Quer estar no mesmo nível criativo que Leonardo Da Vinci, Salvador Dali e os designers do Parthenon? Todos eles têm um conceito simples em comum.
Os gregos antigos foram um dos primeiros a descobrir uma maneira de aproveitar a bela assimetria encontrada em plantas, animais, insetos e outras estruturas naturais. Eles expressaram esse fenômeno matemático com a letra grega phi, mas hoje a chamamos de proporção áurea – também conhecida como proporção divina, média de ouro e seção de ouro.
Assim como a regra dos terços, esse conceito matemático pode ser aplicado aos seus projetos gráficos para torná-los mais atraentes visualmente para o espectador. A proporção áurea é um pouco mais complicada, por isso recomendamos que você leia primeiro nosso guia sobre a regra dos terços, se a matemática não for o seu forte.
Qual é a proporção áurea?
A proporção áurea é provavelmente melhor entendida como as proporções 1: 1.618 . Obviamente, a equação matemática em ação aqui é muito mais complicada do que isso.
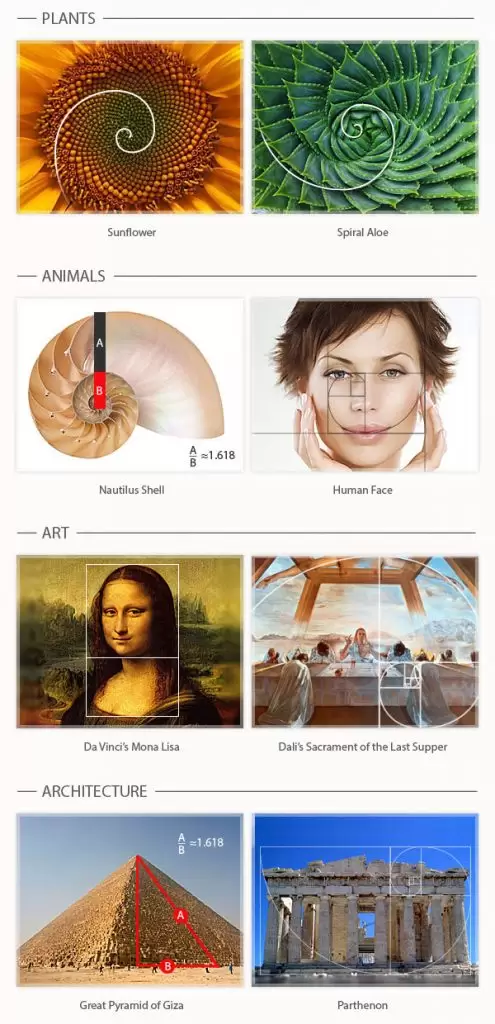
A razão em si é derivada da sequência de Fibonacci , uma sequência natural de números que pode ser encontrada praticamente em toda parte na natureza , desde o número de folhas em uma árvore até a forma espiral de uma concha do mar. Também pode ser encontrado em famosas obras de arte e arquitetura e até em nossos próprios rostos.
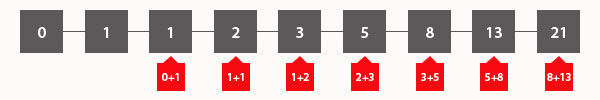
A sequência de Fibonacci é fácil de lembrar. Começando com 0 e 1, adicione o último número da sequência ao número que veio antes dele para criar o próximo número na sequência. Então vai 0, 1, 1, 2, 3, 5, 8, 13, 21 e assim por diante até o infinito. A partir da sequência de Fibonacci, os gregos desenvolveram a proporção áurea para expressar melhor a diferença entre dois números sucessivos na sequência.

A proporção áurea não é exata quando se trata da sequência de Fibonnacci – a diferença entre dois números na sequência nem sempre é exatamente igual à proporção áurea, mas é bem próxima.
Criando um retângulo dourado
Então, agora que entendemos os números básicos em jogo, aqui está uma técnica mais avançada para usar esses números de uma maneira mais visual. Um “retângulo dourado” é aquele que se ajusta aos parâmetros da proporção áurea – mas quanto mais vezes você divide um retângulo dourado de acordo com a proporção áurea, mais útil ele se torna.
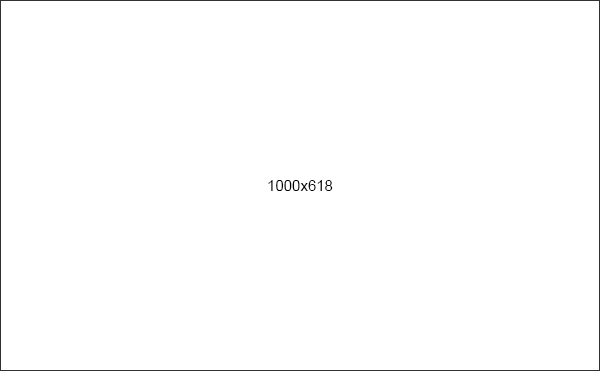
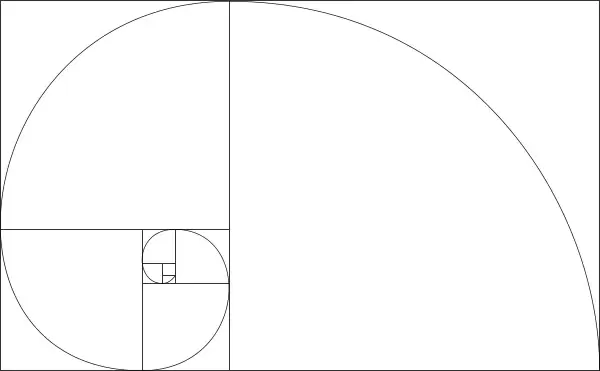
Vamos começar criando um retângulo com proporções douradas. Para simplificar, começaremos com uma largura de 1000 pixels e dividiremos por 1.618 para obter uma altura de cerca de 618 pixels.

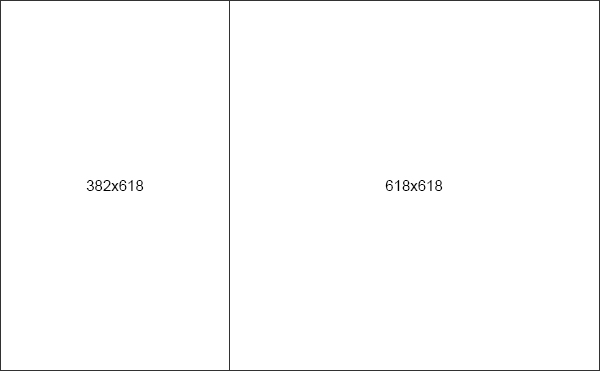
Agora adicione um quadrado de 618 x 618 no lado direito da tela, deixando para trás um retângulo de 382 x 618 no lado esquerdo – outro retângulo de ouro!

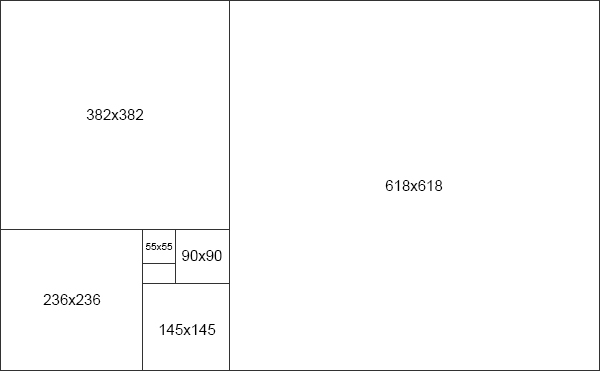
Se você pegar esse novo retângulo e criar outro quadrado dentro dele, você terminará com outro retângulo dourado no espaço restante, que poderá ser dividido novamente e assim por diante.

Observe como cada vez que você divide seu retângulo de ouro, a maior linha divisória forma espirais em si mesma? Não é por acaso – ele forma a “espiral dourada”, uma das formas mais onipresentes com as quais você lidará ao trabalhar com a proporção áurea.

Visualizando a proporção áurea com outras formas
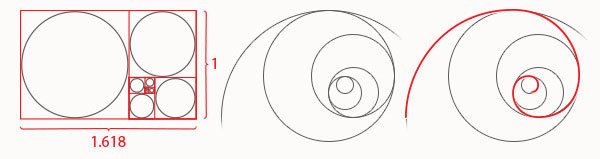
O retângulo dourado é a maneira mais simples (e sem dúvida a mais útil) de visualizar a proporção áurea, mas você também pode usar círculos e triângulos de maneira muito semelhante.Por exemplo, você pode criar uma forma de espiral dourada aproximada a partir de círculos – e esses círculos se encaixam perfeitamente dentro de um sistema de retângulos dourados.

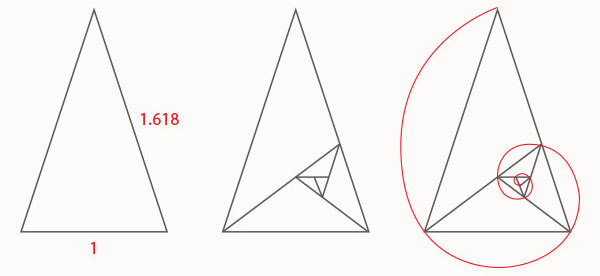
Também existe um “triângulo dourado”, um triângulo isósceles com dois lados iguais e um lado distinto que estão na proporção áurea um do outro. Quando esses triângulos são aninhados um dentro do outro, ele cria exatamente a mesma forma de “espiral dourada”.

Proporções douradas são onipresentes
A proporção áurea não é apenas uma teoria matemática elevada; aparece o tempo todo no mundo real. Embora muitos dos exemplos mais citados da proporção áurea tenham sido desmascarados , ainda existem muitos por toda a natureza e em obras de arte feitas pelo homem.

Lembre-se de que a proporção áurea é baseada em números irracionais; muitos desses exemplos não se ajustam exatamente à proporção áurea. E mesmo quando a proporção áurea pode ser encontrada em uma obra de arte, isso não significa necessariamente que o artista a incluiu intencionalmente como parte de algum grande design.
Embora existam aqueles que argumentariam o contrário, a proporção áurea provavelmente não possui nenhum poder místico de beleza extraído do tecido primordial do universo. Mas parece provável que esse padrão onipresente tenha algumas propriedades esteticamente atraentes e tende a sugerir uma sensação de equilíbrio natural e harmonia visual.
Aplicações da Proporção Áurea
Usando a proporção áurea no design gráfico

Crédito da foto: The Fish of Life
Construir seu design gráfico em torno de um retângulo dourado ou uma sequência de Fibonacci requer um domínio real da arte, mas qualquer designer pode usá-lo como uma diretriz geral para adicionar ajustes e melhorias em seu design. Quanto mais você se acostumar com a proporção áurea, mais descobrirá que ela está apenas mostrando onde estão as melhores partes do seu design – não é necessariamente ditando como você deve projetar sua peça.
Às vezes, você descobrirá que a proporção áurea combina perfeitamente com um design, enquanto outras, você terá idéias inteligentes que não necessariamente seguem as regras. Isso é bom – para quantos projetos você encontrar no mundo que atendem à proporção áurea, você encontrará quase uma quantidade igual de projetos que não atendem. Não é uma regra de fazer ou quebrar; é apenas mais uma ferramenta que você pode adicionar ao kit de ferramentas do designer.
Tipografia
A maneira mais fácil de começar a usar a proporção áurea é implementá-la nos seus elementos tipográficos de design gráfico. Por exemplo, digamos que você esteja usando fonte 10pt para o texto do corpo. Usando a proporção áurea, você pode determinar o melhor tamanho para os títulos multiplicando por 1,618.
Portanto, 10 × 1,618 = 16,18, que você pode arredondar para a fonte 16pt.
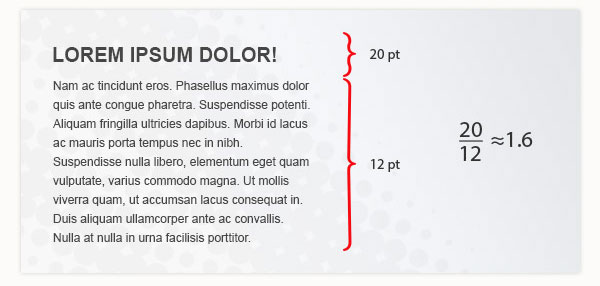
Ou digamos que o texto do título tenha 20 pontos e você deseja encontrar um tamanho apropriado para o texto do seu corpo. Como o texto do título é o elemento maior, você deve dividir por 1,618 em vez de multiplicar.
Portanto, 20 / 1.618 = 12.36, que você pode arredondar para 12pt de texto do corpo (ou até 13pt, se assim desejar). Essa é a beleza da proporção áurea – você não precisa ser perfeito.

Dimensionar / cortar imagens
Naturalmente, uma maneira simples de incorporar a proporção áurea em um design é cortar fotos (ou quaisquer outras imagens que você possa usar) em um retângulo dourado. Novamente, isso não significa que você sempre deve fazer isso para todas as fotos, mas convém considerá-lo como uma imagem particularmente importante para o seu design.

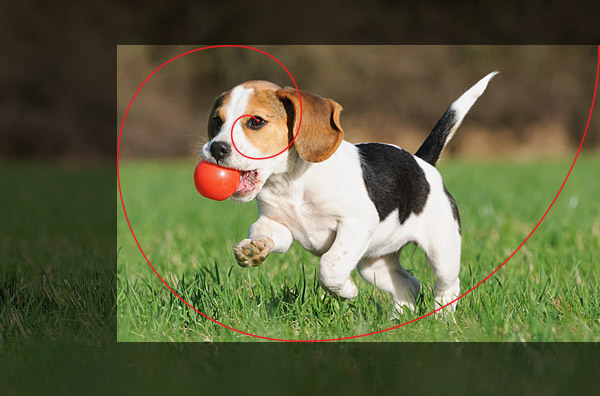
Quando você recorta imagens com a proporção áurea em mente (especialmente ao trabalhar com fotografia), também pode considerar o uso da espiral dourada como um guia para a composição da foto. Por exemplo, você pode cortar uma foto em proporções douradas de modo que o ponto focal principal da imagem esteja no centro da espiral dourada correspondente. Acrescenta interesse de uma maneira muito semelhante à regra dos terços, mas muitos a consideram uma opção de aparência mais natural e esteticamente agradável.

Usar a proporção áurea em seus projetos visuais também pode ser tão simples quanto aplicá-la à diferença proporcional de tamanho entre dois elementos diferentes – mesmo os elementos que não são “dourados” se moldam.
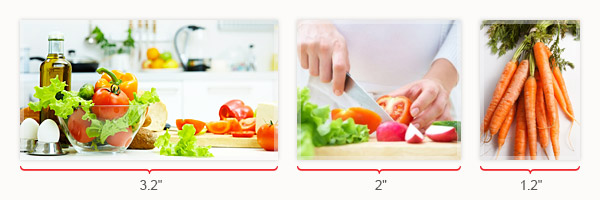
Por exemplo, digamos que você tenha uma imagem com 2 polegadas de largura e queira emparelhá-la com uma imagem menor. Uma imagem de 2 polegadas dividida por 1.618 sai para cerca de 1.236 polegadas, que você pode arredondar com segurança para 1.2 polegadas.
Você também pode adicionar uma imagem maior ao design, o que exigiria que você multiplicasse sua foto de 2 polegadas pela proporção áurea para terminar com aproximadamente 3,2 polegadas. E agora você tem uma sequência de Fibonacci em andamento, criando ainda mais interesse do que antes.

Logo design
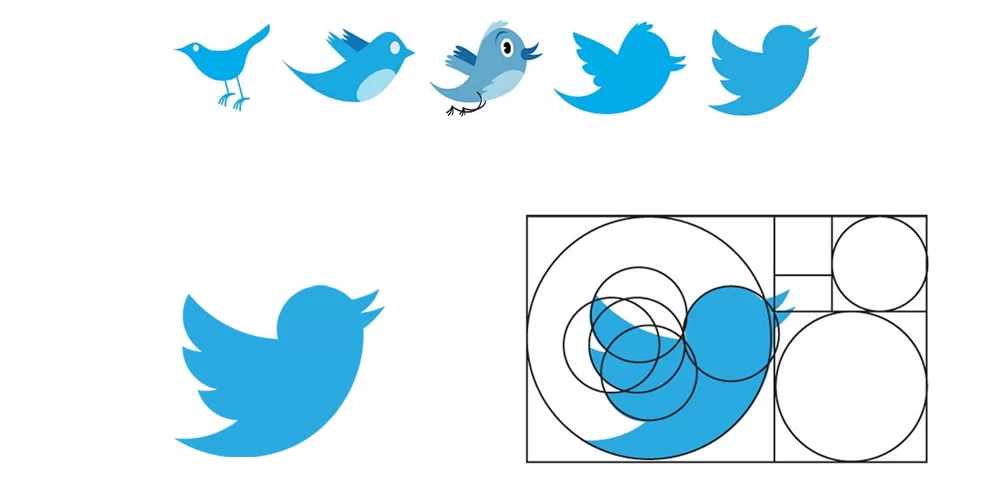
Você também pode usar a proporção áurea para adicionar apelo estético diretamente à marca da empresa. Mesmo que o logotipo em si não tenha a forma de um retângulo ou triângulo dourado, ele ainda poderá empregar elementos que usem proporções douradas.


Layout geral
Mais uma vez, usar uma espiral dourada para informar o layout do design gráfico é muito parecido com o uso da regra da grade de terços – você quer que o foco do design seja centrado na espiral, usando os retângulos dourados como linhas de divisão para a colocação de elementos visuais. elementos. Mas, diferentemente da regra da grade de terços, você pode mover o retângulo dourado para atender às suas necessidades.
Afinal – se você não pudesse se mover em torno de um retângulo dourado, todo design pareceria um retângulo dourado ou uma espiral. Em vez disso, pense no seu retângulo de ouro como uma régua – ele não muda, mas você pode movê-lo pela tela para medir os elementos que já estão lá.

Os designers digitais precisam trabalhar com restrições mais rígidas quando se trata de criar um layout; eles não podem controlar as dimensões do monitor da audiência, afinal. Um truque comum em web design é usar a proporção áurea para dividir o espaço entre o corpo do site e a barra lateral. Ao tomar as medidas do espaço em que estão trabalhando, os web designers podem garantir que o corpo seja 1,618 vezes maior que a barra lateral, pegando a largura total da tela, dividindo-a por 1,618 e subtraindo esse número da largura total de a tela.
A mesma técnica ainda pode ser aplicada ao design de impressão – mas é preciso ter cuidado. Os designers da Web estão trabalhando em um meio horizontal e grande parte do design de impressão é orientada verticalmente. Obviamente, praticamente tudo o que é impresso verticalmente também pode ser impresso horizontalmente – mas nem sempre você tem a opção.
A vantagem de trabalhar na impressão é que o tamanho da própria mídia pode ser medido de acordo com a proporção áurea. No entanto, também há momentos em que os designers de impressão são limitados a um tamanho padrão e incapazes de usar opções de impressão personalizadas. Felizmente, você ainda pode aplicar a proporção áurea no layout de qualquer modelo de impressão; você só precisa ser esperto.
A coisa boa sobre as pastas de apresentação e outros materiais de impressão que se abrem é que eles oferecem uma tela alinhada vertical e horizontalmente para trabalhar. Sempre que você abre uma pasta de apresentação, o interior combinado cria um grande retângulo horizontal. Portanto, é bastante fácil ter elementos internos com base na proporção áurea, como o tamanho e a localização dos bolsos.
Você também pode implementar o mesmo tipo de ideia da barra lateral que os web designers usam, com uma aba de informações personalizada dentro da pasta. Mesmo a posição dos elementos de design impressos dentro da pasta pode ter um apelo estético ao visualizador se você os colocar de acordo com a proporção áurea.
Ficou difícil de entender ainda? Sem problemas!
Não podemos deixar de recomendar que você veja o vídeo do Pato Donald explicando a proporção do jeito mais divertido e fácil possível, confira:
Download Proporção Áurea PSD

Disponibilizamos para vocês aprenderem e também testarem em suas criações as aplicações da proporção áurea, um arquivo em psd com os círculos dourados da proporção áurea.
O que é proporção áurea?
A proporção áurea (símbolo é a letra grega “phi”) é um número especial aproximadamente igual a 1.618. Aparece muitas vezes em geometria, arte, arquitetura e outras áreas. Na matemática, duas quantidades estão na
proporção áurea, se a proporção for a mesma que a proporção de sua soma e a maior das duas quantidades.
Por que a proporção áurea é importante no design?
A composição é importante para qualquer imagem, seja para transmitir informações importantes ou para criar uma fotografia esteticamente agradável. A proporção áurea pode ajudar a criar uma composição que atraia os olhos para os elementos importantes da imagem.







