Hoje em dia é bastante difícil imaginar um site moderno sem elementos dinâmicos. Eles são pequenos, grandes e médios – estarão em muitos sites. As interfaces com o usuário da Web não são mais preenchidas apenas com soluções estáticas. Você pode ver várias animações aqui, ali e praticamente em todos os lugares. Todos tentam ficar longe das interfaces passivas e estagnadas e optam por outras interativas mais atraentes.
Seja um portfólio pessoal extravagante ou um site corporativo sério, é provável que você encontre alguns detalhes dinâmicos interessantes. Entre toda a variedade desconcertante, as animações acionadas por rolagem são uma das mais populares.
O que são animações acionadas por rolagem?
As animações acionadas por rolagem estão conosco há anos. Como qualquer outra tendência forte, ele viu seus altos e baixos; e hoje é o dia em que ele voltará a cavalo.
A abordagem é cada vez mais popular, pois permite que os proprietários de sites transformem uma interface estática em dinâmica, sem sacrificar o espaço ou gastar muito dinheiro. É compacto e relativamente leve. É apenas uma parte de um fluxo de leitura natural que enriquece a experiência do usuário e a torna agradável.
Além disso, as animações acionadas por rolagem são ótimas ferramentas quando você precisa definir pontos focais discretos. Eles também podem levar seu público-alvo de um ponto de verificação para outro. A técnica tem muitas vantagens e benefícios e já é testada pelo tempo.
Vamos considerar alguns exemplos excelentes de sites modernos, nos quais as animações acionadas por rolagem estão por trás da beleza e da interatividade da experiência do usuário.
Exemplos de animações acionadas por rolagem
Meta Music

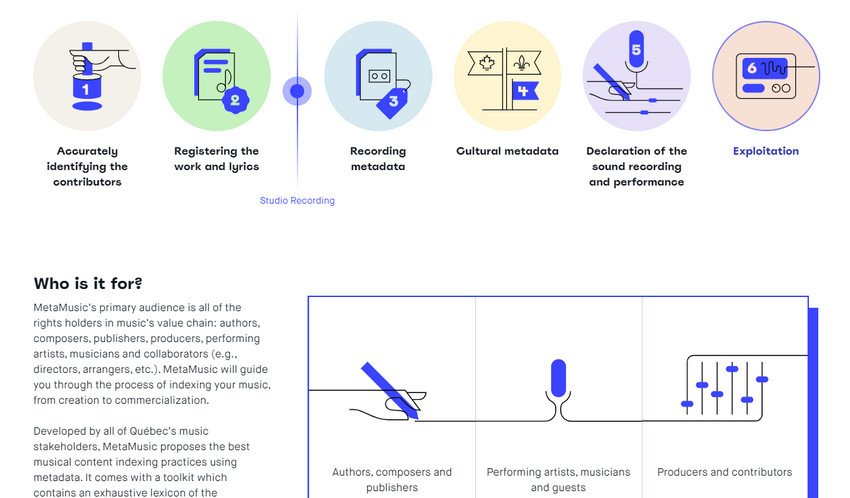
O primeiro site da nossa coleção é o Meta Music . É um exemplo representativo de animações acionadas por rolagem em ação. Aqui, você pode ver como a solução combina habilmente o estilo da linha com a máscara, obtendo um excelente resultado. A rolagem ativa vários elementos – às vezes são ícones, às vezes são ilustrações.
No site da Meta Music, os usuários desfrutam de uma experiência consistente, repleta de detalhes não estáticos e animações curtas agradáveis que começam a tocar assim que atingem o radar do leitor.
Limnia

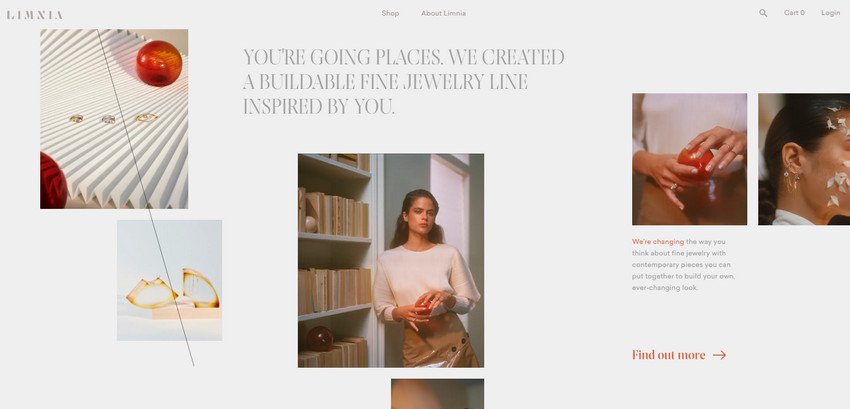
Embora o Limnia não possa se orgulhar de excelentes animações acionadas por rolagem, é um exemplo perfeito de um site promocional regular que ganhou fôlego graças a essa tendência.
Aqui, você pode ver efeitos simples acionados pela rolagem. Para ser mais preciso, quando a seção entra na visualização, os efeitos são ativados. São pequenas transições bonitas para imagens e blocos de conteúdo. No entanto, basta transformar a interface em uma peça que pareça contemporânea e, ao mesmo tempo, atenda à marca da empresa.
Além disso, Limnia nos prova que as animações modernas acionadas por rolagem não são apenas sobre grandes animações da velha escola. Atualmente, microinterações e pequenos efeitos curtos dominam o poleiro. Portanto, a tendência também é sobre pequenas animações que também podem ser consideradas efeitos de transição.
Portfólio pessoal de Stefano De Rosa

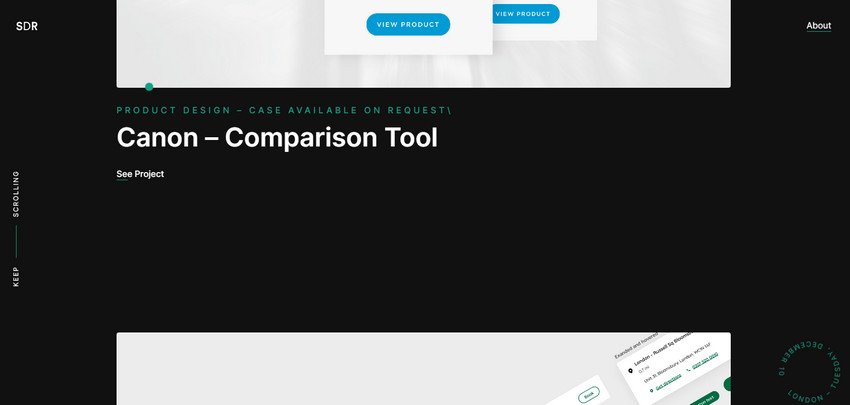
No caso do portfólio pessoal de Stefano De Rosa , podemos ver efeitos de transição acionados por rolagem, em vez de animações no sentido tradicional. No entanto, de forma alguma diminui sua beleza. É apenas mais uma versão da tendência que foi reimaginada para atender ao reino de hoje.
Esses efeitos afetam vários elementos da interface, começando com o título e terminando com o texto. Eles criam uma mudança atraente entre as seções, transformando a experiência do usuário em um mero prazer.
Culturalmente conectado

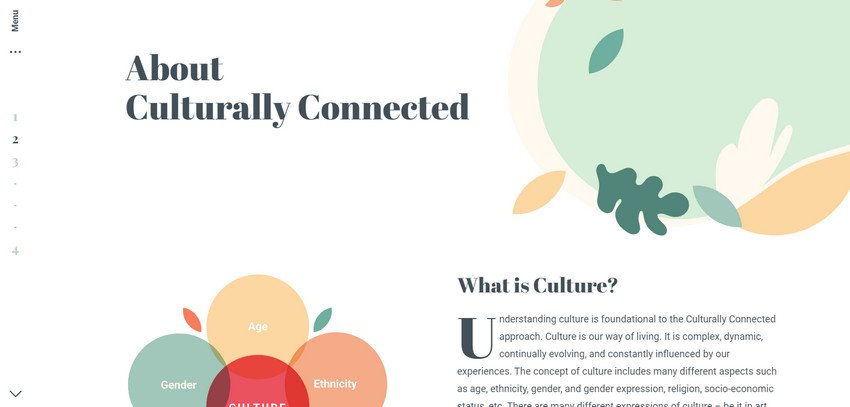
Culturally Connected é um site típico parcialmente ilustrado, enriquecido com soluções acionadas por rolagem. O último ajuda a revelar toda a beleza escondida dentro do projeto, pois ilustrações e animações são destinadas apenas a trabalhar juntas. Esses dois elementos de design formam um casal bastante poderoso.
Aqui, quase todas as seções têm sua peça floral com um componente interativo acionado no pergaminho. O movimento também cria a sensação de uma interface viva e respiratória. Observe que, embora existam muitos detalhes dinâmicos, eles não dominam nem intimidam, mas trabalham perfeitamente juntos para criar uma experiência harmoniosa.
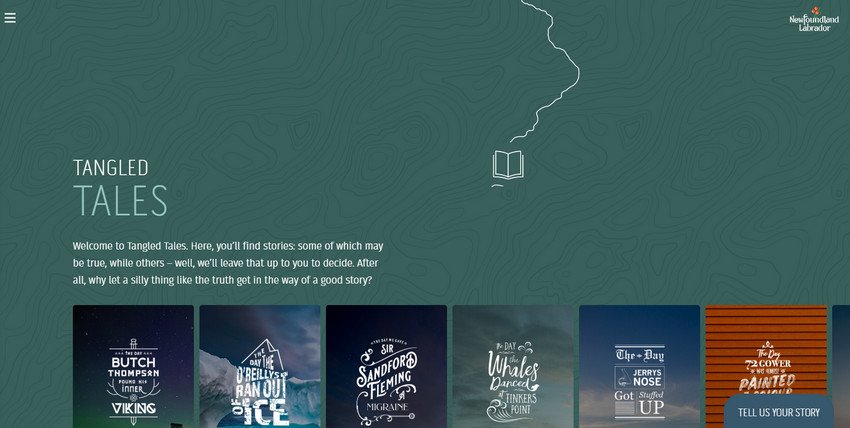
Alto, Verdadeiro e Emaranhado

Como mencionamos anteriormente, as animações acionadas por rolagem podem ser usadas para levar os usuários de um ponto a outro, permitindo que os proprietários controlem o fluxo de leitura. Alto, Verdadeiro e Enrolado é um bom exemplo.
A equipe criou todo o caminho visual, de cima para baixo. Você pode ver aqui uma pequena faixa na forma de uma linha simples que chama a atenção desde o início e leva os olhos de cima para baixo. Ele combina perfeitamente com o design inteiro, completa o tema e não irrita os usuários. Isso simplesmente funciona.
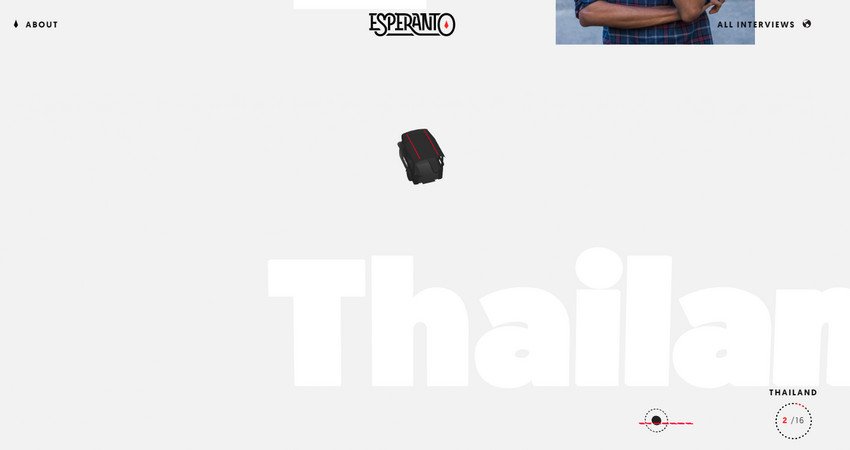
esperanto

Assim como no exemplo anterior, a equipe por trás do Esperanto também utiliza a tendência de animações acionadas por rolagem para manipular o fluxo de leitura. Aqui, você pode ver um carro (e um avião em várias seções) que acompanha o leitor durante toda a exploração da página inicial. Ele se move, gira e até vira. Cria um caminho que naturalmente chama a atenção e cria algumas âncoras.
Cada seção é aprimorada com efeitos dinâmicos também acionados por rolagem vertical. No geral, a interface parece nova, moderna e emocionante.
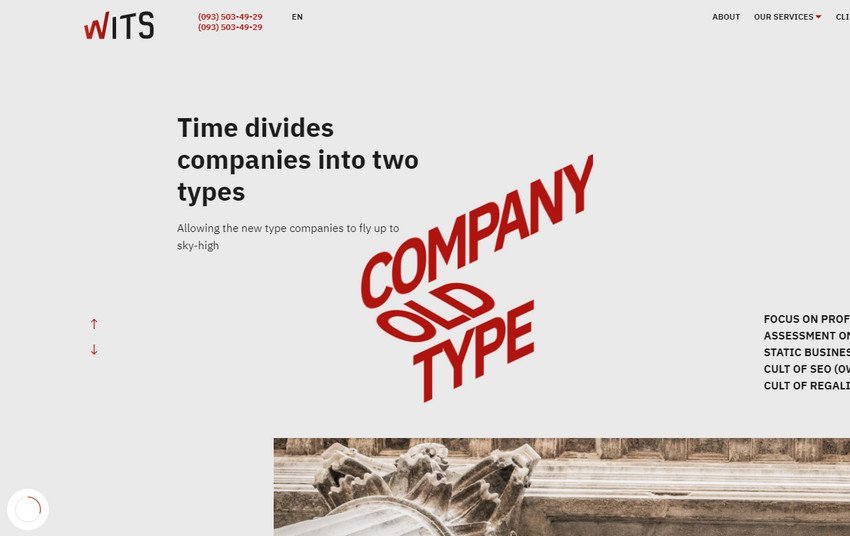
Wits

A equipe por trás do Wits conseguiu preencher a página inicial com inúmeras animações acionadas por rolagem e ainda manter o equilíbrio entre as partes divertidas e informativas que atingem a harmonia.
Aqui, cada seção é uma tela que tem seu tema e sua animação de suporte. Em alguns casos, eles são curtos; em outros, eles são longos. Alguns deles manipulam os detalhes padrão da interface, como tipografia ou imagens, enquanto outros lidam com alguns conceitos incomuns.
O Wits é um exemplo que mostra como a superpopulação de animações acionadas por rolagem pode fazer o bem, em vez de prejudicar a experiência do usuário.
Conclusão
A animação acionada por rolagem é uma tendência que se repete. Mesmo que não seja algo novo, grande ou extraordinário, quando volta, ele colabora facilmente com os principais fluxos atuais e adiciona seu sabor às interfaces.
Chama a atenção, dá à interface uma sensação de ponta e transforma a experiência do usuário em um passatempo agradável. Em alguns casos, é silencioso e quase discreto, enquanto em outros, soa tão alto quanto um trovão. É incrivelmente versátil. Portanto, todo tipo de site pode abrir suas possibilidades ocultas e se beneficiar da tendência.






