Figma é uma ferramenta de design baseada em nuvem que é semelhante ao Sketch em funcionalidade e recursos, mas com grandes diferenças que tornam a Figma melhor para a colaboração da equipe. Para aqueles céticos sobre tais reivindicações, explicaremos como a Figma simplifica o processo de design e é mais eficaz do que outros programas para ajudar designers e equipes a trabalhar em conjunto de forma eficiente.
Vamos dar uma olhada mais de perto.

Figma trabalha em qualquer plataforma
Figma funciona em qualquer sistema operacional que execute um navegador web. Macs, PCs windows, máquinas Linux e até chromebooks podem ser usados com Figma. É a única ferramenta de design do seu tipo que faz isso, e em lojas que usam hardware executando diferentes sistemas operacionais, todos ainda podem compartilhar, abrir e editar arquivos Figma.
Em muitas organizações, os designers usam Macs e desenvolvedores usam PCs windows. Figma ajuda a reunir esses grupos. A natureza universal da Figma também previne o aborrecimento do PNG-pong (onde imagens atualizadas são rebatídas para frente e para trás entre as disciplinas da equipe de design). Na Figma, não há necessidade de um mecanismo de mediação para tornar o trabalho de design disponível para todos.
- Advertisement -
Colaboração em Figma é simples e familiar
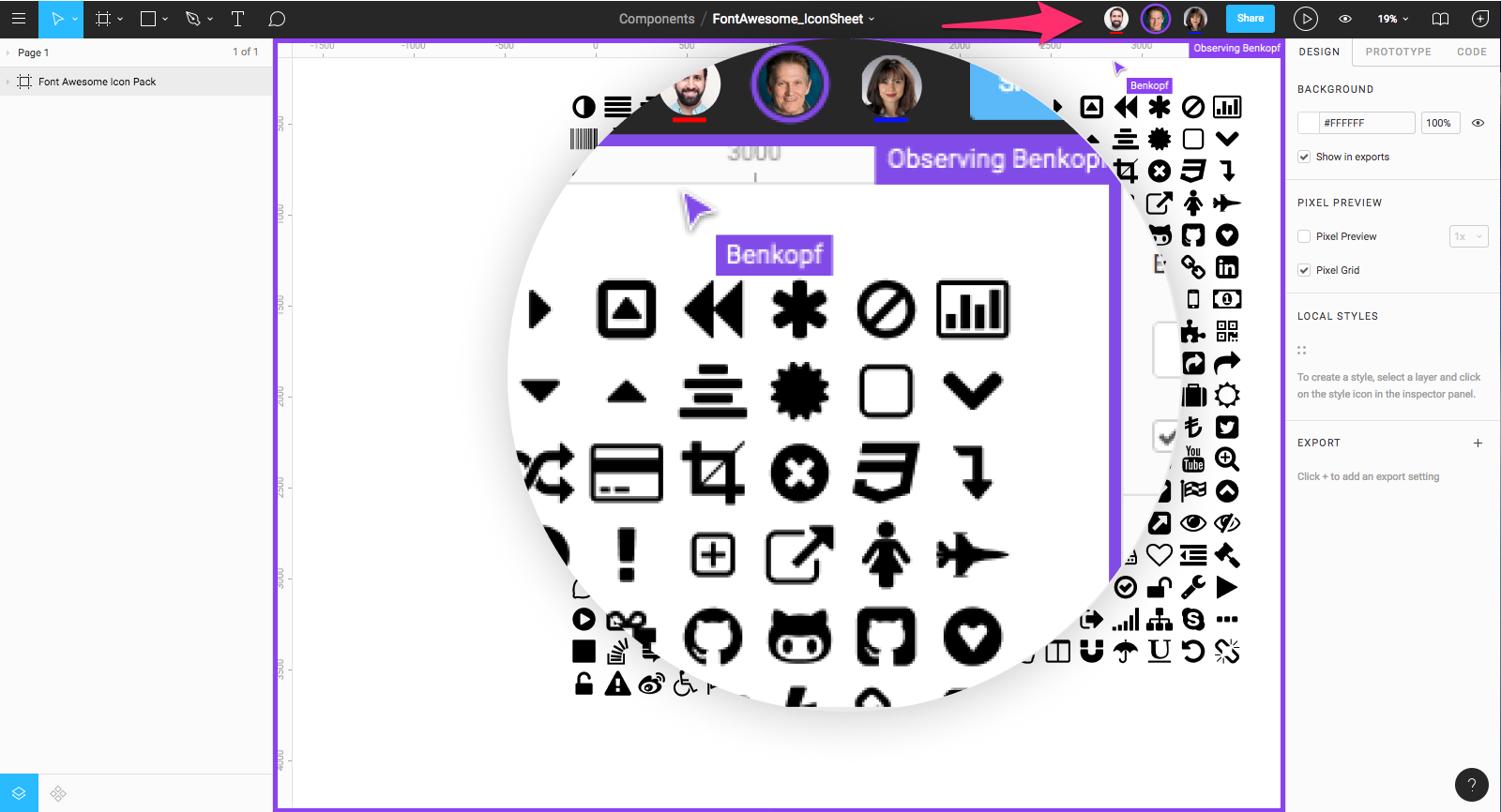
Como a Figma é baseada em navegador, as equipes podem colaborar como fariam no Google Docs. As pessoas que visualizam e editam um arquivo são mostradas no topo do aplicativo como avatares circulares. Cada pessoa também tem um cursor chamado, então rastrear quem está fazendo o que é fácil. Clicar no avatar de outra pessoa amplia o que eles estão vendo naquele momento.

A colaboração de arquivos em tempo real ajuda a mitigar a “deriva de design” — definida como interpretar mal ou desviar-se de um design acordado. A deriva do design geralmente acontece quando uma ideia é concebida e implementada rapidamente enquanto um projeto está em andamento. Infelizmente, isso muitas vezes leva ao desvio do projeto estabelecido, causando atrito e re-trabalho.
Usando o Figma, um lead de design pode fazer check-in para ver o que a equipe está projetando em tempo real simplesmente abrindo um arquivo compartilhado. Se um designer de alguma forma interpretar mal a breve ou história do usuário, este recurso permite que o design leve a intervir, corrigir o curso e economizar inúmeras horas que de outra forma teriam sido desperdiçadas. (Em comparação, as equipes que usam sketch não têm nenhuma maneira imediata de dizer se os designers estão se desviando.)
Nota lateral: Alguns designers não gostam de ser “espionados” quando estão trabalhando, por isso cabe ao design levar a explicar os benefícios. Em geral, a maioria dos designers vê rapidamente o valor em tal característica e se adapta facilmente ao trabalho em um ambiente compartilhado.
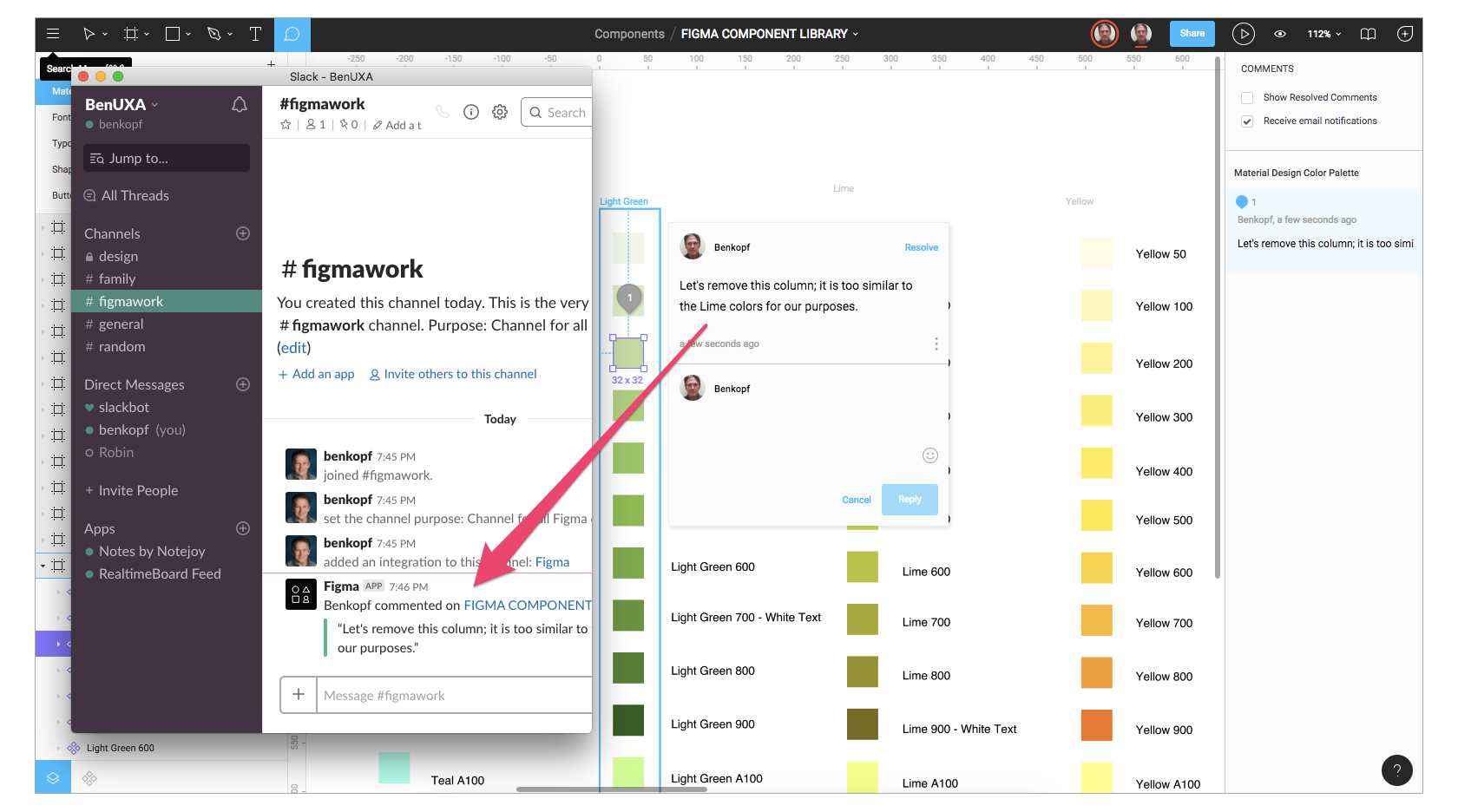
Figma usa folga para comunicação em equipe
A Figma usa o Slack como seu canal de comunicação. Quando um canal Figma é criado no Slack,quaisquer comentários ou edições de design feitas na Figma são “afrouxados” para a equipe. Essa funcionalidade é crucial ao projetar ao vivo porque as alterações em um arquivo Figma atualizarão todas as outras instâncias em que o arquivo está incorporado (uma potencial dor de cabeça para os desenvolvedores). Alterações em um mockup, garantido ou não, são imediatamente examinadas, e o canal de feedback é ao vivo.

O compartilhamento de figma é descomplicado e flexível
A Figma também permite o compartilhamento baseado em permissões de qualquer arquivo, página ou quadro (chamado de prancheta em outras ferramentas de design). Quando um link de compartilhamento é criado para um quadro em uma página, a pessoa clicando nesse link abrirá uma versão do navegador do Figma, e uma visão ampliada do quadro é carregada.

Essa forma de compartilhamento seletivo, do arquivo até o frame, permite que designers, proprietários de produtos e desenvolvedores compartilhem exatamente o que é necessário em ferramentas de rastreamento de bugs e softwares comunitários como Confluence ou SharePoint.
Arquivos Figma incorporados fornecem atualização em tempo real
A Figma também compartilha trechos de código incorporados ao vivo para colar um iFrame em ferramentas de terceiros. Por exemplo, se a Confluence for usada para exibir arquivos de mockup incorporados, esses arquivos não ão “atualizados” salvando um arquivo Figma — esses arquivos incorporados SÃO o arquivo Figma.
Se uma mudança for feita para a maquete por qualquer um em Figma, essa mudança pode ser vista ao vivo na simulação de Confluência incorporada.
O efeito deste recurso no processo UX é ilustrado no seguinte diagrama:

Antes da Figma, várias outras ferramentas foram usadas para facilitar a troca de modelos e atualizações. O ciclo de iteração foi uma série de atualizações de arquivos de ida e volta, para que as equipes pudessem rever e implementar o design atual.
Depois da Figma, ferramentas de terceiros não são mais necessárias (mas podem ser usadas se desejarem). Como a Figma lida com a funcionalidade das ferramentas de terceiros descritas anteriormente, há apenas uma etapa no processo — passar de esboços para Figma e todos os grupos têm as últimas maquetes. Não há “entrega” no sentido mais estrito da palavra.
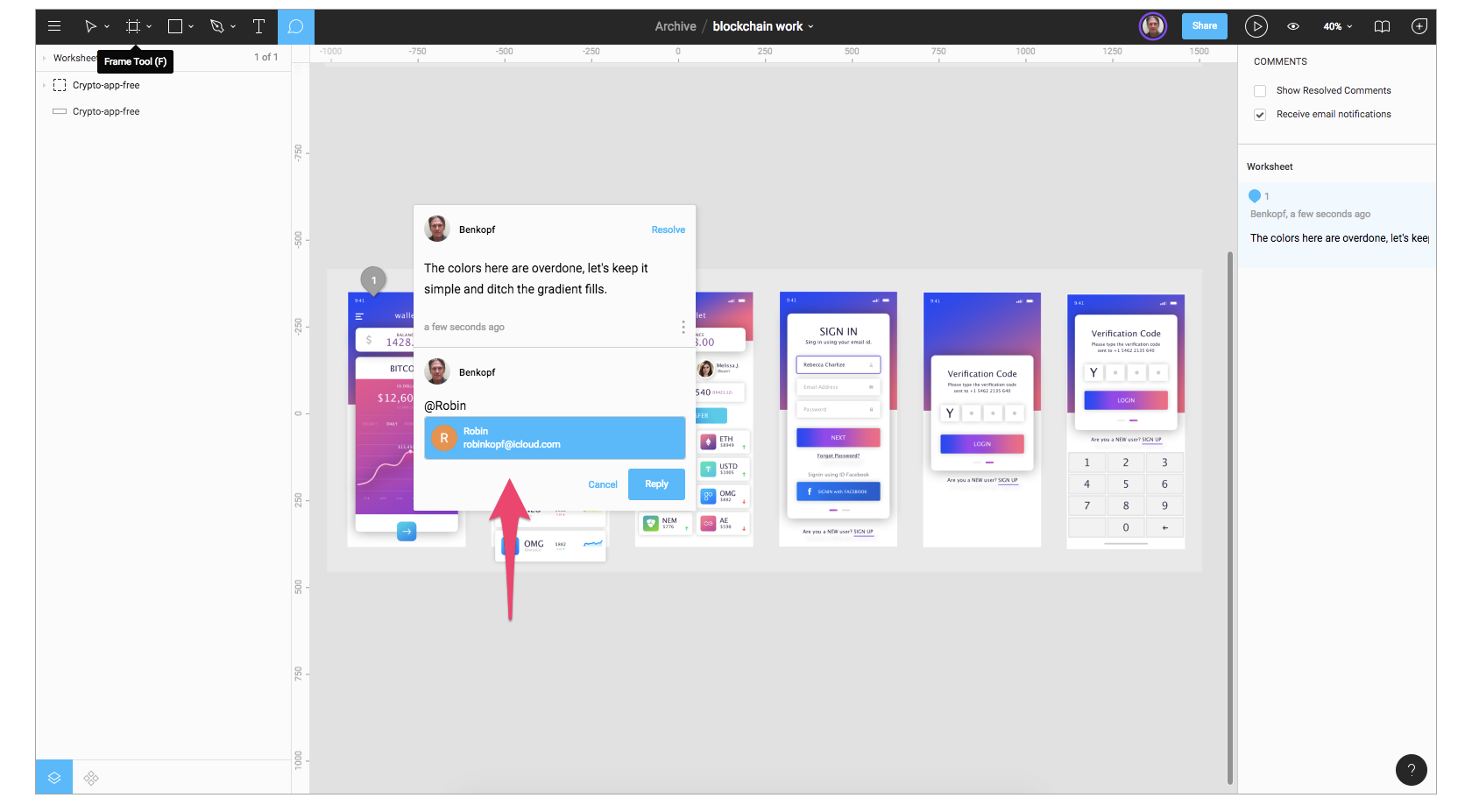
Figma é ótimo para feedback de revisão de design
Figma suporta em-app comentando em modos de design e prototipagem, e o thread de comentários é rastreado no Slack e/ou e-mail. Não há necessidade de publicar arquivos PNG ou realizar atualizações constantes para obter feedback de uma equipe usando uma ferramenta de terceiros como InVision ou Marvel.

Durante as avaliações de design, os designers de equipe podem discutir seu trabalho em uma tela grande, gravar comentários e corrigir problemas — tudo em Figma. Essa forma de feedback ao vivo não é possível com o Sketch, que requer upload para um serviço de nuvem para obter a entrada da equipe.
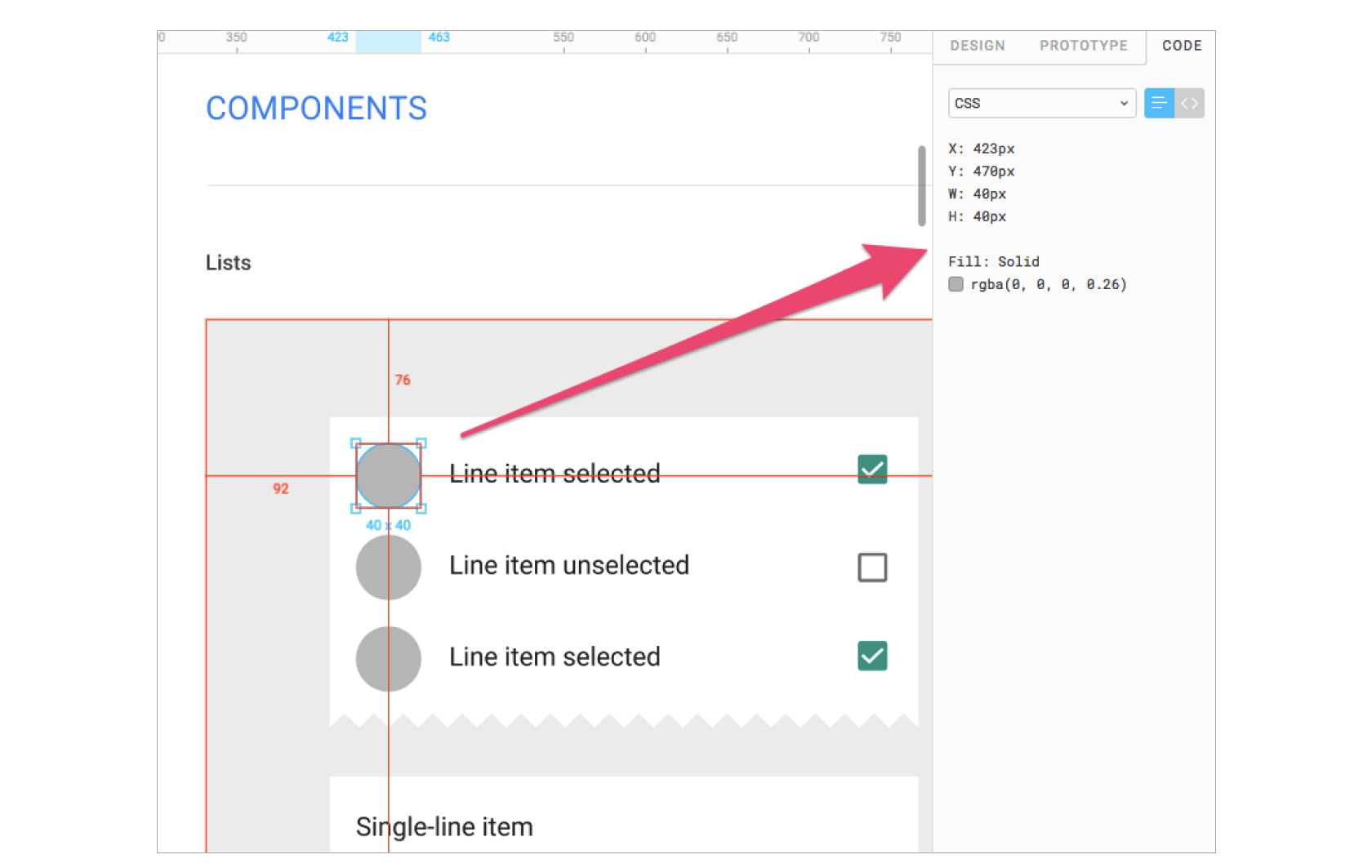
Entrega do desenvolvedor é facilitada usando figma
A Figma exibe trechos de código em qualquer quadro ou objeto selecionado nos formatos CSS, iOS ou Android para os desenvolvedores usarem ao revisar um arquivo de design. Os componentes de design podem ser inspecionados por qualquer desenvolvedor em qualquer arquivo que possam visualizar. Não há necessidade de usar uma ferramenta de terceiros para obter as informações. Mesmo assim, a Figma tem total integração com a Zeplin se as equipes quiserem fazer mais do que uma medição simples e exibição CSS.

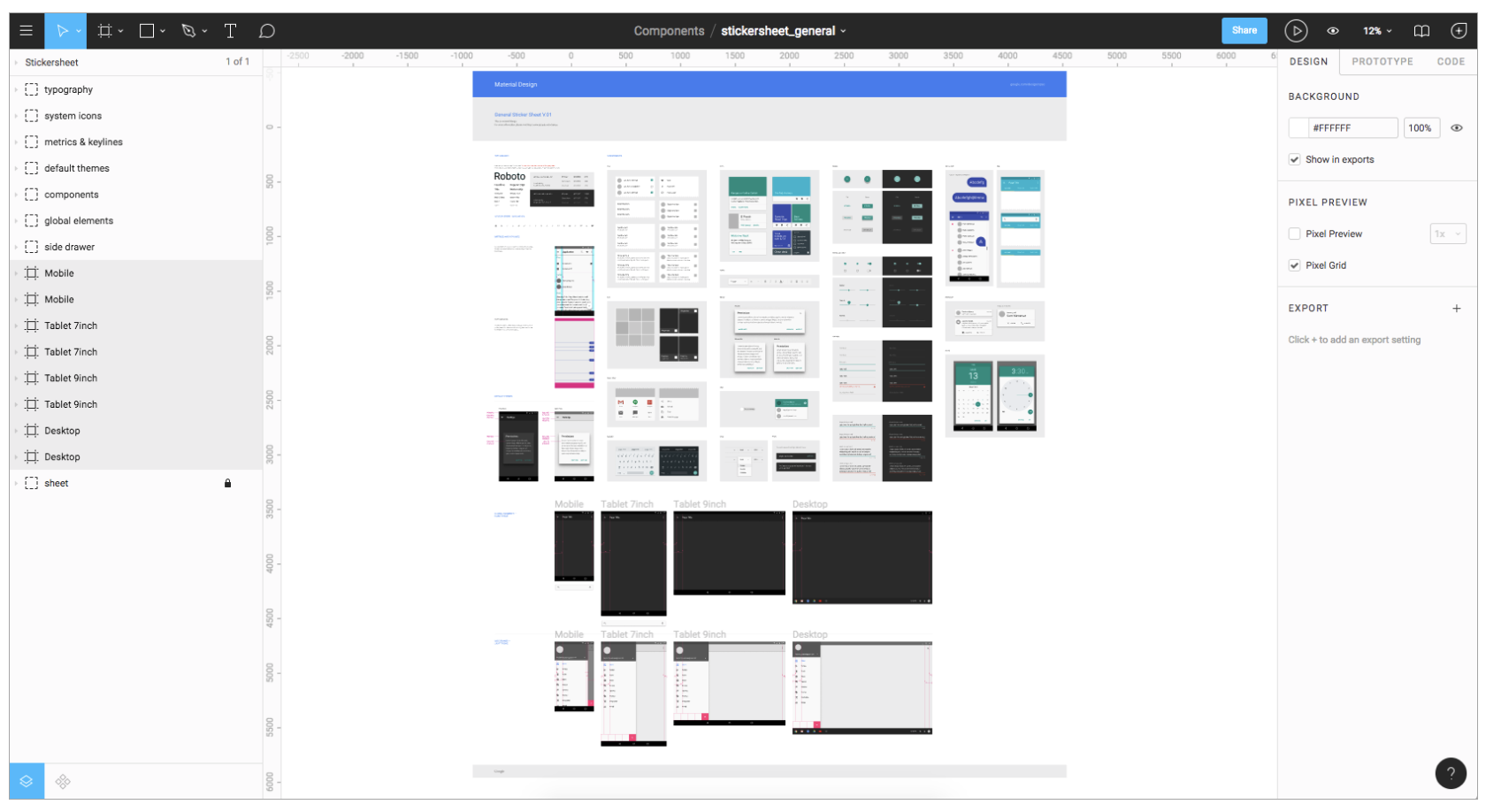
Arquivos do Projeto Figma residem em um lugar — online
Como figma é um aplicativo online, ele lida com a organização de arquivos exibindo projetos e seus arquivos em uma exibição dedicada. A Figma também suporta várias páginas por arquivo, como Sketch, para que as equipes do Agile possam organizar seus projetos logicamente:
- Crie um projeto para o temado recurso .
- Crie um arquivo para um recurso épico ou grande.
- Crie páginas nesse arquivo para cada históriado usuário .
Este é apenas um método de organização de arquivos que poderia ser feito mais ou menos granular dependendo do que o processo exige.

APIs da Figma fornecem integração de ferramentas de terceiros
A Figma agora tem APIs de desenvolvedores para permitir uma verdadeira integração com qualquer aplicativo baseado em navegador. As empresas estão usando isso para integrar exibições em tempo real de arquivos de design em seus aplicativos. Por exemplo, a Uber tem grandes telas exibindo arquivos de design “ao vivo no ar” em torno de sua empresa. Os designs são compartilhados e o feedback é bem-vindo de qualquer pessoa da empresa.
O software JIRA da Atlassian implementou um complemento da Figma para que proprietários de produtos, desenvolvedores e engenheiros de qualidade estejam sempre visualizando a versão mais recente de qualquer mockup dos designers.
Além disso, a API da Figma promete atender aos pedidos dos clientes por plugins de terceiros e a melhorias de recursos que o Sketch já fornece.
A versão do arquivo é automática ou sob demanda
Qualquer incerteza em torno da atualização de arquivos ao vivo é ainda mais atenuada pelo sistema de versão incorporado da Figma. A qualquer momento, um designer pode criar uma versão nomeada e descrição de um arquivo Figma; isso pode ser feito imediatamente após as alterações acordadas serem feitas em um projeto.

O arquivo ao vivo no ambiente compartilhado não será afetado até que as alterações sejam deliberadamente comprometidas com a versão original. Também é possível restaurar quaisquer versões automaticamente salvas para criar uma duplicata ou substituir o original.
Prototipagem em Figma é simples e intuitiva
Enquanto Sketch adicionou recentemente a prancheta à prototipagem daprancheta, Figma foi mais longe fornecendo transições entre quadros. O simples recurso de prototipagem da Figma elimina a necessidade de outra ferramenta que faça prototipagem no estilo slideshow, como InVision ou Marvel. Quando tudo o que é necessário é uma apresentação simples com transições, não há necessidade de exportar para revisar ferramentas.

Protótipos figma podem ser distribuídos como arquivos de design Figma; qualquer pessoa com permissão de link pode visualizar e comentar sobre um protótipo, e novamente, esse feedback é capturado no painel de comentários da ferramenta e gravado no Slack. Os desenvolvedores podem ver o fluxo de trabalho de design, deixar @messages direta para os designers e obter medidas e atributos CSS de dentro do protótipo.
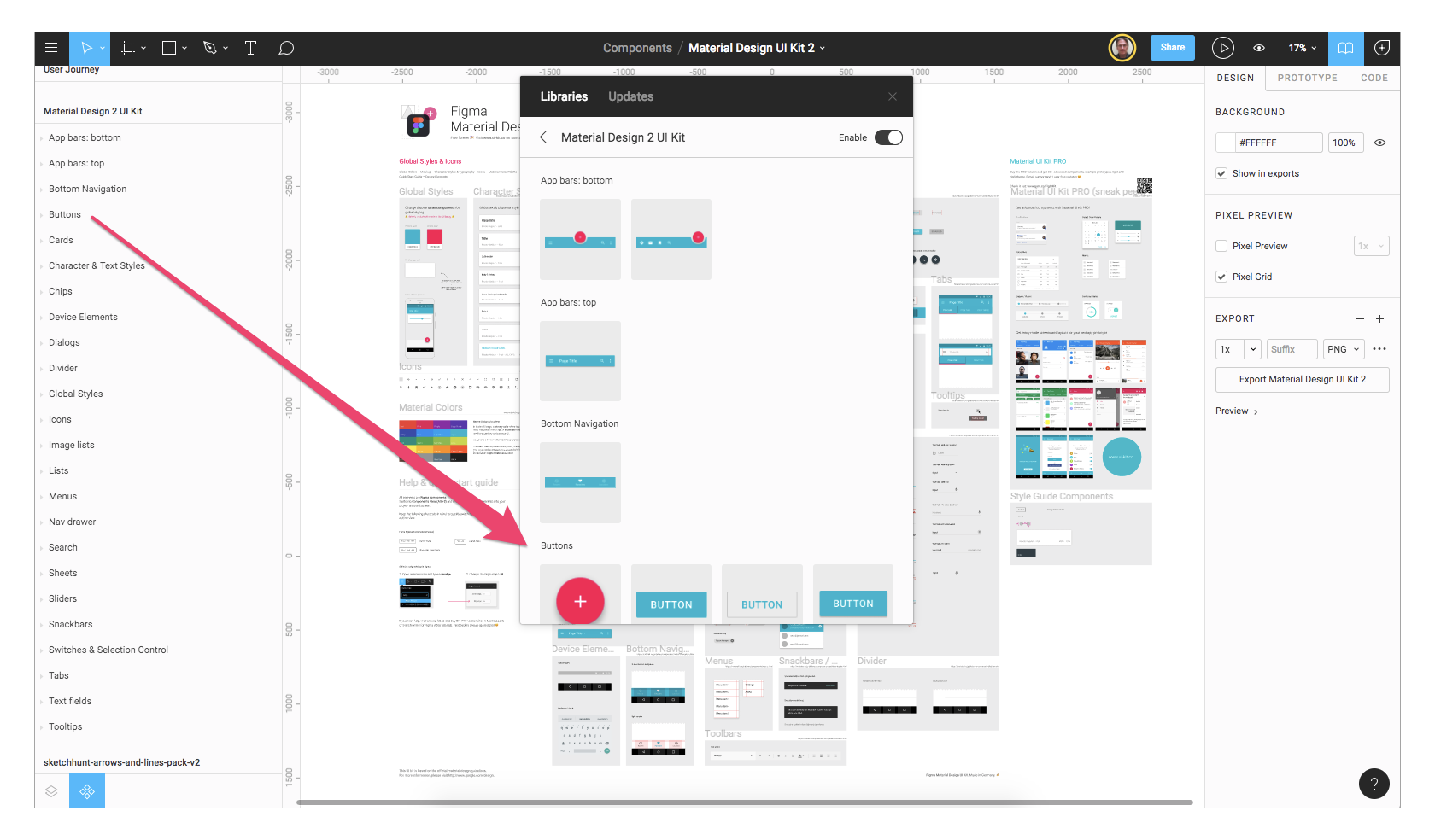
Bibliotecas de equipes da Figma são ideais para sistemas de design
Os sistemas de design tornaram-se uma necessidade para muitas empresas, e há uma necessidade de componentes (símbolos em Sketch e Illustrator) que são reutilizáveis, escaláveis e “tokenizados” para uso nas bibliotecas padrão disponíveis para designers ux e desenvolvedores front-end.

A frase muitas vezes usada “única fonte de verdade” se encaixa aqui — uma vez que uma biblioteca da equipe Figma é criada, qualquer pessoa com acesso a um projeto pode usar instâncias dos componentes em seus projetos e ter certeza de que está trabalhando com as versões mais recentes.

A abordagem da Figma para bibliotecas componentes é simples e fácil de gerenciar. Os designers podem criar arquivos cheios de componentes ou usar componentes na página para organizar uma biblioteca de padrões. Cada quadro em uma página figma torna-se a seção organizacional na biblioteca da equipe (não há necessidade de criar hierarquias\assim.
Uma forma de organizar bibliotecas é ter um projeto dedicado exclusivamente aos componentes. Os arquivos dentro desse projeto podem ser organizados conforme necessário, e as páginas dentro desses arquivos podem ser organizadas de acordo.
Figma é construída para melhorar o trabalho em equipe de design
O uso da Figma por qualquer período de tempo demonstrará os benefícios desta ferramenta de colaboração ao vivo. Mantém as equipes na tarefa e incentiva a divulgação completa, essencial na construção de um sistema de design para uma variedade de disciplinas. Figma é fácil de usar em qualquer plataforma, e permite que as equipes compartilhem seus trabalhos e bibliotecas rapidamente.
Especialistas em design que usam Figma após fazer a troca de Sketch (Arquivos sketch podem ser importados com paridade para Figma) não estão decepcionados:
… ele transforma completamente a maneira como você pode trabalhar com seus colegas e clientes – Agilize o Design Colaborativo com a Figma
Figma uniu o melhor de tudo no mundo das ferramentas de design de interface do usuário nos últimos anos – Por que sua equipe de design deve considerar mudar para Figma
No último ano, tenho usado a Figma para o meu processo de design UI/UX e isso vem me poupando horas de trabalho. Ele realmente transformou meu fluxo de trabalho de design – Como agilizar seu fluxo de trabalho UI/UX com a Figma
Meu tempo gasto em Figma é geralmente a parte mais agradável e produtiva do meu dia – Figma está transformando meu fluxo de trabalho inteiro, e é incrível!
Perguntas Frequentes
Para que Figma é usado?
Figma é um aplicativo de design UI e UX baseado em navegador, com excelentes ferramentas de design, prototipagem e geração de código. É atualmente (indiscutivelmente) a principal ferramenta de design de interface do setor, com recursos robustos que suportam equipes trabalhando em todas as fases do processo de design
Figma é de graça?
Figma é uma ferramenta de interface do usuário online gratuita para criar, colaborar, criar prototipar e entregar.
Figma é melhor que Skecth?
Uma das maiores diferenças entre as duas ferramentas é que a Figma funciona no navegador, enquanto o Sketch é um aplicativo de desktop disponível apenas para computadores Apple. Em termos de colaboração, isso dá à Figma uma grande vantagem: ao contrário de Sketch, é universalmente acessível.
Figma funciona offline?
A Figma não tem um “Modo Offline” dedicado, porém, ainda existem muitas funções que podem ser feitas sem uma conexão à internet se o seu arquivo já estiver aberto e carregado.
Figma é melhor que Adobe XD?
Figma, simplificando, tem melhores e mais funcionalidades do que o Adobe XD.
Figma funciona no Windows?
Figma é predominantemente um software baseado em navegador, o que significa que ele pode ser executado em todos os sistemas operacionais de desktop.
É difícil aprender a usar o Figma?
É muito fácil aprender figma aproximadamente pode levar 3 dias se você for usuário de Sketch.