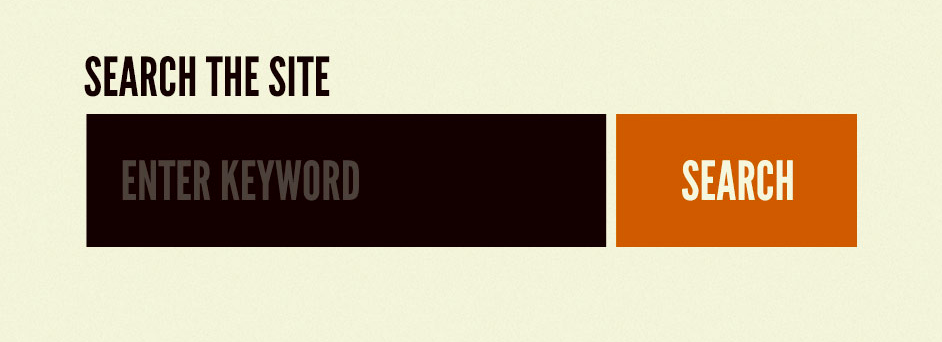
- Moléculas são grupos de átomos ligados que assumem novas propriedades distintas. Eles formam elementos de interface do usuário relativamente simples funcionando juntos como uma unidade. Alguns exemplos são: um rótulo de formulário, entrada de pesquisa e botão.

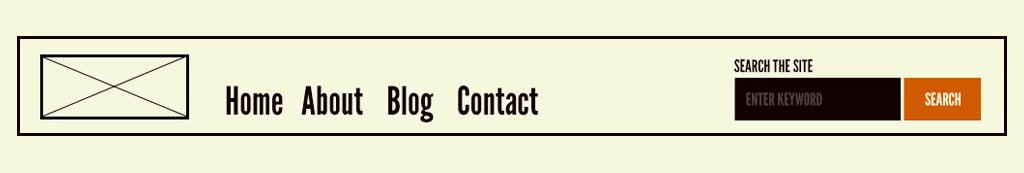
- Organismos são componentes de interface do usuário relativamente complexos compostos por grupos de moléculas e/ou átomos. A maioria dos organismos pode funcionar por conta própria, sem depender de outros elementos na página. Alguns exemplos são: navegaçãos, barras laterais, formulários e popups.

- Os modelos são páginas sem conteúdo real e articulam a estrutura de conteúdo subjacente do design. Essencialmente, eles combinam organismos em um layout de site adequado.

- Páginas são instâncias específicas de modelos que demonstram que a interface do usuário final se parece e com conteúdo representativo real no local.

Inventário de Design Atômico e Interface
Como o design atômico e o inventário de interface pertencem um ao outro? Primeiro vamos definir qual é um dos maiores problemas no desenvolvimento de produtos: a falta de consistência de design. Ao criar uma linguagem comum para a equipe de desenvolvimento de produtos, você pode utilizar a metodologia de design atômico para evitar inconsistências. Essa linguagem comum é chamada de inventário de interface. Você pode imaginá-lo como uma caixa bem organizada com todas as peças do seu produto.
Brad Frost definiu um inventário de interface como:
‘… uma coleção abrangente dos bits e peças que compõem sua interface.
Seu inventário de interface funciona como uma ferramenta para designers e desenvolvedores — ele permite que todos participem da conversa, mantendo elementos consistentes e em alta qualidade.
Sistemas de design e design atômicos
Alguns de vocês podem pensar, o que realmente é um sistema de design e como ele é diferente de um Inventário de Interface? Para mim, a melhor definição foi fornecida por Audrey Hacq:
“Um Sistema de Design é a única fonte de verdade que agrupa todos os elementos que permitirão às equipes projetar, realizar e desenvolver um produto.”
Ela explica ainda que
‘… um Sistema de Design não é um sistema de entrega, mas um conjunto de entregas. Evoluirá constantemente com o produto, as ferramentas e as novas tecnologias.”
Então, como é diferente de um inventário de interface? Um inventário de interface está mostrando o status quo e as diferentes fases na vida de um produto. Em comparação, um sistema de design continua evoluindo e age como a única fonte de verdade para retornar para cada membro da equipe de produtos. Seu objetivo fundamental é facilitar o trabalho de todas as equipes envolvidas que vai desde a equipe de design até a equipe de desenvolvimento, etc.
Um inventário de interface bem definido e documentado, no entanto, pode ser um bom ponto de partida para criar um sistema de design.
Benefícios do Design Atômico
O design atômico pode exigir consideravelmente mais pensamento e planejamento, mas muitas vezes vale a pena o esforço extra. Quais são os principais benefícios disso?
- Construindo um sistema baseado em componentes — Quando estamos dividindo nossos componentes em átomos básicos, torna-se mais fácil ver quais átomos podem ser combinados ou misturados e combinados para formar outras moléculas ou organismos. Isso nos ajuda a navegar entre partes atômicas e toda a nossa UIs.
- A criação de guias de estilo torna-se simples — Aplicando os princípios de design atômico desde o get-go, o que significa que todos os átomos e moléculas são criados antes do local ser construído, você pode incorporar todos os seus átomos e moléculas em seu guia de estilo. Isso mantém seu design consistente entre as plataformas.
- Código fácil de ler que é mais consistente — O código de sites projetados “atomicamente” é tipicamente muito mais fácil de ler do que um criou uma maneira mais tradicional. A consistência é dada quando você usa átomos predefinidos para criar o layout do site. Facilita a visão de quais componentes estão sendo usados para diferentes partes do site. Isso reduz a tendência de código duplicado no site.
- Prototipagem e atualização mais rápidas — Ter uma lista definida de átomos antes do processo de criação começar, eventualmente significa que você pode simular páginas de forma rápida e fácil. Basta escolher e combinar os elementos necessários para o site. Se uma atualização for necessária, apenas um átomo, molécula ou organismo é alterado de cada vez. Isso simplifica todas as atualizações de um componente que é realizado em todas as outras instâncias.
O design atômico quebra a interface do usuário de um local em Átomos, Moléculas, Organismos, Modelos e Páginas. Ao dividir uma página nesses diferentes elementos, criamos um modelo mental que ajuda na construção de uma interface do usuário. Como Stephen Hay diz:
“Não estamos projetando páginas. Estamos projetando sistemas de componentes.
O Design Atômico pode ser demorado, mas toda a equipe pode se beneficiar de suas vantagens.








