Resumo: Design System é um conjunto de padrões para gerenciar o design em escala, reduzindo a redundância, ao mesmo tempo em que cria uma linguagem compartilhada e consistência visual em diferentes páginas e canais.
Como o design de interface do usuário evoluiu ao longo dos anos, a escala e a velocidade com que as telas de interface do usuário devem ser criadas também aumentaram. Não só existem milhões de aplicativos e bilhões de sites (com mais criados a cada ano), mas cada um desses aplicativos e sites pode ter centenas ou milhares de páginas (ou telas). Com essa expansão drástica vem uma necessidade terrível de as organizações para agilizar o trabalho de design. Assim, muitas equipes de design aproveitam design systems robustos para gerenciar projetos em escala.
Definição: Design System é um conjunto completo de padrões destinados a gerenciar o design em escala usando componentes e padrões reutilizáveis.
Por que usar Design System?
Os sistemas de design, quando bem implementados, podem proporcionar uma série de benefícios para uma equipe de design:
- O trabalho de design (e desenvolvimento) pode ser criado e replicado de forma rápida e em escala.
O principal benefício do Design System é sua capacidade de replicar projetos rapidamente utilizando componentes e elementos de interface do usuário pré-fabricados. As equipes podem continuar a usar os mesmos elementos de novo e de novo, reduzindo a necessidade de reinventar a roda e, assim, arriscando inconsistências não intencionais. - Alivia a tensão nos recursos de projeto para se concentrar em problemas maiores e mais complexos.
Uma vez que elementos de interface do usuário mais simples já são criados e reutilizáveis, os recursos de design podem se concentrar menos em ajustar a aparência visual e mais em problemas mais complexos (como priorização de informações, otimização do fluxo de trabalho e gerenciamento de jornada). Embora este pagamento possa parecer pequeno quando você cria apenas um pequeno número de telas, torna-se substancial quando você deve coordenar esforços em dezenas de equipes e milhares de telas. - Ele cria uma linguagem unificada dentro e entre equipes interfuncionais.
Especialmente quando as responsabilidades de design mudam ou quando as equipes se dispersam geograficamente, uma linguagem unificada reduz o desperdício de design ou tempo de desenvolvimento em torno de erros de comunicação. Por exemplo, a funcionalidade ou aparência de um menu suspenso não seria debatida, uma vez que esse termo é reservado para um elemento especificamente definido dentro do design system. - Ele cria consistência visual entre produtos, canais e departamentos (potencialmente siloed).
Especialmente quando as equipes trabalham em silos, onde cada produto ou canal opera independentemente dos outros, a ausência do design system em toda a organização pode levar a aparência visual inconsistente e experiências que parecem fragmentadas ou não relacionadas à marca. Os sistemas de design fornecem uma única fonte de componentes, padrões e estilos e unificam experiências desarticuladas para que sejam visualmente coesos e pareçam fazer parte do mesmo ecossistema. Como um bônus adicional, quaisquer grandes remarcas visuais ou redesigns podem ser gerenciados em escala através do design system. - Pode servir como uma ferramenta educacional e referência para designers de nível júnior e colaboradores de conteúdo.
Diretrizes de uso e guias de estilo explicitamente escritos ajudam a embarcar contribuintes individuais que são novos no design de interface do usuário ou criação de conteúdo e também servem como um lembrete para o resto dos colaboradores.
Por que não usar Design System?
Existem alguns obstáculos e limitações potenciais que podem impedir uma equipe de design de usar um sistema de design:
- Criar e manter o Design System é uma atividade de tempo intensivo que requer uma equipe dedicada. Os sistemas de design, infelizmente, não são uma solução única e completa. No seu melhor, eles estão em constante evolução à medida que as equipes coletam feedback daqueles que os usam.
- Leva tempo para ensinar os outros como usar o Design System. Qualquer sistema de design, mesmo que tenha sido adaptado de um já existente, precisa de instruções para uso — caso contrário, há o risco de que ele possa ser aplicado de forma inconsistente ou incorreta entre telas ou entre equipes.
- Pode haver uma percepção de que os projetos são criações estáticas e pontuais, que geralmente não requerem componentes reutilizáveis. Sendo verdadeira ou não, essa percepção pode sinalizar uma falta de estratégia unificada entre os projetos e uma oportunidade perdida de aumentar a eficiência.
Elementos do Design System
Existem duas partes importantes para um sistema de design:
- o repositório de design
- as pessoas que gerenciá-lo
Repositório do Design System
Repositórios de design podem assumir muitas formas, mas muitas vezes contêm um guia de estilo, uma biblioteca de componentese uma biblioteca de padrões.
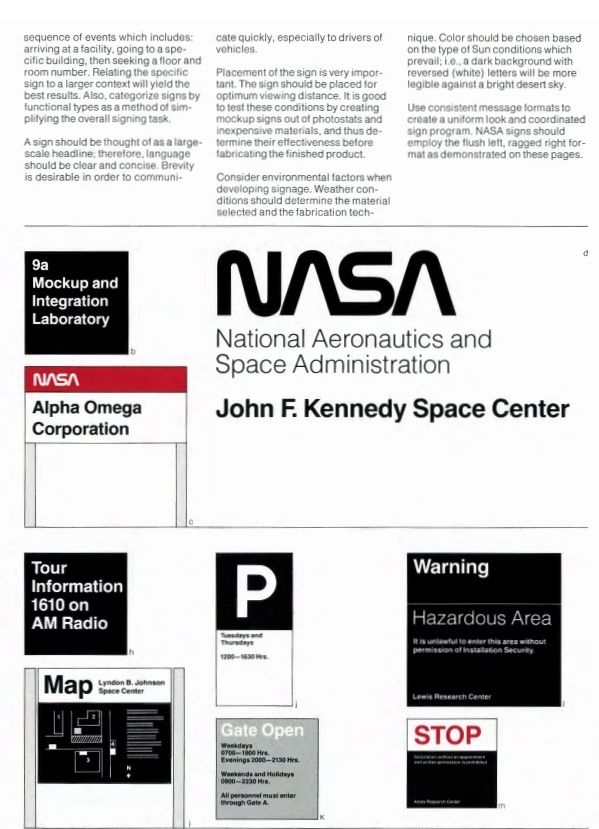
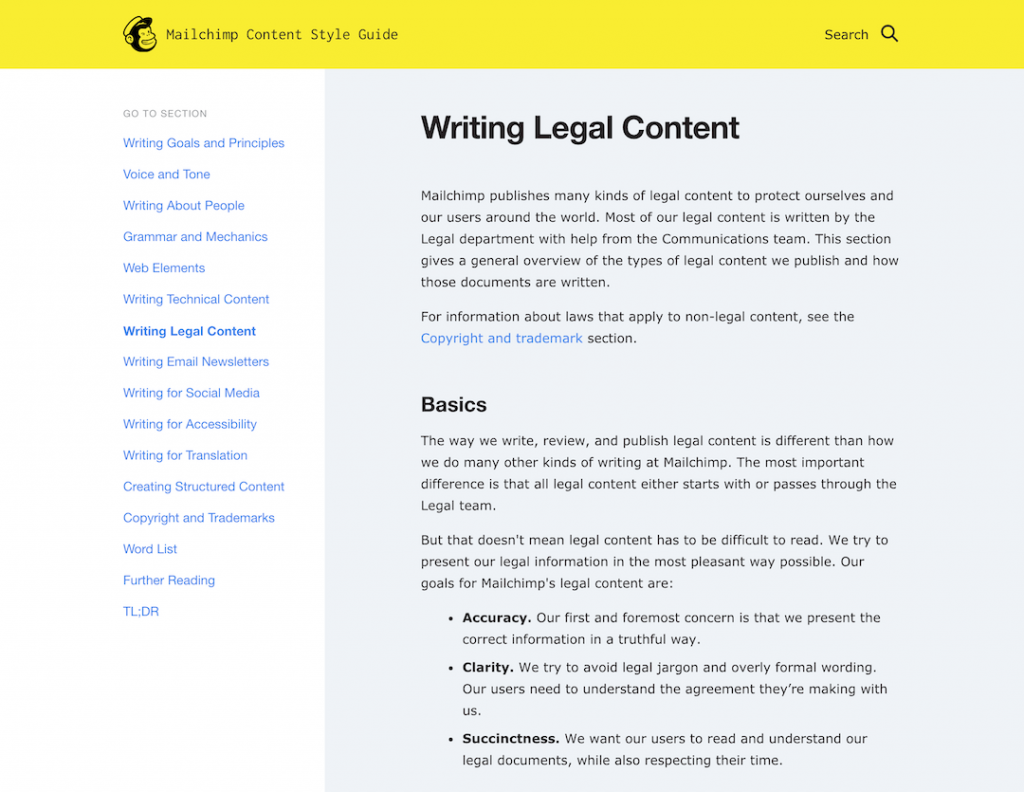
Guia de Estilo
Os guias de estilo contêm diretrizes específicas de implementação, referências visuais e princípios de design para criar interfaces ou outros dispositivos de design. Os guias de estilo mais comuns tendem a se concentrar em marcação (cores, tipografia, marcas, logotipos e mídia impressa), mas guias de estilo também oferecem orientações sobre conteúdo (como tom de recomendações de voz e linguagem) e padrões visuais e de design de interação (também conhecidos como guias de estilo front-end). Essas diretrizes às vezes são incorporadas à biblioteca de componentes também, para fornecer orientação relevante no contexto.


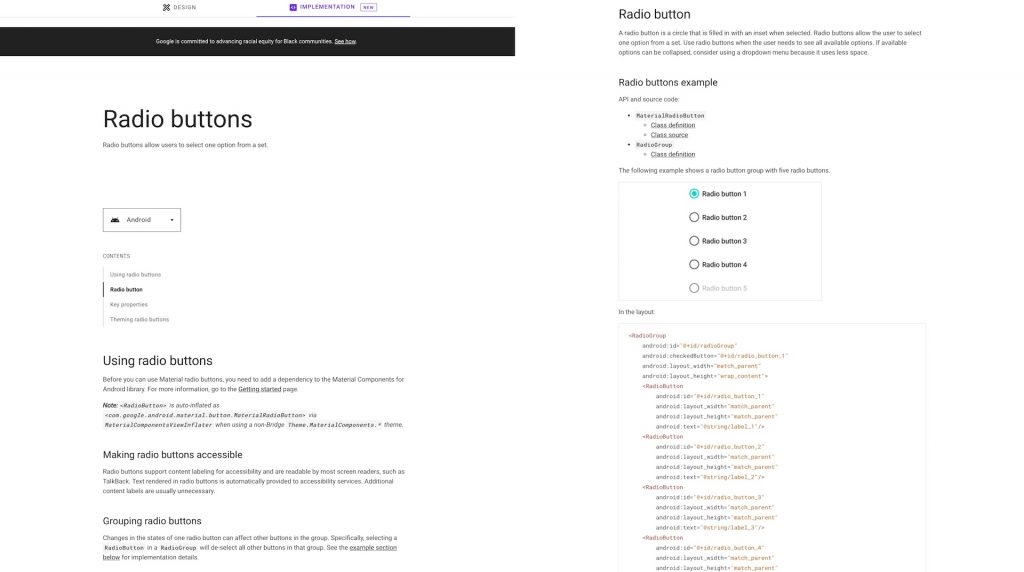
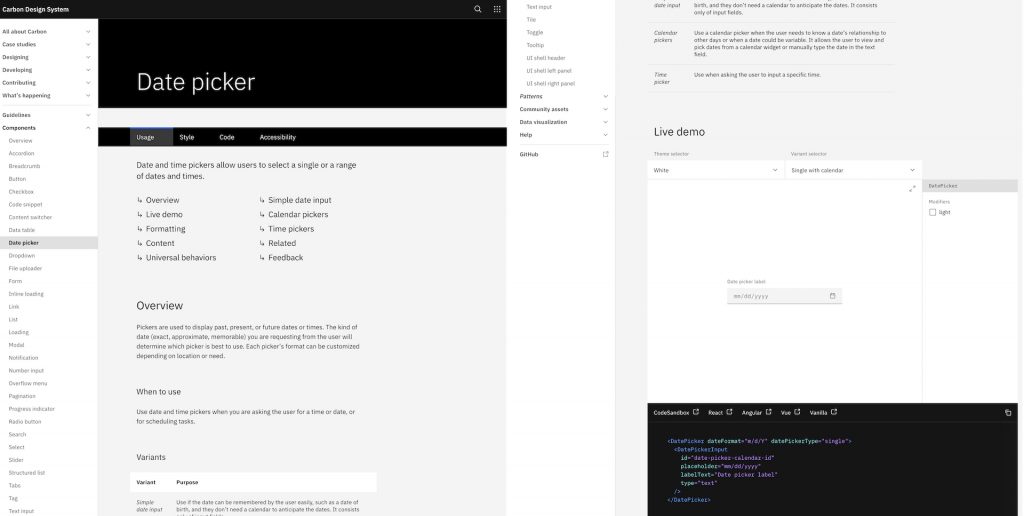
Biblioteca de Componentes
Bibliotecas de componentes (também conhecidas como bibliotecas de design ) são o que muitas pessoas associam com design system: essas bibliotecas completas abrigam elementos de interface do usuário predeterminados e reutilizáveis e servem como uma loja única para designers e desenvolvedores aprenderem e implementarem elementos específicos de interface do usuário. Criar essas bibliotecas requer tempo e recursos significativos. Além de exemplos visuais de componentes, eles incluem:
- Nome do componente: um nome específico e exclusivo do componente UI, para evitar a falha de comunicação entre designers e desenvolvedores
- Descrição: uma explicação clara para o que este elemento é e como ele é tipicamente usado, ocasionalmente acompanhado de do’s e don’ts para contexto e esclarecimento
- Atributos: variáveis ou ajustes que podem ser feitos para personalizar ou adaptar o componente para necessidades específicas (ou seja, cor, tamanho, forma, cópia)
- Estado: inadimplência recomendada e as alterações subsequentes na aparência
- Trechos de código: o trecho de código real para o elemento (alguns sistemas de design vão tão longe quanto compartilhar vários exemplos e oferecer um ambiente de “sandbox” para experimentar diferentes personalizações de componentes)
- Estruturas front-end e backend para implementar a biblioteca (se aplicável), para evitar depuração dolorosa e desnecessária


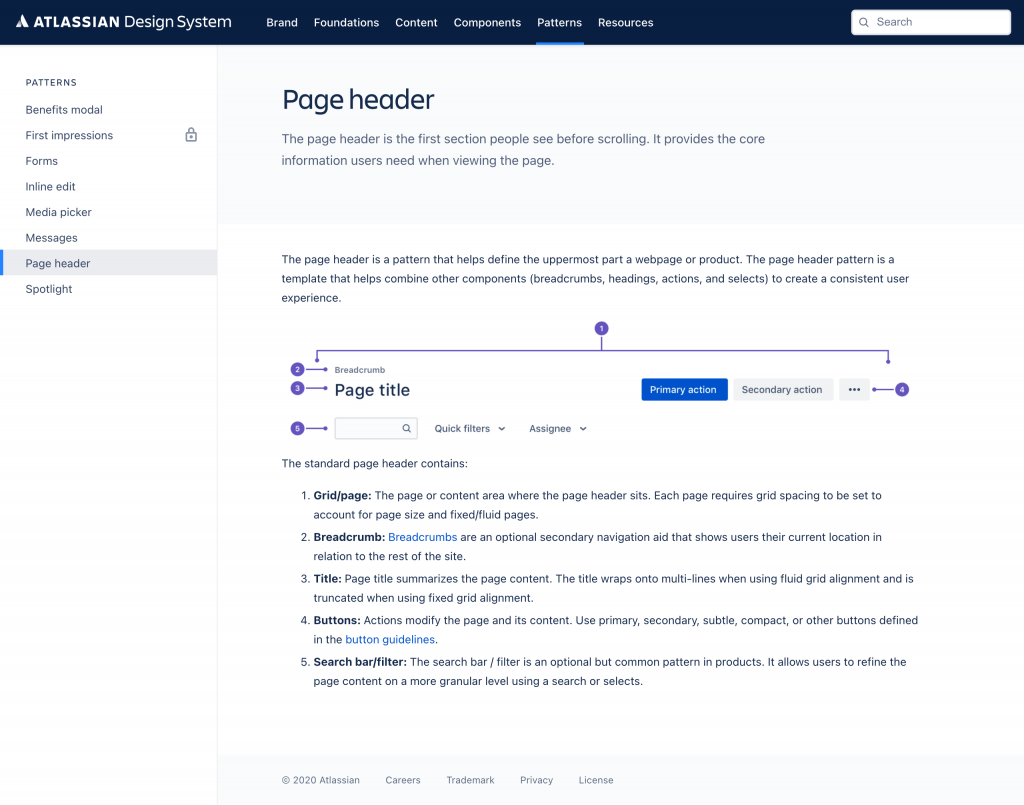
Biblioteca de Padrões
Às vezes, os termos ‘biblioteca de componentes’ e ‘biblioteca de padrões’ são usados de forma sinônimo; no entanto, há uma distinção entre esses dois tipos de bibliotecas. As bibliotecas de componentes especificam elementos de interface do usuário individuais, enquanto as bibliotecas de padrões apresentam coleções de agrupamentos ou layouts de elementos de interface do usuário. Bibliotecas padrão são muitas vezes consideradas menos robustas em comparação com bibliotecas de componentes, mas podem ser tão completas ou de alto nível quanto necessário. Eles geralmente apresentam estruturas de conteúdo, layouts e/ou modelos. Assim como os componentes, os padrões devem ser reutilizados e adaptados.


Equipe de design-system
O Design System é tão eficaz quanto a equipe que o gerencia. Sejam criados ou adaptados, os sistemas de design exigem manutenção e supervisão contínuas para garantir que eles não fiquem desatualizados, obsoletos ou superlotados com entradas ou submissões redundantes. O tamanho desta equipe pode variar, dado que os próprios sistemas de design podem assumir diferentes tamanhos e níveis de personalização, mas, no mínimo, a equipe deve incluir 1 designer de interação, 1 designer visual e 1 desenvolvedor, cada um destinado a ajudar a escrever diretrizes de design de interação, criar exemplos visuais e fornecer trechos de código e especificações de implementação para cada elemento respectivamente. Idealmente, a equipe também deve incluir um pesquisador de meio período, arquiteto de meio período e escritor de conteúdo, se esses papéis forem explicitamente determinados em sua organização.
Por último, considere garantir um patrocinador executivo (de fileiras de liderança) para orquestrar esforços de sistema de design. Embora a falta de um patrocinador não seja um show-stopper, os patrocinadores podem garantir dinheiro e recursos, ao mesmo tempo em que transmitem a importância estratégica de um sistema de design para o resto da organização.
Como abordar a adoção do Design System
Geralmente, existem três abordagens para usar o design system:
- adotando design system existente
- adaptando design system existente
- criando seu próprio design system próprio ou personalizado
Há prós e contras para cada um, mas, de um modo geral, quanto mais personalizada for a sua solução de design-system, mais tempo e dinheiro será necessário para implementar. Assim, o uso de um design system existente é a abordagem de menor custo e requer menos tempo para implementar. (Ele, ainda, precisará de mais tempo do que se você continuar o design como de costume, no entanto, porque você terá que substituir ou atualizar alguns elementos de interface do usuário e concordar com um padrão).
O investimento em um design system personalizado valerá a pena se a organização tiver necessidades particulares que não podem ser atendidas por sistemas de design de código aberto. À medida que as personalizações e ajustes no sistema de design aumentam, a redução de custos que você pode ter obtido com o uso do design system existente diminuirá, e, a longo prazo, você pode estar melhor criando seu próprio design system de qualquer maneira. Certifique-se de saber o que sua organização precisa antes de embarcar em esforços do design system e avaliar as compensações.

Por último, para uma prova de conceito ou um protótipo inicial que provavelmente mudará, criar um sistema de design completo provavelmente não vai gerar um ROI desejável no curto prazo. O benefício, afinal, é a replicabilidade do design, que está no futuro. Embora possa ser tentador estabelecê-los desde o início, tenha em mente que um sistema de design não deve ser pensado como um portfólio de trabalho, mas sim como um kit de ferramentas funcional ou recurso para designers e desenvolvedores trabalharem mais rapidamente. Dito isso, se você está duvidando da utilidade de um design system, pode valer a pena considerar a escala de tempo que você usará para avaliar seu trabalho de design. Os design systems são melhores quando a empresa prevê anos de trabalho de design futuro e replicável.
conclusão
O Design System é feito de muitos componentes, padrões, estilos e diretrizes, que podem ajudar a operacionalizar e otimizar seus esforços de design. No entanto, eles são projetados, gerenciados e implementados por pessoas. Os principais fatores a serem considerados ao criar um design system são a escala e a replicabilidade de seus projetos, bem como os recursos e o tempo disponível. Quando mal implementados e mantidos, os sistemas de design podem tornar-se coleções de componentes e códigos; mas, quando bem implementados, eles podem educar os membros da equipe, simplificar o trabalho e permitir que os designers enfrentem problemas complexos de UX.





