Se você é um designer em busca de inspiração e praticidade, está no lugar certo! Neste artigo, vamos apresentar os 8 melhores kits de UI gratuitos para você usar e se inspirar. Prepare-se para explorar uma variedade de estilos e elementos que vão revolucionar o seu trabalho. Deixe a criatividade fluir e aproveite as dicas e recursos que preparamos para você. Vamos lá!
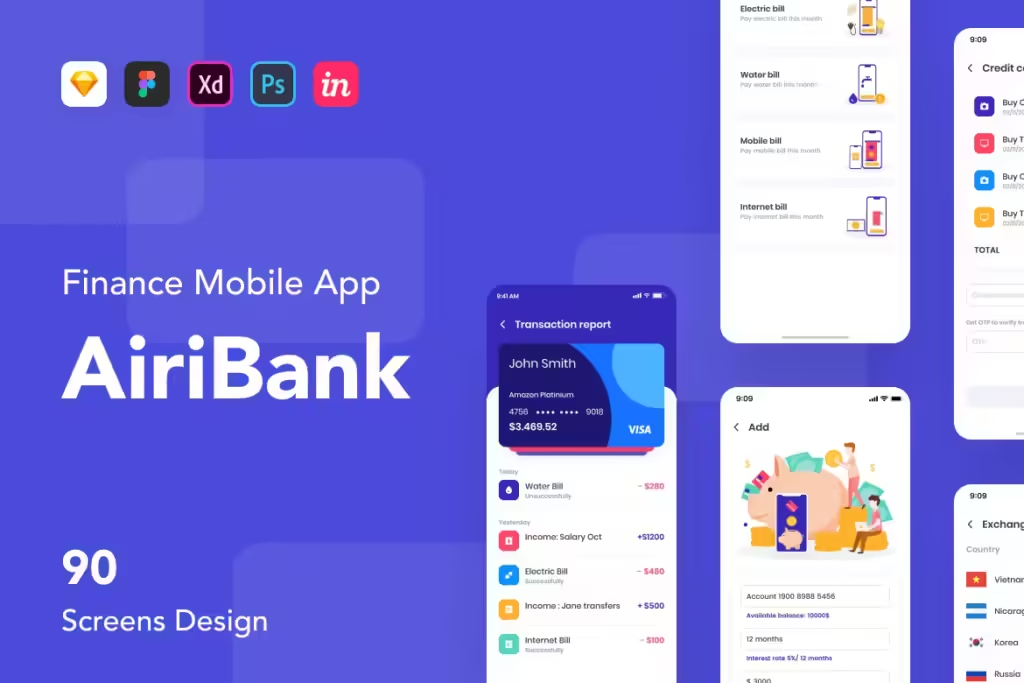
AiriBank – KIT de interface de usuário do aplicativo móvel de finanças

O AiriBank é um conjunto de interfaces de usuário de alta qualidade, perfeito para aplicativos bancários, financeiros, carteiras de criptomoedas e aplicativos de planejamento financeiro. São 90 telas profissionais, cada uma delas foi projetada com cuidado para ser simples e impactante. Além disso, inclui componentes totalmente personalizáveis, baseados em vetor. Todas as camadas estão bem organizadas, o que facilita e agiliza o processo de design.
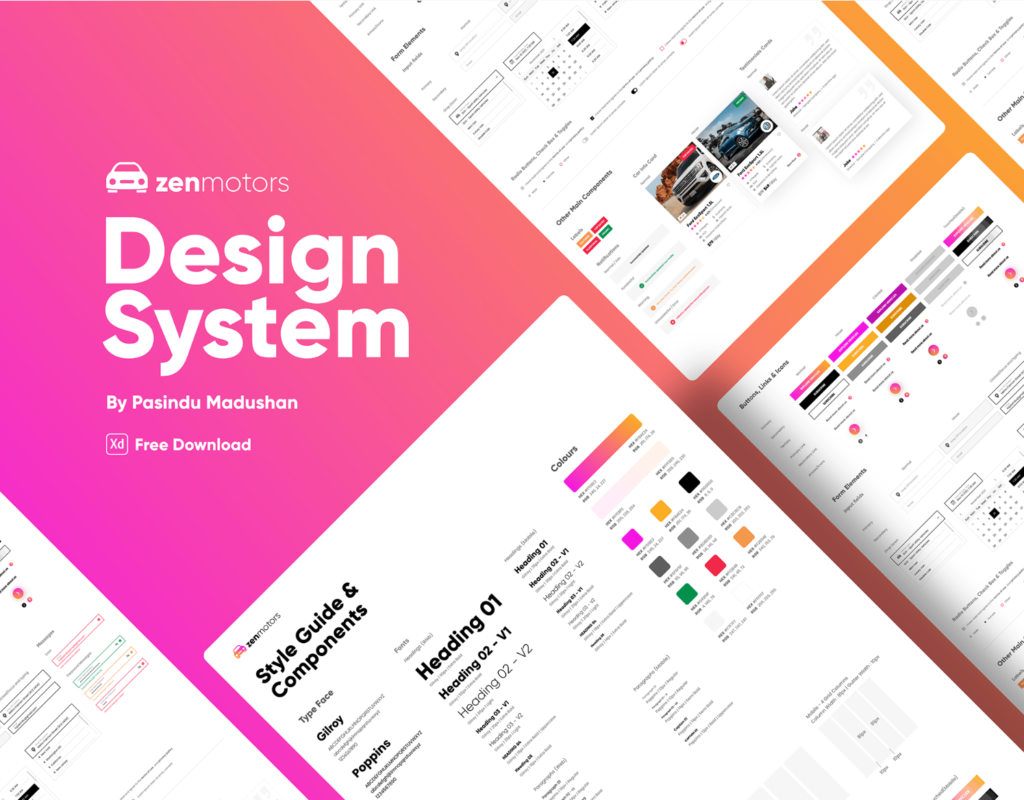
Design System de site de aluguel de carros Grátis

Saiba mais sobre o projeto de Pasindu Madushan: Design System Free Download :: Behance
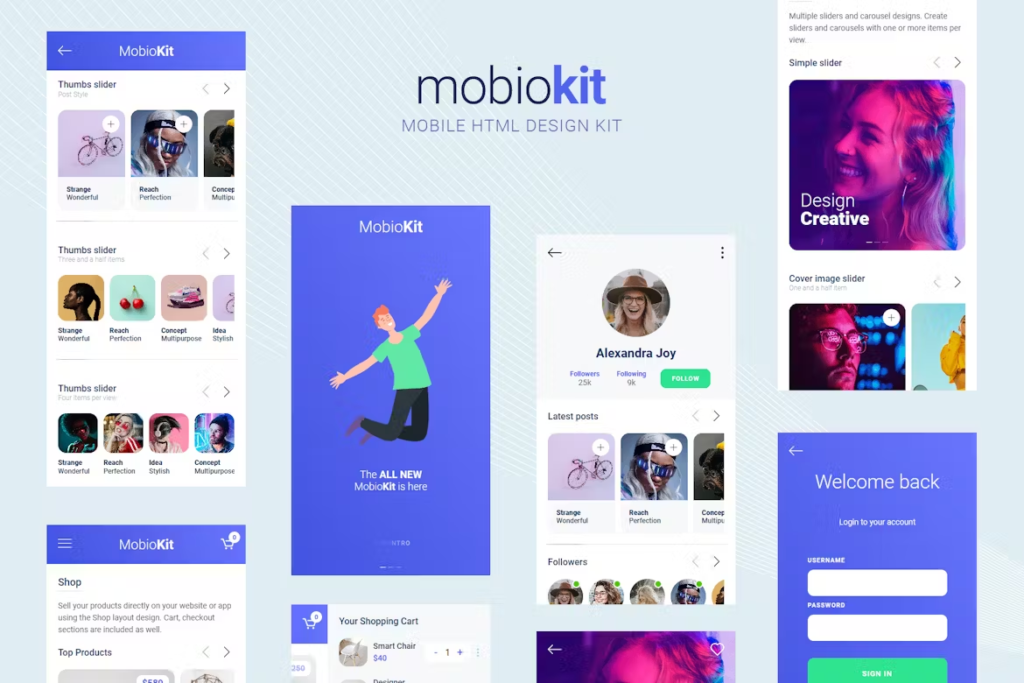
Mobiokit – Kit de interface de usuário móvel em HTML

O MobioKit é um modelo HTML móvel que oferece o ponto de partida ideal para criar o layout do seu site móvel, aplicativo web móvel e aplicativo móvel nativo. Com um design criativo e recursos incríveis, você poderá tornar seu projeto móvel único. Este kit de interface de usuário móvel inclui todos os designs necessários para criar uma loja móvel, um aplicativo social móvel, um aplicativo de fitness móvel, um aplicativo de negócios móvel e muito mais, permitindo que você use sua imaginação em qualquer projeto móvel.
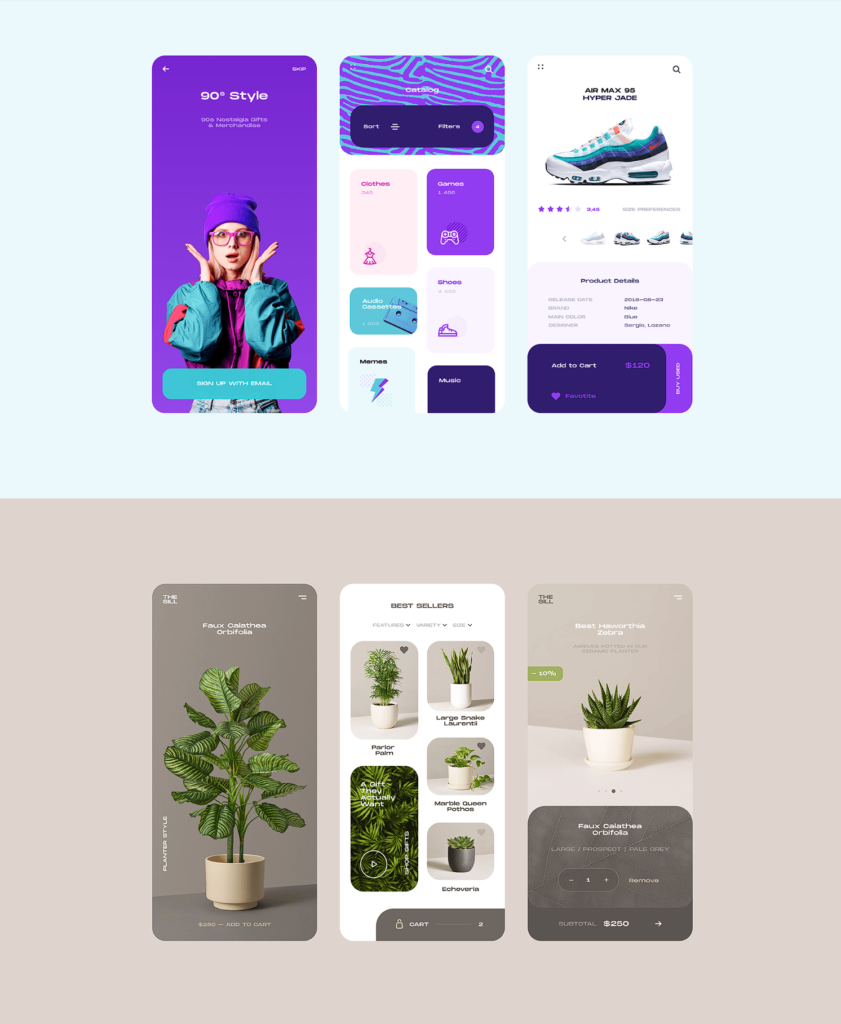
UI Kit Flexível de Aplicativo moderno

Saiba mais sobre o projeto: Mobile App Design Challenge / Figma Free /UX/UI #2 :: Behance
No Youtube: Clique aqui
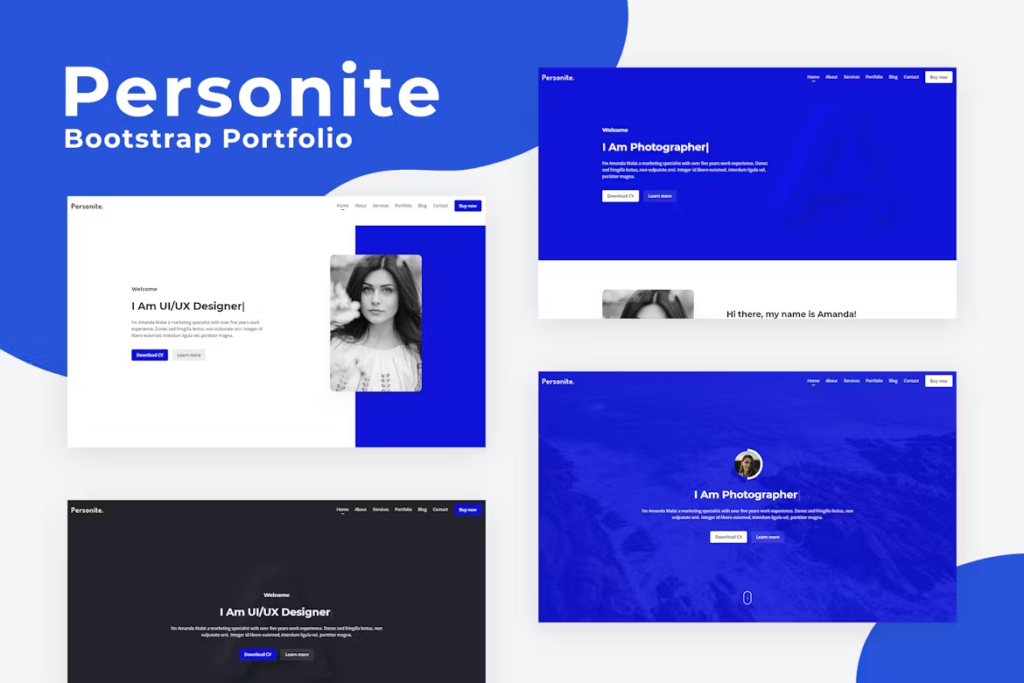
Personite – Modelo de Portfólio Bootstrap

Personite é um modelo de currículo de portfólio pessoal criativo, moderno, minimalista e totalmente responsivo, adequado para qualquer pessoa criativa, empresa, agência, portfólio, etc…
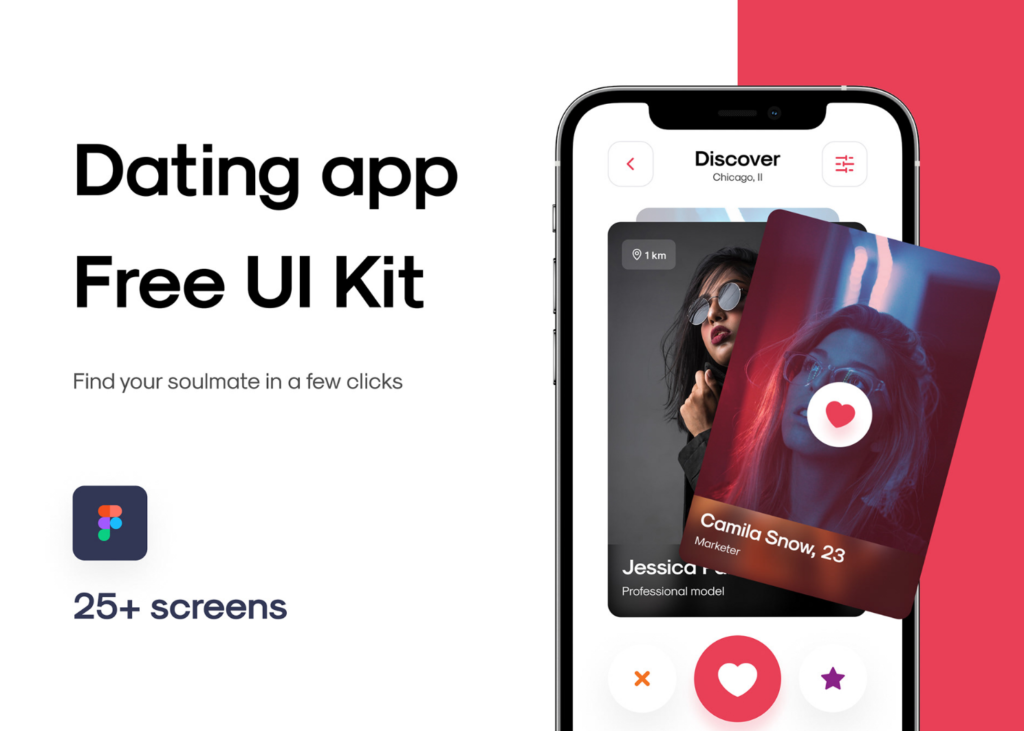
UI Kit com 25 telas de App de Relacionamento Gratuito

Saiba mais sobre o projeto: Behance
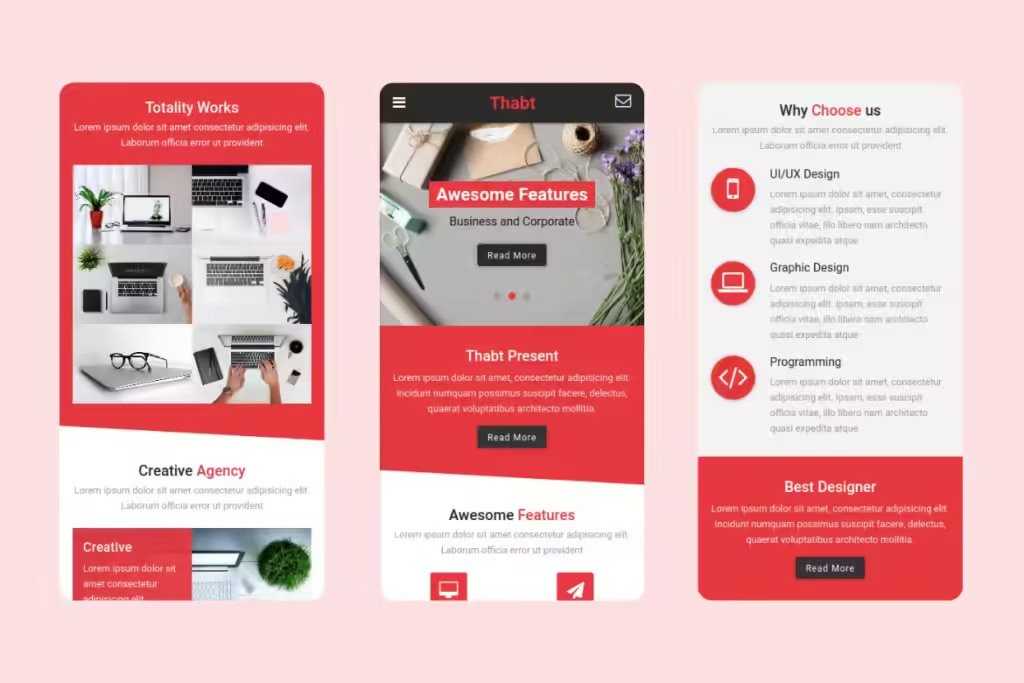
Thabt – Kit de interface de usuário de modelo móvel em HTML

O Thabt é um modelo móvel em HTML com um design elegante e suave, acompanhado por uma sobreposição bem elaborada. É perfeito para uma variedade de páginas, incluindo casas criativas, lojas, blogs, notícias e portfólios. Além disso, apresenta uma paleta de cores sofisticada e atraente.
Kit UI Grátis de Website do ramo Imobiliário

Apresentamos um kit de interface de usuário web refinado e minuciosamente elaborado. Criado especialmente para atender às necessidades de designers e agências de design digital, este kit conta com ilustrações e componentes exclusivos e surpreendentes.
Atualmente, estamos empregando uma grade Bootstrap composta por 12 colunas, com uma largura de 1920px. Todos os elementos estão devidamente organizados e podem ser facilmente editados.
UI Design System Black para aplicativo de Roupas Grátis

Projeto completo: Behance
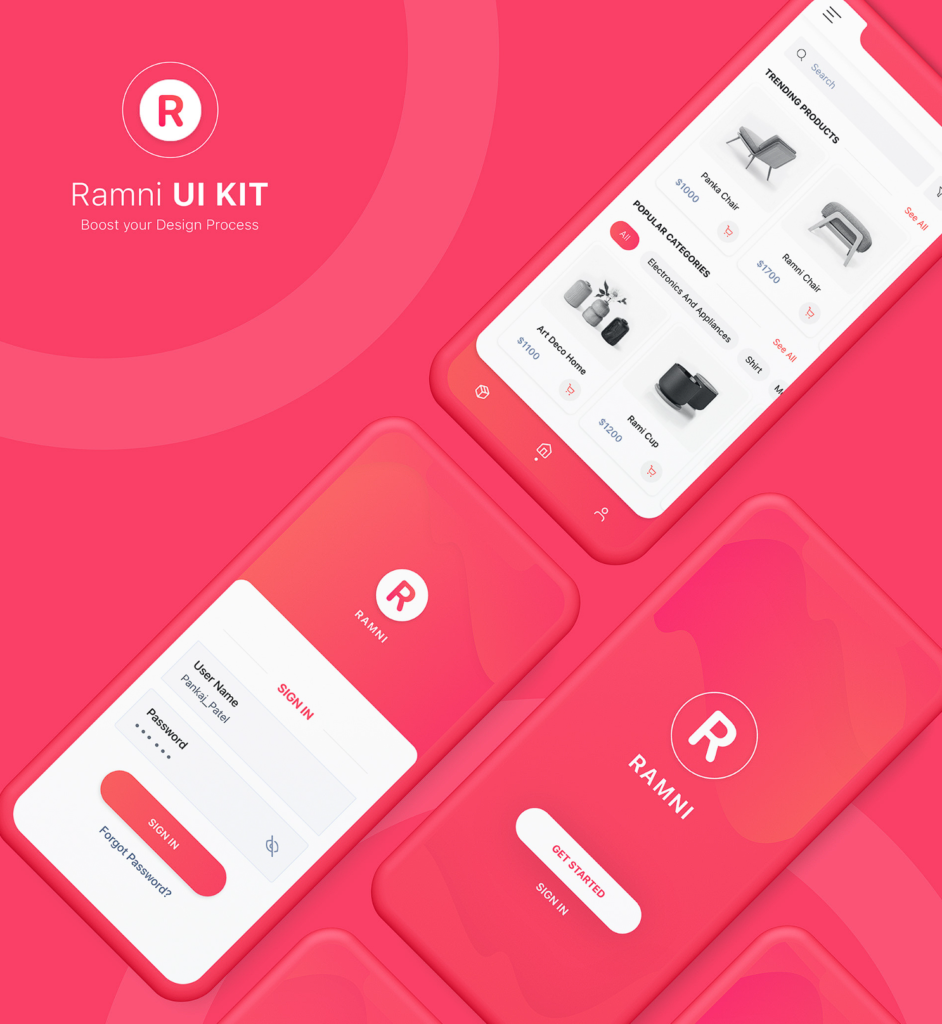
Ramni UI Kit Grátis

O Ramni é um kit de interface de usuário multifuncional para aplicativos móveis, criado com um design clássico que mantém a experiência de compra. Ideal para empresas e startups que prestam serviços, sua personalização é fácil e eficiente.
Este elegante modelo de design é altamente personalizável, permitindo que você crie facilmente seu próximo aplicativo ou projeto e otimize o seu processo de design.
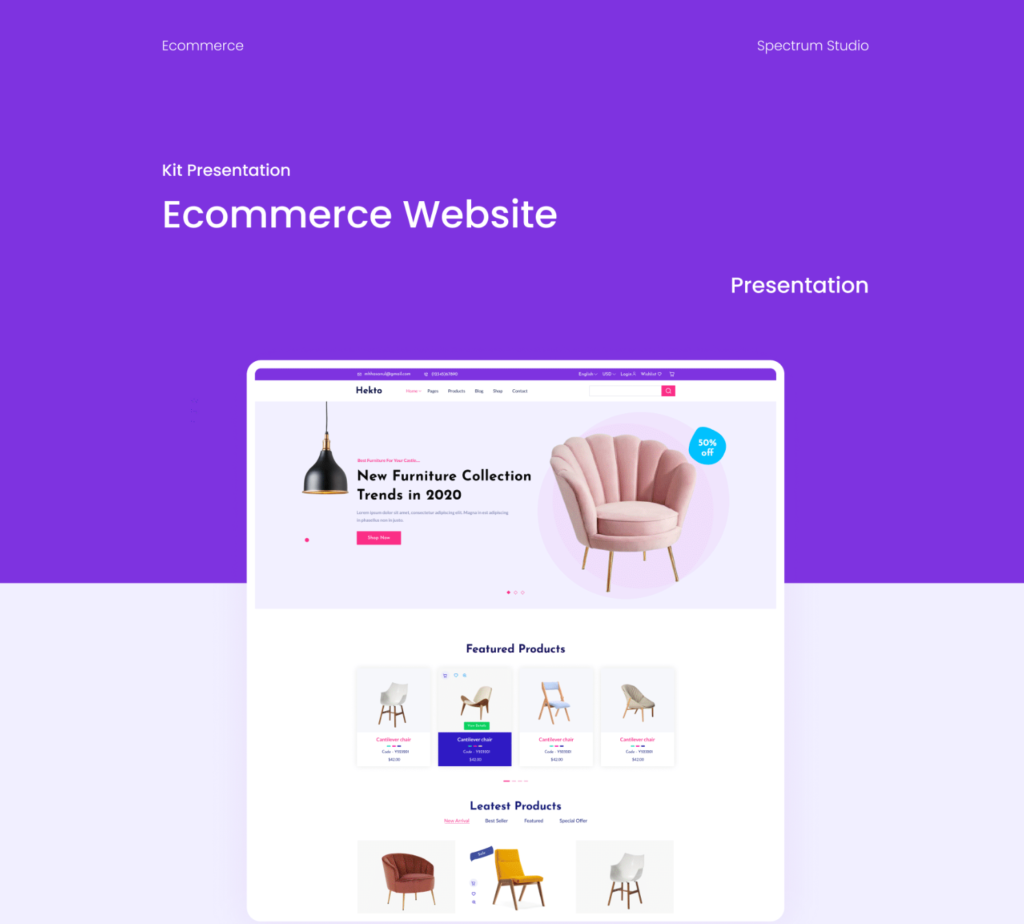
UI Kit Gratuito de website ecommerce

Conheça mais o projeto: Behance
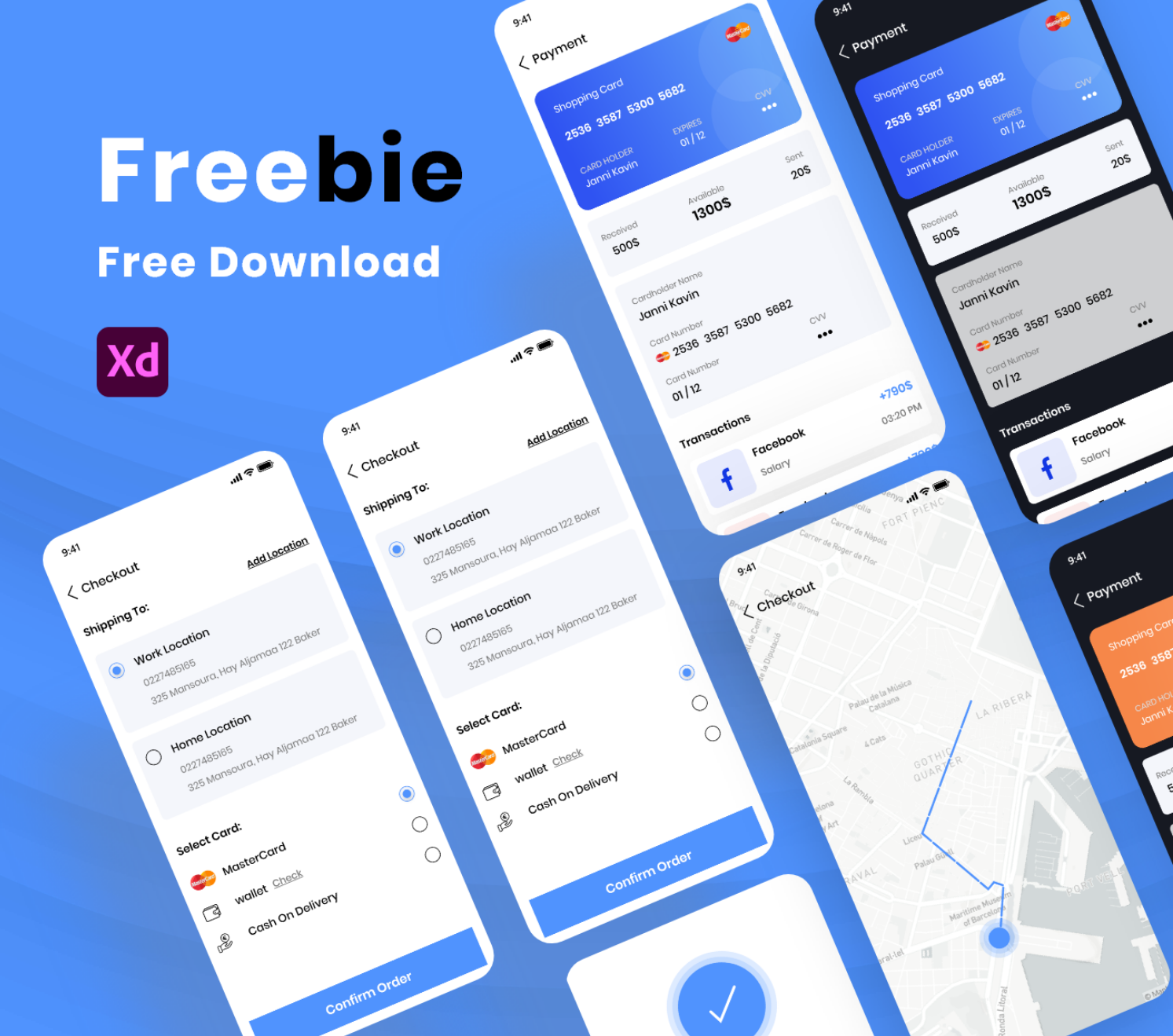
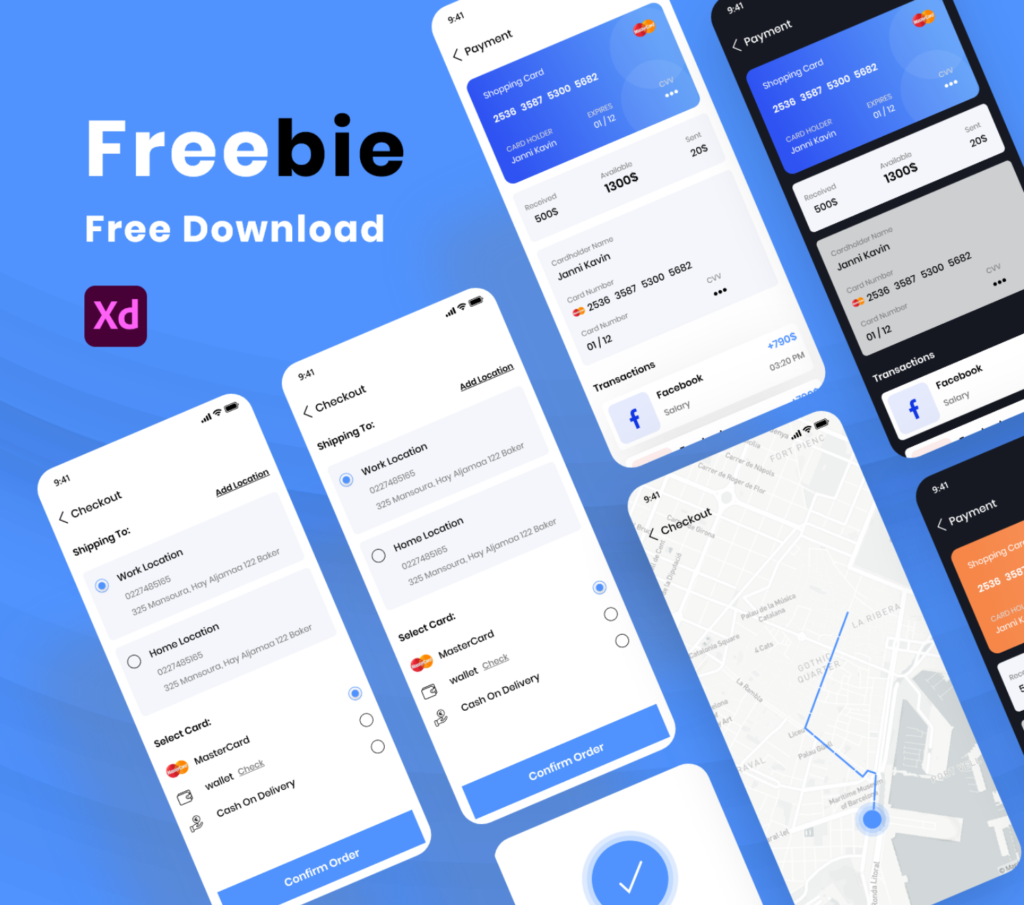
UI Kit Grátis de telas de Checkout e Pagamento

Perguntas Frequentes
O que é Kit UI?
Kit UI (User Interface) é um conjunto de elementos de design, como botões, ícones, tipografia e paletas de cores, pré-projetados e prontos para serem utilizados na criação de interfaces de usuário de aplicativos ou websites. Esses kits são úteis para designers e desenvolvedores economizarem tempo e garantirem uma aparência visual consistente em seus projetos.
Para que serve um Kit UI?
Um Kit UI, ou User Interface Kit, é um conjunto de elementos gráficos pré-fabricados que são usados para criar interfaces de usuário consistentes e atraentes em aplicativos, sites e produtos digitais. Esses kits geralmente incluem botões, ícones, menus, barras de navegação e outros elementos de design que podem ser personalizados e reutilizados para economizar tempo e esforço no processo de criação de interfaces de usuário. Em resumo, um Kit UI serve para facilitar e agilizar o desenvolvimento de interfaces de usuário com um design visualmente atraente e funcional.
O que é um componente UI?
Um componente UI, ou User Interface (Interface do Usuário), é um elemento que compõe a interface de um software ou aplicativo. Ele pode ser um botão, um campo de texto, uma barra de progresso, uma lista suspensa, entre outros. Os componentes UI são utilizados para permitir a interação do usuário com o sistema, facilitando a navegação e a execução de tarefas. Eles são projetados para serem intuitivos e fáceis de usar, tornando a experiência do usuário mais agradável e eficiente.
Como usar um UI Kit no Figma?
Para utilizar um UI Kit no Figma, siga os passos abaixo: 1. Faça o download do UI Kit desejado em um formato compatível com o Figma, como um arquivo .fig ou .figma. 2. Abra o Figma e inicie um novo projeto ou acesse um projeto existente onde deseja incorporar o UI Kit. 3. No painel esquerdo do Figma, clique em “Importar” e selecione o arquivo do UI Kit que você baixou. 4. O Figma importará o arquivo do UI Kit como um novo arquivo dentro do projeto. Navegue pelo arquivo para acessar todos os elementos e componentes disponíveis. 5. Para utilizar os elementos do UI Kit em seu design, simplesmente arraste e solte os componentes desejados na tela de design. Personalize os elementos conforme necessário, realizando ajustes de cores, tamanhos e estilos. 6. Organize os elementos do UI Kit em componentes reutilizáveis para facilitar a criação de designs consistentes em todo o projeto. 7. Explore o UI Kit para descobrir todos os elementos e estilos disponíveis, utilizando-os para otimizar o processo de design e manter uma coerência visual em seus projetos.
Quais são as melhores práticas para o design UI?
1. Compreenda o perfil do usuário: Antes de iniciar o processo de criação, é fundamental conhecer quem serão os usuários finais do produto, suas necessidades, preferências e comportamentos. 2. Priorize a simplicidade: Mantenha o design limpo e descomplicado, evitando a sobrecarga de informações e elementos desnecessários. 3. Mantenha a consistência: Garanta uma linguagem visual uniforme em todo o design, desde a escolha da paleta de cores até a tipografia e os ícones utilizados. 4. Facilite a navegação: Certifique-se de que a interface seja intuitiva e fácil de usar, proporcionando uma experiência de usuário agradável. 5. Ofereça feedback visual: Utilize animações, transições e mudanças de cor para fornecer feedback claro sobre as ações do usuário. 6. Promova a acessibilidade: Certifique-se de que o design seja acessível a todos os usuários, incluindo aqueles com deficiências visuais ou motoras. 7. Realize testes e iterações: Teste o design com usuários reais e esteja aberto a feedbacks para aprimorar continuamente a interface. 8. Mantenha-se atualizado: Atualize constantemente o design e acompanhe as tendências atuais para garantir que ele permaneça relevante e atraente para os usuários.
Então, designers, peguem seus lápis digitais e preparem-se para se inspirar com esses 8 incríveis kits UI gratuitos. Com tantas opções criativas e funcionais, não há desculpas para não criar designs incríveis. Agora é só deixar a imaginação fluir e transformar suas ideias em realidade. Vamos lá, o mundo está esperando por suas criações!