
O design do Favicon é mais importante do que você imagina. O tamanho realmente importa aqui, pois um logotipo bem projetado precisa ser reconhecível em qualquer tamanho que seja visto. Ele precisa escalar de telas enormes até um ícone que pode ser tão pequeno quanto 16 x 16 pixels, conhecido como favicon. Um ótimo exemplo de design favicon é o logotipo do Google. Funciona perfeitamente para telas maiores com seu grande ‘G’ e texto diferenciado em quatro cores. E ainda é tão reconhecível quando reduzido ao minúsculo ‘G’ de quatro cores visto em uma barra de endereços de navegadores da web.
O favicon também pode ser visto como um ícone de atalho, um ícone de guia ou um ícone de marcador, portanto, ele precisa procurar a peça. Para ver designs favicon que funcionam, que acertar.
Neste artigo, analisaremos o processo de como projetar o favicon perfeito. Incluiremos dicas específicas para criar um favicon para dispositivos Apple, Android, Chrome, Opera e Safari. Além disso, um guia prático para os diferentes tamanhos e formatos de favicon que você precisa conhecer. Use os Links rápidos (à direita) para ir direto para a seção desejada.
Nos primeiros dias da web, um favicon era simplesmente um arquivo de ícone de 16x16px, mas hoje em dia é um pouco mais complicado. Existem diferentes tamanhos e processos de favicon para diferentes contextos. Criar um favicon adequado é uma ciência.
Então, começaremos com algumas dicas importantes sobre como deve ser o seu favicon e, em seguida, passaremos a conselhos específicos sobre como criar um favicon para diferentes contextos. Usaremos o modelo disponível no Apply Pixels para gerar facilmente os diferentes tamanhos de favicon necessários e o favicon do Apply Pixels como exemplo.
REGRAS DE DESIGN DO FAVICON
01. Torne-o reconhecível
A primeira coisa a considerar ao projetar um favicon é o que precisa ser representado na tela. Lembre-se de que seu favicon é exibido apenas para o usuário quando ele já está no seu site ou o marcou como favorito. Portanto, não há necessidade de tentar atrair o usuário com seu favicon.
02. Use seu logotipo
Considere os favicons como sinalizações sóbrias que ajudam os usuários a reconhecer seu site ao navegar nas listas de favoritos e na tela inicial. Portanto, você deseja usar seu logotipo ou qualquer símbolo que permita que o usuário reconheça seu site com mais facilidade. Se você não tiver uma marca de logotipo que caiba na tela quadrática, use a parte mais reconhecível do seu logotipo.
03. Mantenha claro
Há também algumas coisas que você deve evitar. Não use o favicon como ferramenta de marketing – isso significa que não há preços, banners ‘novos’ ou ‘atualizados’ e assim por diante. Na verdade, você não deseja colocar texto dentro do favicon. O texto não escala bem, e as chances são de que seja ilegível de qualquer maneira. Por fim, não use uma foto – ela ficará lamacenta e irreconhecível no tamanho em que será exibida.
04. Crie duas versões

Quando os ícones favoritos foram introduzidos pela primeira vez no Internet Explorer 5, eles apareceram na barra de URL e na lista de favoritos. Hoje, os favoritos são exibidos em muitos outros contextos, incluindo listas de favoritos, menus de atalho e até telas iniciais para celular e TV. Isso dificulta a previsão de como o seu favicon será exibido para o usuário final.
Para garantir que seu favicon pareça bom nos muitos contextos diferentes em que aparecerá, idealmente, você deve fornecer dois estilos de favicon:
Logotipo em fundo transparente
Esta versão é mostrada na barra de URL, nas listas de favoritos e em outros lugares onde o favicon aparece ao lado do nome ou URL do site.
Logotipo no preenchimento sólido
Esta versão é usada em marcadores semelhantes a grade e em menus de atalho em que o navegador ou dispositivo mascara o plano de fundo, para obter uma aparência uniforme no contexto.
Tamanho do Favicon
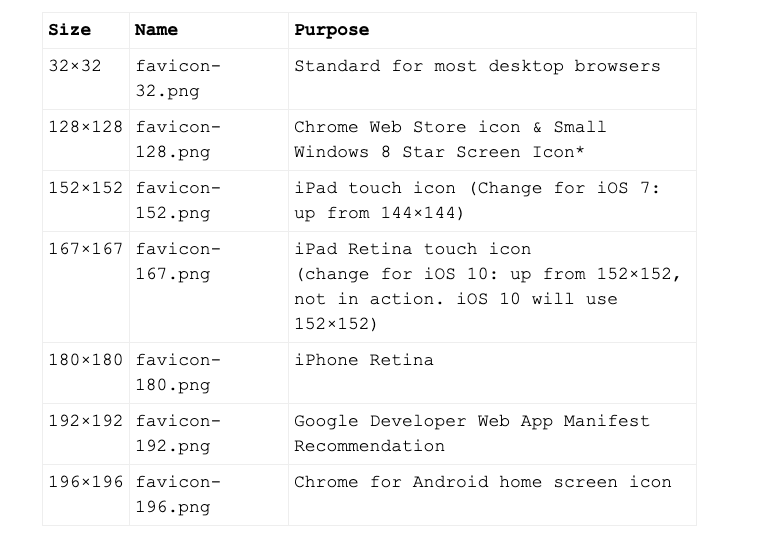
Como mencionado anteriormente, contextos diferentes requerem favicons de tamanhos diferentes. Abaixo, você pode ver um guia rápido sobre os diferentes formatos e dimensões que você precisará fornecer para cobrir todos os principais casos de uso.
Anteriormente, os favicons tinham que ser fornecidos no formato da OIC. Hoje, não há problema em fornecer os arquivos no formato PNG (exceto o ícone da guia fixa do Safari, que deve ser fornecida como SVG).
Se você deseja uma maneira fácil de projetar e exportar todos os tamanhos de favicon, consulte o modelo de favicon em Apply Pixels.

Agora, vamos examinar mais de perto os requisitos específicos de diferentes casos de uso.
FAVORITOS DO NAVEGADOR PARA COMPUTADOR
Como criar um navegador de desktop favicon
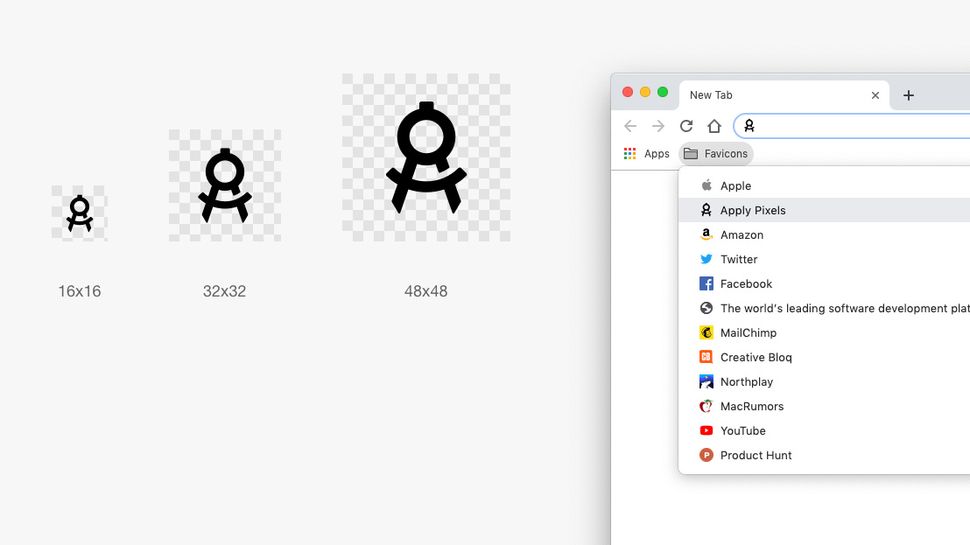
Vamos começar com o favicon mais direto que você precisará criar: um favicon clássico para os navegadores de desktop clássicos. Esse tipo de favicon funciona melhor em fundos transparentes, pois geralmente aparece na barra de URL e nas listas de favoritos.

Você precisará fornecer esse tipo de favicon em três tamanhos, todos no formato PNG com um plano de fundo transparente .
- 16×16
- 32×32
- 48×48
Apple
Como criar os favoritos da Apple Touch
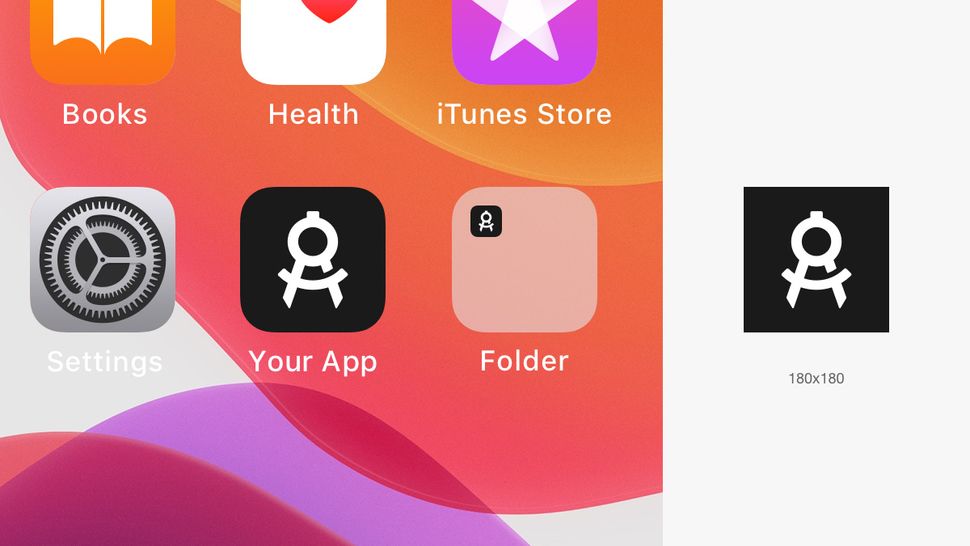
O iOS da Apple usa o Apple Touch Icons para representar sites que foram salvos na tela inicial do iOS como marcadores. Isso significa que o Apple Touch Icon será arredondado para a máscara de squircle dos ícones de aplicativos para iOS.
Ele também será exibido no fundo que o usuário escolher para a tela inicial. Com isso em mente, o Apple Touch Icon deve ter um estilo de fundo de preenchimento sólido .

Os favoritos da Apple devem ser fornecidos no formato PNG . Você pode fornecer um Apple Touch Icon de 180 x 180 que será dimensionado automaticamente para os vários tamanhos de iPhone e iPad. Isso funcionará bem na maioria dos casos.
Caso contrário, você pode fornecer tamanhos adicionais para os diferentes dispositivos Apple:
- 60×60
- 76×76
- 120×120
- 152×152
- 180×180
<link rel="apple-touch-icon" sizes="60x60" href="/apple-touch-icon-60x60.png">
<link rel="apple-touch-icon" sizes="76x76" href="/apple-touch-icon-76x76.png">
<link rel="apple-touch-icon" sizes="120x120" href="/apple-touch-icon-
120x120.png">
<link rel="apple-touch-icon" sizes="152x152" href="/apple-touch-icon-
152x152.png">
<link rel="apple-touch-icon" sizes="180x180" href="/apple-touch-icon-
180x180.png">ANDROID, CHROME E OPERA
Como criar um favicon para Android, Chrome e Opera
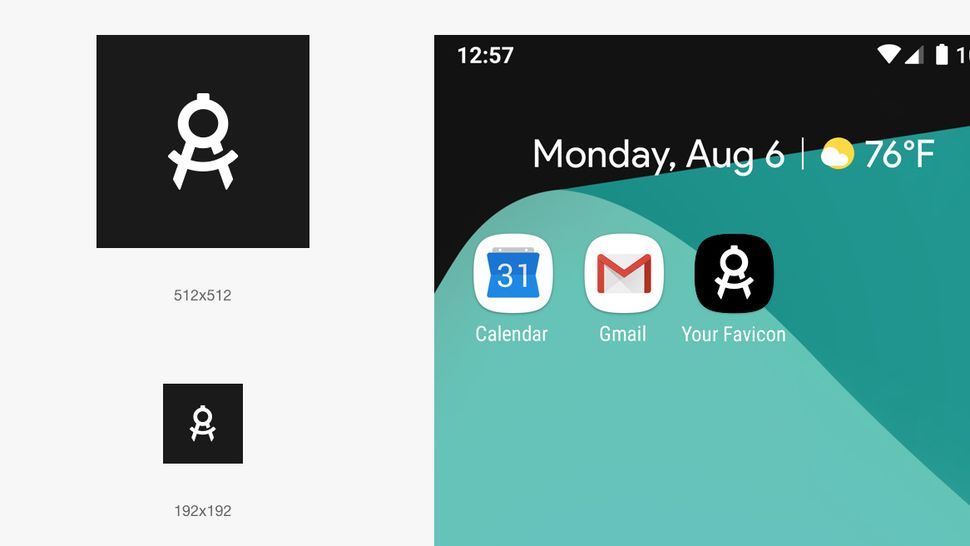
Android, Chrome e Opera usam o android-chrome-192×192.png e o android-chrome-512×512.png que o Google recomenda .
Desde a introdução dos ícones adaptáveis no Android, os sites adicionados à tela inicial do Android mascaram o design de 192×192, para que o ícone tome forma após o estilo de mascaramento preferido do usuário. Pode ser uma forma de esquilo, elipse, retângulo, retângulo arredondado ou lágrima.

Você precisa criar um PNG favicon com sólida formação , em 192×192 e 512×512 .
Implemente esses favoritos adicionando um arquivo manifest.json ao seu site e vinculando-o nas tags:
<link rel="manifest" href="/manifest.json">Aqui está o código para o arquivo manifest.json :
{ "name": "", "short_name": "", "icons": [ { "src": "/android-chrome-
192x192.png", "sizes": "192x192", "type": "image/png" }, { "src": "/android-
chrome-512x512.png", "sizes": "512x512", "type": "image/png" } ], "theme_color":
"#ffffff", "background_color": "#ffffff", "display": "standalone" }SAFÁRI
Como criar um favicon para a guia fixada do Safari
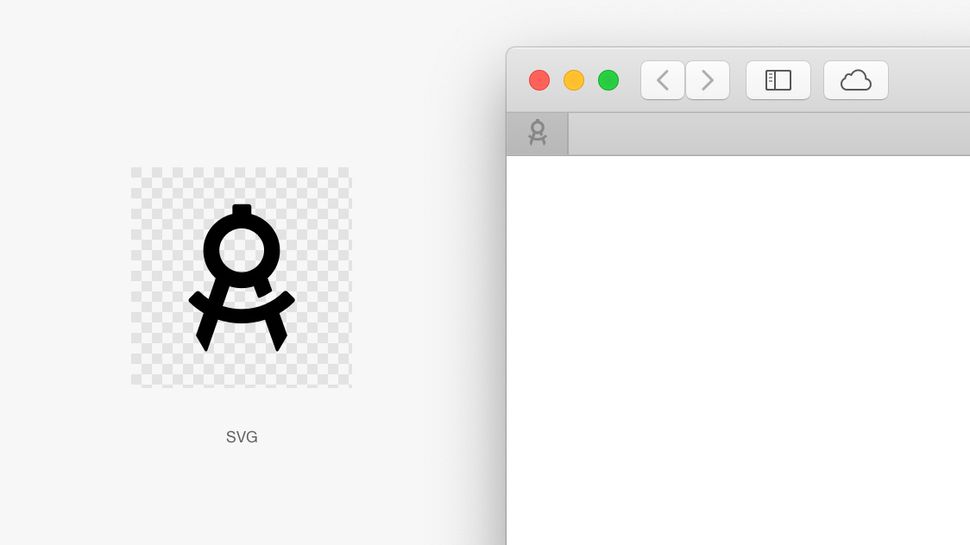
Essa é a mais estranha e é o único ícone favorito que precisa ser fornecido em formato vetorial como um arquivo SVG . Ele é exibido como o ícone de miniatura quando um usuário fixa uma guia na janela do navegador Safari.

Esse favicon precisa ser um arquivo SVG 100% preto com fundo transparente . O SVG pode ser apenas uma camada e o safari exige que o atributo viewBox do SVG seja definido como ” 0 0 16 16″ .
<link rel="mask-icon" href="your_icon.svg">OUTROS TIPOS DE FAVICON
Existem algumas dimensões e formatos de favicon que não foram incluídos neste artigo, por exemplo. Google TV, Chrome Web Store e ícones pré-iOS 7 da Apple Touch. Por quê? Porque eles foram descontinuados ou porque raramente são relevantes para o desenvolvedor da Web comum.
Em geral, desenvolvedores e designers devem se esforçar para oferecer a maior variedade possível de dispositivos e sistemas operacionais, mas às vezes isso simplesmente não faz sentido. Mas, se você quiser ver uma lista mais completa de imagens favicon, verifique esta folha de dicas sobre favicon no GitHub.
Links úteis
Sites para converter imagem em favicon
Nestes sites você pode criar um favicon gerando ele, a partir de uma imagem que você tiver em seu computador ou smartphone, confira:
- Favicon.ico & App Icon Generator
- Favicon Generator. For real.
- Favicon.io
- Favicon.cc
- Favicon o Matic
- Gerador de Favicon Dynamic Drive
Perguntas Frequentes
O que é um favicon? 🤔
Um favicon (ícone favorito), também conhecido como ícone de atalho, ícone de site, ícone de guia, ícone de URL ou ícone de marcador, é um arquivo que contém um ou mais ícones pequenos, associados a um site ou página da web específica.
Pra que serve um favicon?
Um favicon (pronunciado “fave-icon”) é uma imagem pequena e icônica que representa seu site. Os Favicons costumam ser encontrados na barra de endereços do seu navegador da Web, mas também podem ser usados em listas de favoritos em navegadores da Web e agregadores de feeds.
Qual é o tamanho do favicon?
Um favicon é um pequeno ícone visível na guia do navegador da web, logo antes do título da página. Geralmente é um logotipo com um tamanho menor. O tamanho de um favicon é 16×16, pois ele também é exibido ao lado do URL do seu site na barra de endereços do navegador. O
tamanho 16×16 para o Favicon é adequado para navegadores da web.








