Você precisa que seu site ou aplicativo pareça incrível e a tipografia é um fator-chave no design que não pode ser esquecido. Então, onde você pode encontrar fontes gratuitas online em 2020 que mantêm um alto padrão de qualidade?
Acredito firmemente que, para alcançar o equilíbrio ideal entre minimalismo e apelo visual, uma interface do usuário não deve exibir mais do que o absolutamente necessário, enquanto faz com que esses elementos necessários pareçam visualmente atraentes.
Mantenha-o simples, mas faça com que o simples pareça incrível.
Mas, como é simples, exatamente?
Bem, remova todos os truques de marketing exagerados, recursos redundantes e recursos visuais desordenados, e o que resta é a cópia da UI e o conteúdo de texto. Por mais chato que isso pareça, vamos ser honestos: esse é o aspecto mais importante de qualquer aplicativo ou site. As informações e a capacidade de navegar são as razões pelas quais os usuários estão usando nosso aplicativo ou site.
Portanto, com o tipo de letra certo, juntamente com os estilos de fonte certos (consulte “ Fonte versus tipo de letra: o melhor guia ”), podemos criar designs bastante simples e visualmente atraentes ao mesmo tempo. Isso enfatiza os aspectos mais importantes do design enquanto utiliza menos recursos e também induz a menor quantidade de carga cognitiva indesejada.
A tipografia pode ser muito poderosa.
Mas quais são os melhores sites de fontes grátis?
Onde não procurar fontes gratuitas
Dribbble, Behance, Gumroad e assim por diante abrigam uma tonelada de joias escondidas, mas isso envolve peneirar muitos recursos digitais, alguns dos quais são empreendimentos paralelos incompletos e versões “lite”. Dito isto, certifique-se de marcar recursos impressionantes, se você encontrar algum. Até o Instagram pode surpreendê-lo, e o Twitter também não deve ser esquecido.
Além disso, vamos dar uma olhada nos melhores sites de fontes gratuitas.
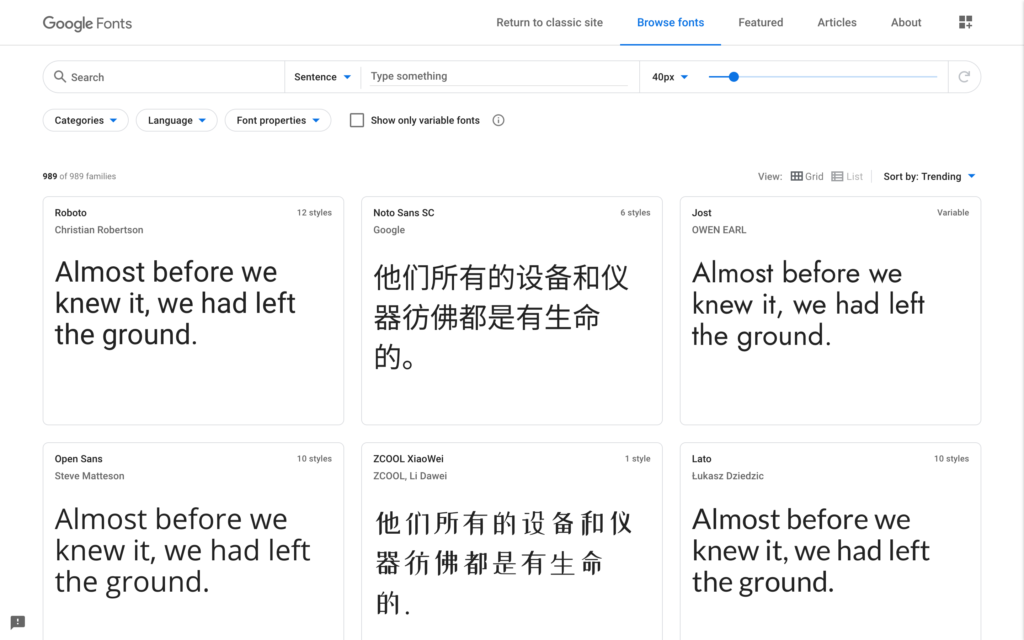
1. Fontes do Google
O número um nesta lista de “melhores fontes grátis” é obviamente o Google Fonts, que vai além do que a maioria das alternativas oferece. Primeiro de tudo, o Google Fonts oferece uma CDN (rede de entrega de conteúdo) rápida e conveniente, facilitando a incorporação de páginas da web em sites sem a necessidade de hospedá-los.
As fontes do Google podem ser configuradas por script e peso, e também podemos controlar como elas são carregadas na Web, definindo a font-displaypropriedade CSS a partir da string de consulta do código de incorporação, o que melhora o tempo de carregamento do site. (O artigo CSS-Tricks sobre ” Fontes do Google e exibição de fontes ” explica como.)
Lembre-se de que fontes auto-hospedadas são melhores em termos de privacidade (por não cozinhar) e velocidade (porque oferece mais controle aos desenvolvedores). De qualquer forma, o Google Fonts tem um repertório imenso.

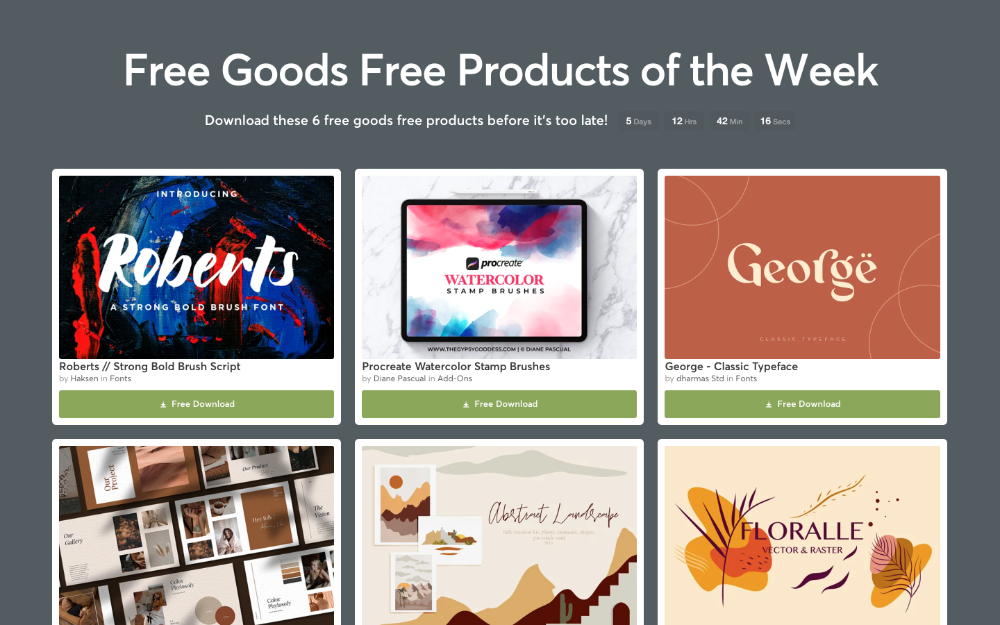
2. Creative Market
Sei o que você está pensando: “Mercado Criativo não é de graça, Daniel!”
Ahhh, mas e a seção de mercadorias grátis? O interessante dos Bens Gratuitos é que, na verdade, são fontes premium temporariamente gratuitas. Embora a seção não seja tão grande e não seja garantido que inclua fontes especificamente , a cada semana é atualizada com seis novos ativos de design (mais três se você se inscrever e outros três se gastar X em ativos).
Venho consultando a seção Free Goods no Creative Market todas as semanas há anos e construí um grande repositório de fontes de alta qualidade que não custa nada. Os pacotes de fontes fazem um acordo semelhante.

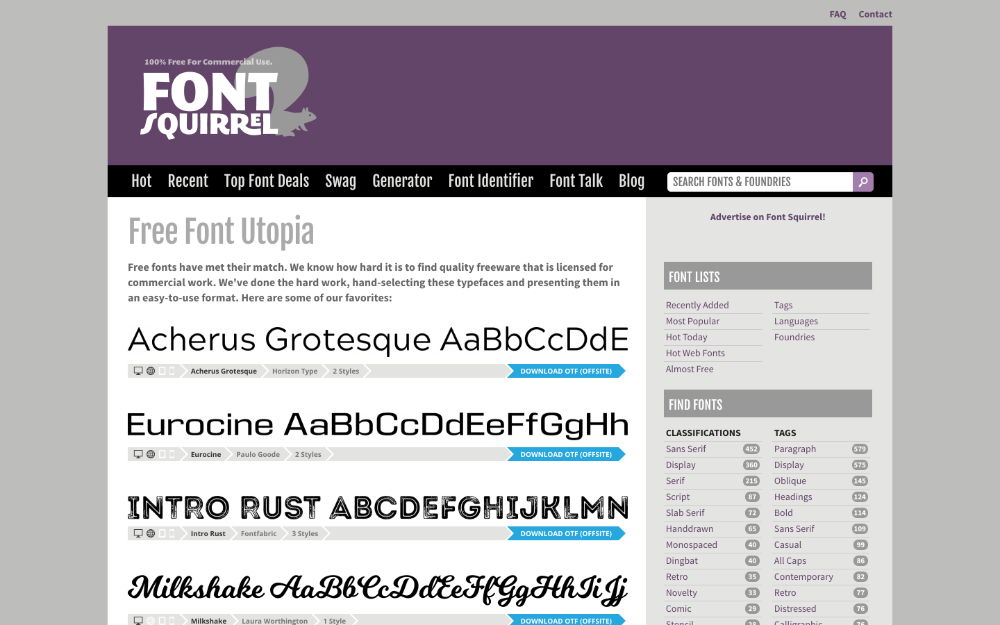
3. Font Squirrel
O Font Squirrel é como Unsplash, mas para fontes, apesar de considerar há quanto tempo (muito tempo!) Talvez dizer que Unsplash é como Font Squirrel, mas para imagens de estoque é mais preciso! É um dos sites veteranos de fontes gratuitas, ao lado de Dafont , 1001 Free Fonts e Urban Fonts , embora “esquilo” seja melhor.
Embora muitos sites veteranos pareçam um pouco desatualizados, o Font Squirrel manteve seu site um pouco moderno em comparação com o resto. Ele também possui algumas ferramentas muito úteis:
- Webfont Generator (converte fontes TrueType / OpenType em fontes da web)
- Identificador de fonte (para descobrir o nome de uma fonte de uma imagem / captura de tela carregada)

4. FontSpace
O FontSpace é um dos sites de melhor aparência, embora ofereça apenas fontes gratuitas para uso pessoal , enquanto o Font Squirrel confirma que todas as fontes também são gratuitas para uso comercial. FontSpace nem sempre pode ser adequado.

5. Befonts
O que diferencia o Befonts é seu foco nas fontes de exibição.
Embora algumas das fontes ofereçam apenas versões lite / demo e, muitas vezes, apenas no formato TTF / OTF (o que significa que são menos adequadas para a Web), o Befonts é um dos poucos sites que não usa o “nós temos tudo ”(que às vezes pode ser esmagador). Além disso, você sempre pode converter fontes TTF e OTF em fontes da web .

6. Font Shop
O Font Shop não se concentra completamente em tipos de letra gratuitos como Font Squirrel e FontSpace, mas ainda é uma alternativa bastante decente se as opções de um a quatro não tiverem o que você estava procurando. Acho que é a menos amigável das opções, mas as fontes são relativamente de alta qualidade.

Menções Honrosas
Os seguintes sites de fontes gratuitas parecem um pouco desatualizados e, na verdade, algumas delas também, mas são sem dúvida alguns dos maiores bancos de dados de fontes gratuitas disponíveis atualmente:
Qual formato de fonte eu preciso?
Os formatos de fonte OpenType (OTF) e TrueType (TTF) são o padrão há muito tempo e ainda hoje são muito utilizados no design gráfico. Mas, dito isso, os formatos WOFF têm melhor compactação na Web (especialmente o WOFF2, que agora é suportado em 94,49% dos navegadores, de acordo com o caniuse.com ). De fato, o novo código de incorporação do Google Fonts oferece apenas o formato WOFF2 agora.
Então, resumindo:
- WOFF2 para incorporações na Web
- TTF / OTF para todo o resto
Qual estilo de fonte eu preciso?
Hoje em dia, isso realmente não importa muito porque as normas foram lançadas pela janela um pouco. Como exemplo, as fontes Serif podem ter uma aparência moderna agora (pense em Média).
Em vez disso, devemos nos concentrar mais na clareza:
- Legibilidade (quão fácil é distinguir os personagens)
- Legibilidade (como é fácil ler as frases como um todo)
Parte disso se resume à própria fonte, por isso, deve-se observar quando decidir quais fontes usar, mas outras vezes se resume ao modo como a fonte está estilizando (em termos de tamanho, peso e assim por diante).
Em caso de dúvida, as WCAG 2.0 / 2.1 (Diretrizes de acessibilidade de conteúdo da Web) têm tudo o que você precisa saber sobre tipografia e seus diversos atributos, como espaçamento, largura, altura, tamanho da fonte e assim por diante.
Conclusão
As fontes são super úteis, e muitas vezes são tudo o que é necessário para obter a quantidade certa de apelo visual e emocional sem causar mais e mais desordem visual. De qualquer forma, seu