Um portfólio de design que impressiona pode ser a diferença entre conseguir um emprego ou não. Mas com tantos portfólios concorrentes por aí, pode ser difícil se destacar. Criar uma vitrine online de sucesso para o seu trabalho requer muito pensamento e atenção, por isso, para ajudar a fornecer inspiração, escolhemos alguns dos melhores portfólios de design da web.
Os exemplos abaixo incluem portfólios de design de designers freelancers e estúdios. Eles são todos muito distintos, e eles se destacam por diferentes razões, seja uma animação inteligente, uma estética peculiar e memorável, ou uma experiência divertida do usuário. Esses portfólios de design mostram que algum pensamento inovador e um toque de talento podem ir longe e ajudar a causar impacto em potenciais clientes.
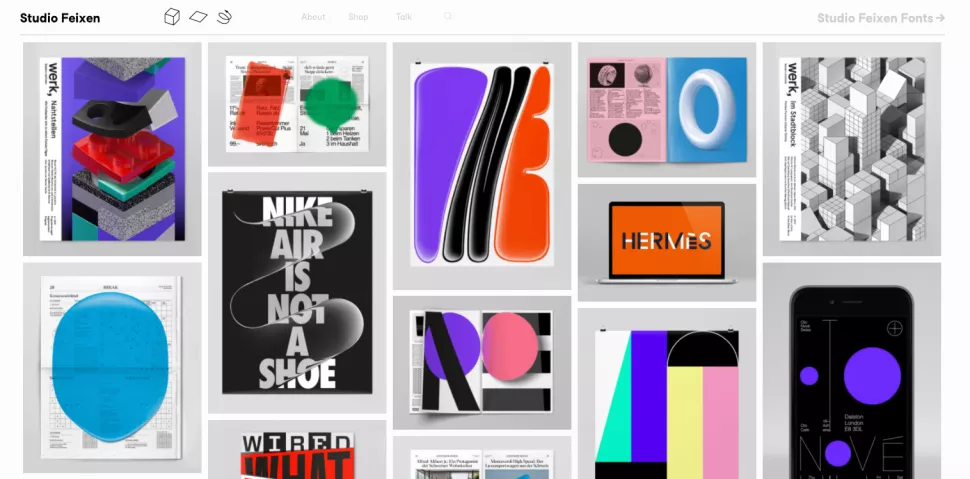
01. Studio Feixen

Studio Feixen é um estúdio de design com sede na Suíça. Ele se absteve deliberadamente do olhar predominante “menos é mais” para seu portfólio de design, e a decisão funciona. Normalmente, recomendamos uma curadoria rigorosa de portfólios de design, mas adoramos a explosão de cores e variedade de projetos exibidos neste site. É tudo mantido em ordem porque os projetos são divididos em Espaço, Superfície e Tempo. Também gostamos da seção “falar”, que permite fazer uma pergunta ao Studio Feixen. É divertido, interativo e nos faz querer saber mais sobre o estúdio.
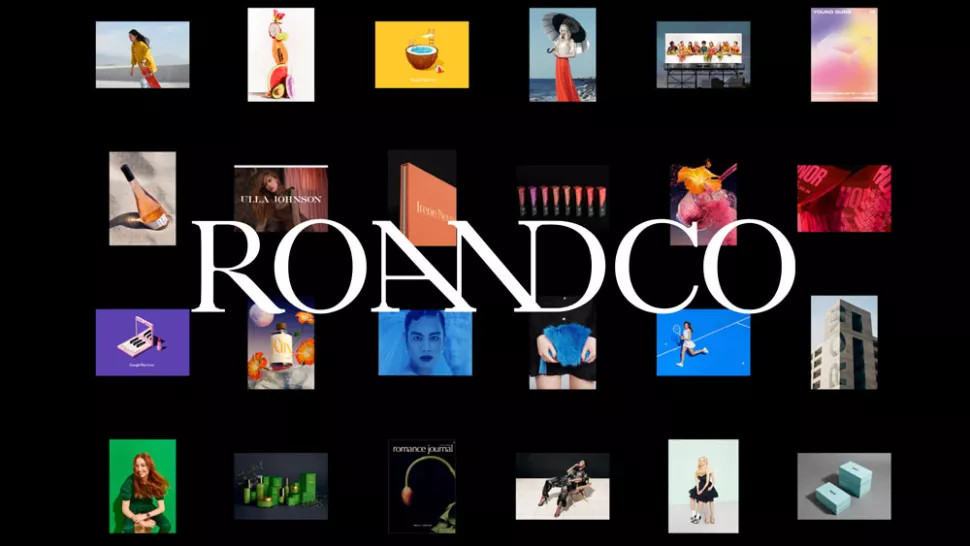
02. RoAndCo

Fundada pela diretora criativa Roanne Adams, a RoAndCo, com sede em NYC, oferece soluções de design, branding e direção criativa para uma lista de clientes predominantemente em moda, beleza, tecnologia e estilo de vida.
- Advertisement -
Ver o portfólio da RoAndCo é uma experiência em si, em consonância com o ethos de trabalho do estúdio. Os projetos são apresentados de forma quase semelhante a uma revista, permitindo que o espectador passe por imagens em tela dividida, apresentações animadas na web e vídeo em tela cheia. É um portfólio de design cuidadosamente considerado e um prazer de ver, se você está navegando em um computador ou um dispositivo móvel.
A falta de qualquer tipo de informação sobre os projetos é um elemento irritante que não recomendamos aplicar para a maioria dos designers, mas fora isso, a RoAndCo criou um portfólio bem elaborado que causa uma impressão memorável no usuário.
03. Robin Mastromarino

O designer de interface situado em Paris Robin Mastromarino emprega alguns toques de animação de interface para manter as coisas frescas em seu site de portfólio de design. Um efeito envolvente faz com que seus projetos pareçam como se estivessem em uma roda, juddering à vista. As imagens dentro de cada estudo de caso respondem à rolagem distorcendo ligeiramente. É um efeito que não recomendamos para todos os criativos, para um especialista em design de interface do usuário, isso atinge a nota certa.
04. Teoria Ativa

Entrar no site do portfólio da Active Theory é como visitar um mundo totalmente novo. Ele emprega uma estética mal-humorada, quase cyberpunk por toda parte, e para grande efeito. Desde a animação da página inicial atmosférica com efeitos de falha ativados pelo mouse, até a página Trippy About, tudo se une para formar um pacote coeso. O estúdio mantém as coisas limpas para suas páginas de projeto. Cada exemplo apresenta uma animação em tela cheia sobreposta com uma pequena sinopse e links relevantes para mais informações, incluindo estudos de caso detalhados hospedados no Medium.
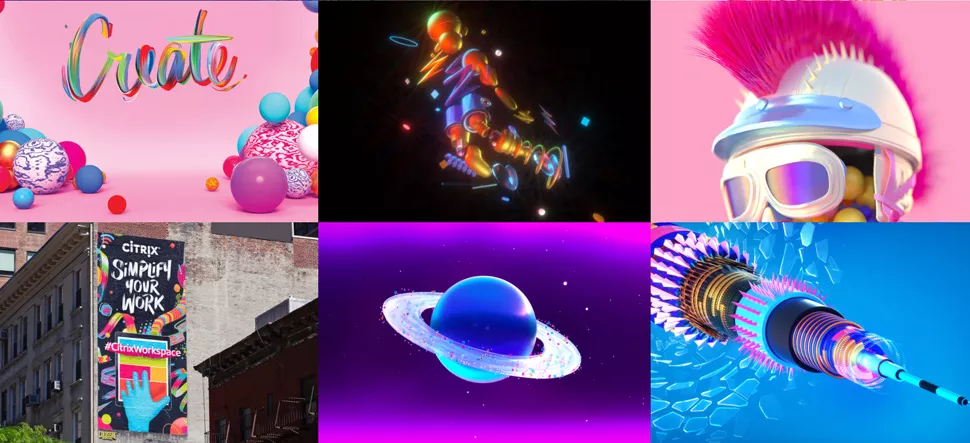
05. Espectro de Veludo

Velvet Spectrum é o apelido online do artista visual e designer Luke Choice. Ele mantém as coisas simples em sua página inicial com uma montagem de miniaturas coloridas, que levam a prender visualmente exemplos super-tamanho de seu trabalho para o máximo impacto. O fundo preto mantém as coisas limpas e ajuda o trabalho a se destacar. Ele faz um portfólio de design simples, mas altamente eficaz.
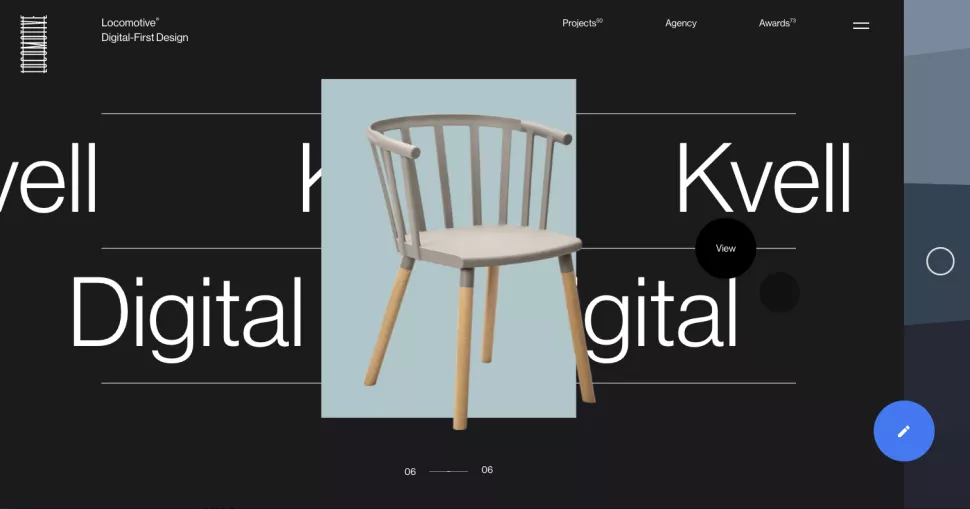
06. Locomotive

Este impressionante portfólio de design da Locomotive, um estúdio com sede em Quebec, Canadá. O estúdio é especializado em criar experiências digitais de destaque, por isso garantiu que seu próprio portfólio se destaque. Animações divertidas e divertidas trazem todo o site à vida – não apenas na página inicial. Parece que o pensamento e o esforço foram colocados em todos os detalhes, desde o tratamento peculiar do menu de hambúrguer até as animações inesperadas na página Sobre. Pequenas surpresas mantêm o interesse do espectador enquanto navegam pelo site, tornando este um exemplo perfeito de como os florescimentos animados podem ser usados efetivamente sem que eles se tornem ridículos ou distraídos.anúncio
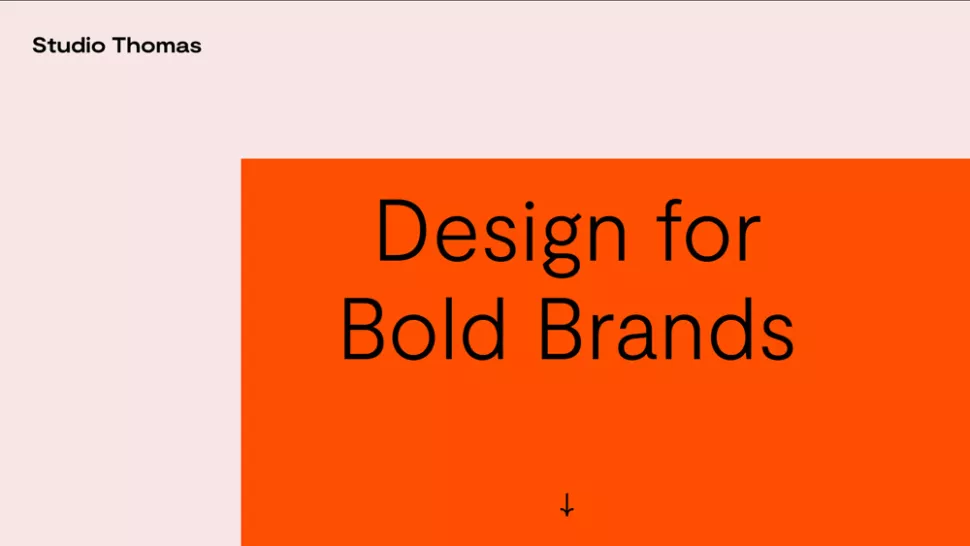
07. Studio Thomas

Com o nome de seus dois diretores criativos, Thomas Austin e Thomas Coombes, Studio Thomas é um estúdio do leste de Londres que faz comunicação visual para os mundos físico e digital. Seu portfólio é um excelente exemplo de web design brutalista com muitos toques swish. Os projetos são bem apresentados, mas audaciosamente apresentados com visuais claros e modelos de wireframe. O site reflete perfeitamente a atitude explorativa e experimental do estúdio, e apoia a alegação do estúdio de oferecer “design para marcas ousadas”.
08. Buzzworthy Studio
Descrevendo-se como um “estúdio digital badass no Brooklyn”, o Buzzworthy Studio teve que inventar os bens para apoiar isso, e este site de portfólio faz isso. Ele apresenta técnicas web deslumbrantes desde o início. Tipografia ousada e animação combinam para chamar sua atenção, e um forte olho para a estética garante que os espectadores fiquem por perto para explorar todos os projetos de Buzzworthy. É um cartão de visita dos diabos.
09. Xavier Cussó
este impressionante site de portfólio para o designer Xavier Cussó, com sede em Barcelona, foi construído pelo Burundanga Studio. Mostra o trabalho de Cussó com cores ousadas, tipografia no rosto e praticamente todos os truques de rolagem de animação e paralaxe do livro. Mas isso não faz com que se sinta sobrecarregado. A animação causa e impacta e mantém a atenção do espectador durante todo o tempo.
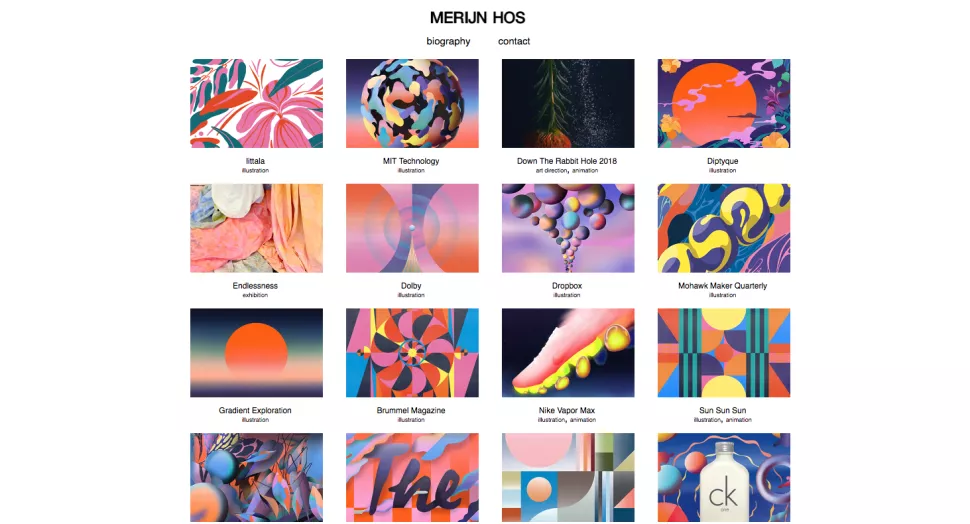
10. Merijn Hoss

O ilustrador e artista Merijn Hoss adota uma abordagem muito mais pared-back, mas seu portfólio de design ainda é muito eficaz. Hoss cria belas obras de arte psicodélicas, mas seu perfil apresenta seu trabalho em um formato bastante simples e limpo. É uma das abordagens mais tradicionais que incluímos nesta lista de portfólios de design e não é tão chamativo quanto alguns dos exemplos anteriores, mas funciona bem porque as miniaturas coloridas saem do fundo branco da galeria, colocando o foco no trabalho. Uma vez clicadas, grandes imagens do projeto e uma breve descrição são reveladas. O portfólio de design de Hoss é a prova de que você não precisa de todos os sinos e assobios para causar um impacto.
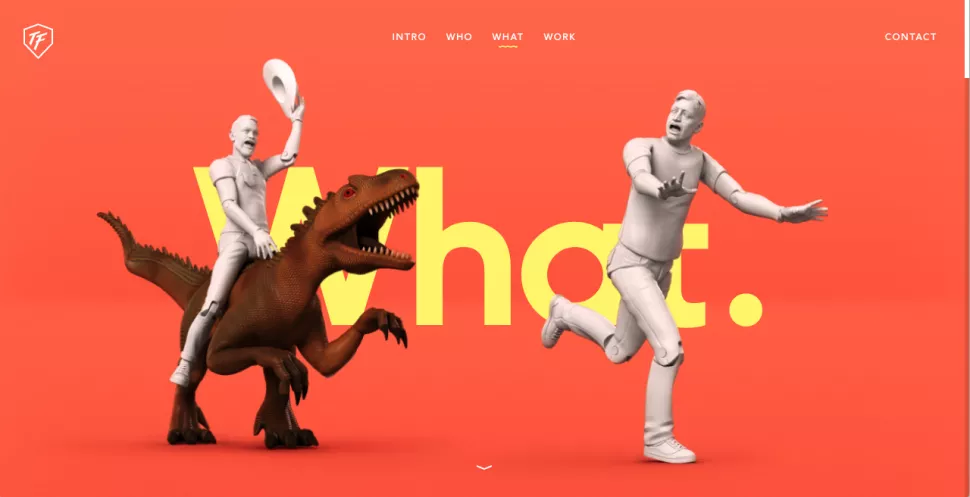
11. ToyFight

O estúdio ToyFight, com sede em Manchester, usa uma série de efeitos whizzy – da rolagem de paralaxe a transições animadas e até mesmo versões renderizadas em 3D dos fundadores do estúdio lutando entre si. Tudo isso poderia ameaçar sobrecarregar o trabalho em show, mas visto que foi executado com tanto humor visual e panache, o local é uma alegria para explorar. Esta é uma boa lição de como a personalidade também pode vender o trabalho dos criativos.
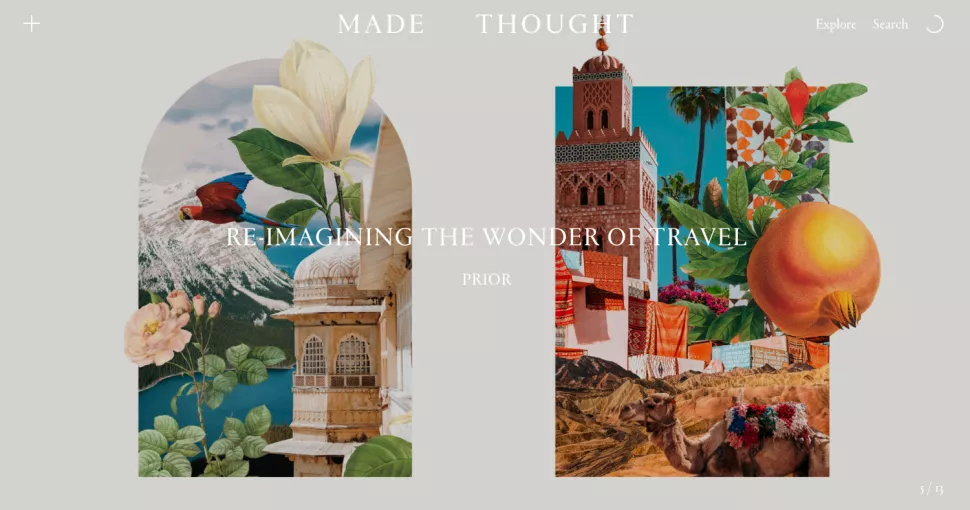
12. Made Thought

A potência de design contemporâneo Made Thought mostra como o design do portfólio evolui e lidera onde outros seguem. O estúdio originalmente optou por uma página inicial exibindo um vídeo que percorreu amostras de trabalho em um ritmo ultrarrápido, mas substituiu essa solução por algo muito mais calmo, menos frenético e mais agradável de explorar. A página inicial mais recente opta por um controle deslizante de vídeo acima da dobra oferecendo vislumbres de alguns de seus trabalhos mais recentes. Rola para baixo e você encontra belas imagens de trabalho, com um slogan resumindo cada projeto, quase como se fossem notícias.
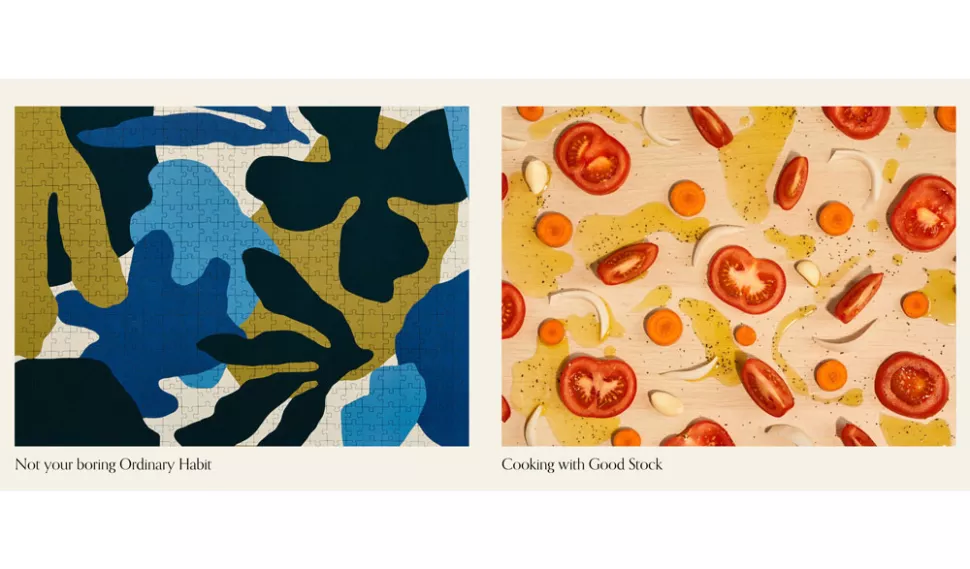
13. Marleigh Culver

O site da designer e artista Marleigh Culver é outro caso mais simples, mas que demonstra como cores e tipo cuidadosamente escolhidos combinados com um layout simples e navegação são fundamentais para qualquer portfólio de design on-line bem-sucedido.
O trabalho de Marleigh é exibido de forma muito eficaz através do uso de imagens grandes e rápidas de carregamento, que tornam uma brisa para navegar no portfólio e assumir seu trabalho.
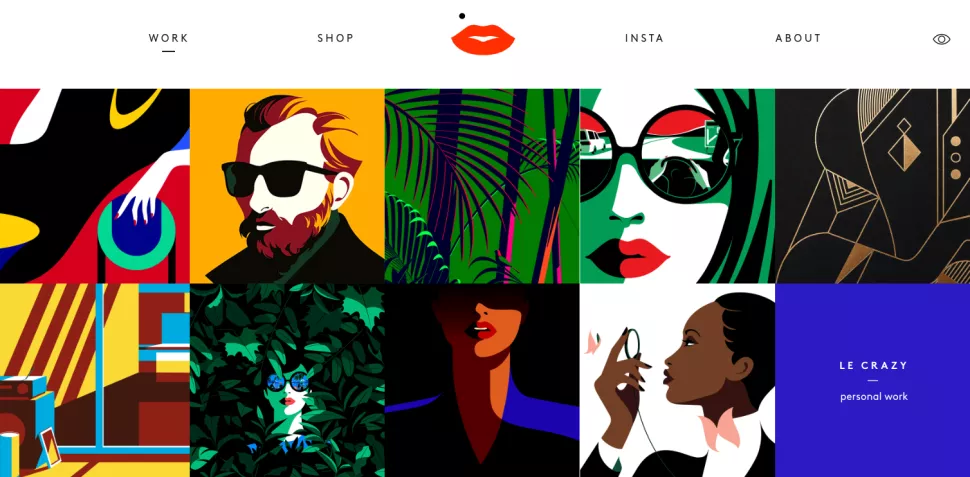
14. Malika Favre

A ilustradora Malika Favre faz uso de uma tapeçaria de miniaturas de borda a borda em tela cheia (algumas das quais são animadas) para atrair os visitantes a ver seu trabalho com mais detalhes. Uma vez clicadas, as miniaturas revelam uma apresentação em tela cheia do trabalho apresentado. É exibido em fundos coloridos de cortesia que mostram seu trabalho com grande efeito. Faz uma apresentação ousada e colorida que chama a atenção do espectador.
15. Lusion

Para uma experiência completamente imersiva, o portfólio de design da Lusion oferece grande inspiração. O site está cheio de toques de design deliciosos, incluindo um ponto brilhante que segue seu cursor ao redor. A página Sobre sobrepõe uma figura em execução que responde a eventos de mouse, o que é divertido. Pode ser um pouco desorientador às vezes, mas parece uma abordagem bem considerada para mostrar o trabalho deste estúdio criativo focado em tecnologia.
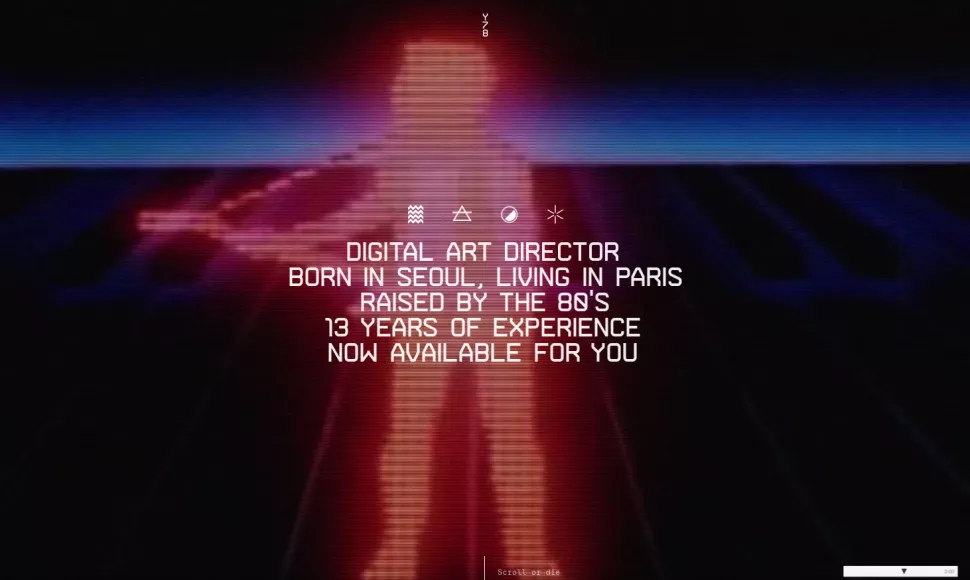
16. Yul Moreau

Nascido em Seul, com sede em Paris e “criado pelos anos 80”, Yul Moreau tem um site de portfólio que chama sua atenção desde o início com sua esplêndida montagem de fundo de vídeo retrô. Este single-pager faz um brilhante trabalho de mostrar o trabalho do diretor de arte, combinando vídeo, imagens, efeitos de pergaminho inteligentes e explicações detalhadas de texto para dar uma visão completa de seu trabalho.
17. Tim Smith

Ostentando “diversão gráfica alimentada pelo cérebro”, o site de portfólio de Tim Smith usa o CSS3 para lançar alguns truques inteligentes html5 em um visual impecávelmente limpo. Para cada peça, há títulos recortados que desaparecem à medida que você mouse sobre eles. A barra lateral também é muito bacana, mudando de exibição de links sociais na primeira página e, em seguida, botões de navegação para as páginas do portfólio. Faz uma apresentação rápida, swish e altamente profissional.