O mundo das métricas de experiência do usuário está se movendo rapidamente, portanto é necessária uma nova terminologia. O Largest Contentful Paint (LCP) é uma das várias métricas que medem o tempo de renderização do conteúdo em uma página da web.
O que é Largest Contentful Paint?
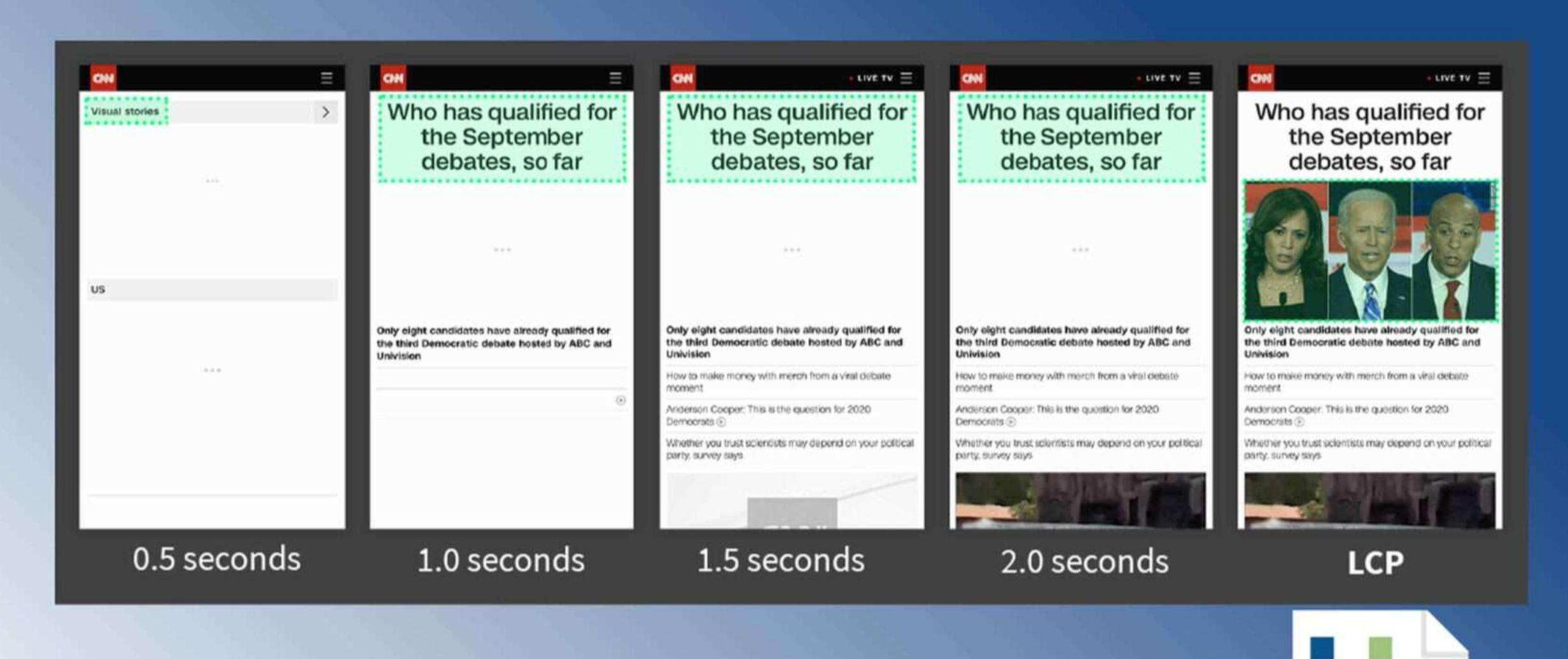
O Google define LCP como “o tempo de renderização do maior elemento de conteúdo visível na janela de exibição”. Pelo que estamos falando neste blog, consideraremos “conteúdo” como uma imagem, geralmente um arquivo JPEG ou PNG. Na maioria dos casos, “maior” aponta para um Hero (Imagem do Heróis) que está “acima da dobra” e é uma das primeiras imagens que as pessoas notarão ao carregar a página. A aplicação da otimização a esse largest contentful é fundamental para melhorar o LCP.
Provavelmente é mais instrutivo visualizar o LCP em relação a outras métricas. Por exemplo, First Contentful Paint (FCP) e Visually Complete finalizam o LCP.
- First Contentful Paint (FCP) : mede o tempo desde o início do carregamento da página até quando qualquer parte do conteúdo da página é renderizada na tela. ( laboratório , campo )
- Largest Contentful Paint (LCP) : mede o tempo desde o início do carregamento da página até quando o maior bloco de texto ou elemento de imagem é renderizado na tela. ( laboratório , campo )
- Visualmente completo: mede o tempo em que um cliente perceberá a página da Web como completa.
Cada métrica tem seus prós e contras, mas o LCP é um meio feliz. O LCP marca quando o carregamento da página da web começa a ter um impacto substancial na experiência do usuário.
- Advertisement -
Na opinião do Google, para oferecer uma boa experiência ao usuário, o LCP deve ocorrer dentro de 2,5 segundos após o início do carregamento da página. Valores ruins são maiores que 4 segundos.

Como o Largest Contentful Paint afeta os scores e o SEO?
O LCP agora faz parte de várias pontuações dos ” Núcleos da web essenciais ” que o Google avaliará em seu algoritmo de classificação. Cada um dos principais vitais da Web representa uma faceta distinta da experiência do usuário, é mensurável em campo e reflete a experiência do mundo real de um resultado crítico centrado no usuário .
No caso da pontuação geral do Google Lighthouse, o LCP representa uma ponderação de 25% na pontuação de desempenho da versão 6.0 do Lighthouse. Isso faz do LCP a métrica mais importante dos vitais da Web principais na determinação da pontuação de desempenho.
Embora o Google tenha indicado que o conteúdo ainda é o fator mais importante na classificação de SEO, uma melhor experiência do usuário (medida pelo Core Web Vitals) gerará classificações mais altas em um campo lotado. Se houver muitos sites competindo pelos principais pontos do mecanismo de pesquisa, o Largest Contentful Paint terá um fator crítico nos rankings.
Como melhorar o Largest Contentful Paint
Agora que você sabe que o LCP é importante, o que você pode fazer para melhorá-lo, tornando o carregamento do conteúdo mais rápido? O Google fornece várias sugestões, mas a técnica mais eficaz é otimizar o conteúdo do dispositivo que está solicitando.
Por exemplo, um site inclui uma imagem JPEG de 800kb destinada a desktops de alta resolução. Em um smartphone, isso seria otimizado para menos de 100kb, sem impacto perceptível na qualidade. O LCP pode melhorar em mais de 60% – ou vários segundos – por meio dessa otimização única.
Práticas recomendadas: pré-conexão
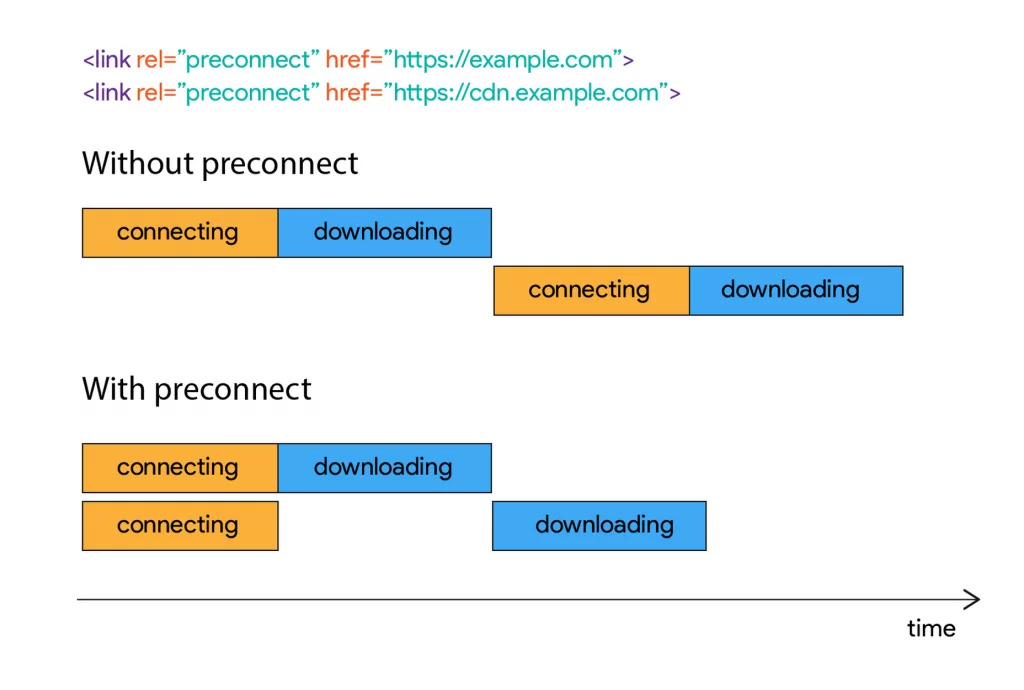
Além de usar uma CDN de imagem como o ImageEngine, algumas outras práticas recomendadas podem melhorar o LCP. O uso das dicas de recursos para fornecer uma pré-conexão para o seu conteúdo pode otimizar o processo de download.
Por exemplo, colocar a seguinte instrução de link no HTML acelerará o processo de download. A declaração do link fará com que o navegador se conecte a terceiros o mais cedo possível, para que o download possa começar mais cedo. As otimizações do ImageEngine tornam cada download de imagem menor e mais rápido, mas pré-conectar economiza tempo na fase de conexão.

Práticas recomendadas: minimizar o bloqueio de JavaScript e CSS
Quando JavaScript ou CSS está “bloqueando”, significa que o navegador precisa analisar e executar CSS e JavaScript para pintar o estado final da página na janela de exibição.
Hoje, qualquer site depende muito de JavaScript e CSS, o que significa que é quase impossível evitar alguns recursos de bloqueio de renderização. Em uma observação geral: tenha cuidado com o tipo de CSS e JavaScript mencionado no elemento <head> . Verifique se apenas os recursos estritamente necessários estão carregados em <head> . O restante pode ser adiado ou carregado de forma assíncrona.
Ao procurar melhorar especificamente o LCP, há algumas práticas que vale a pena examinar mais profundamente.
CSS CRÍTICO EM LINHA
Não é uma tarefa fácil, mas se o navegador puder evitar solicitar o CSS necessário para renderizar a parte crítica da página – geralmente a parte “acima da dobra” -, é provável que o LCP ocorra mais cedo. Além disso, você evitará a mudança de conteúdo e talvez até um Flash de conteúdo não estilizado ( FOUC ).
O CSS crítico – o CSS necessário ao navegador para configurar a estrutura e os estilos importantes da parte da página mostrada acima da dobra – deve estar alinhado. Esse CSS embutido também pode se referir a imagens de plano de fundo, que obviamente também devem ser veiculadas por uma CDN de imagem.
NÃO USE JAVASCRIPT PARA (LENTO) CARREGAR IMAGENS
Muitos navegadores modernos oferecem suporte nativo a carregamento lento, sem o uso de JavaScript. Como as imagens geralmente estão muito envolvidas no desempenho do LCP, é recomendável deixar o carregamento da imagem no navegador e evitar adicionar JavaScript para carregar imagens com preguiça.
O carregamento lento conduzido pelo JavaScript adicionará latência adicional se o navegador precisar carregar e analisar o JavaScript primeiro, depois espere que ele seja executado e depois renderize as imagens. Essa prática também interromperá o pré-analisador no navegador.
Se um CDN de imagem é usado para otimizar imagens, os benefícios do carregamento lento tornam-se muito menores. Imagens de heróis especialmente grandes que estão acima da dobra têm um grande impacto no LCP e não serão beneficiadas por serem preguiçosas carregadas com JavaScript. É melhor não tornar o JavaScript um problema de bloqueio para renderizar imagens, mas sim confiar na capacidade do navegador de selecionar quais imagens devem ser carregadas com preguiça.
Perguntas Frequentes
O que é LCP? O que é Largest Contentful Paint?
O tempo de renderização do maior elemento de conteúdo visível na janela de exibição