Fontes variáveis ou Variable Fonts, é uma nova palavra da moda que continuamos ouvindo hoje em dia. É realmente apenas um chavão ou algo revolucionário? No artigo de hoje, pretendemos fornecer uma resposta sólida, abordando os conceitos básicos de fontes variáveis (com alguns exemplos de ótimas fontes variáveis gratuitas para experimentar).
As fontes variáveis são consideradas a maior inovação desde a introdução das fontes da web no design da web. No devido tempo, as fontes variáveis causarão um enorme impacto na web e na maneira como você usa a tipografia no design da web. Escusado será dizer que, como designer, é importante entender essa nova abordagem das fontes.
Se você ainda está se perguntando o que essas fontes variáveis realmente são, ajudaremos você a ter uma compreensão básica dela. E também mostre alguns exemplos de fontes variáveis que você pode usar gratuitamente em seus próprios designs. Continue lendo.
O que são fontes variáveis?

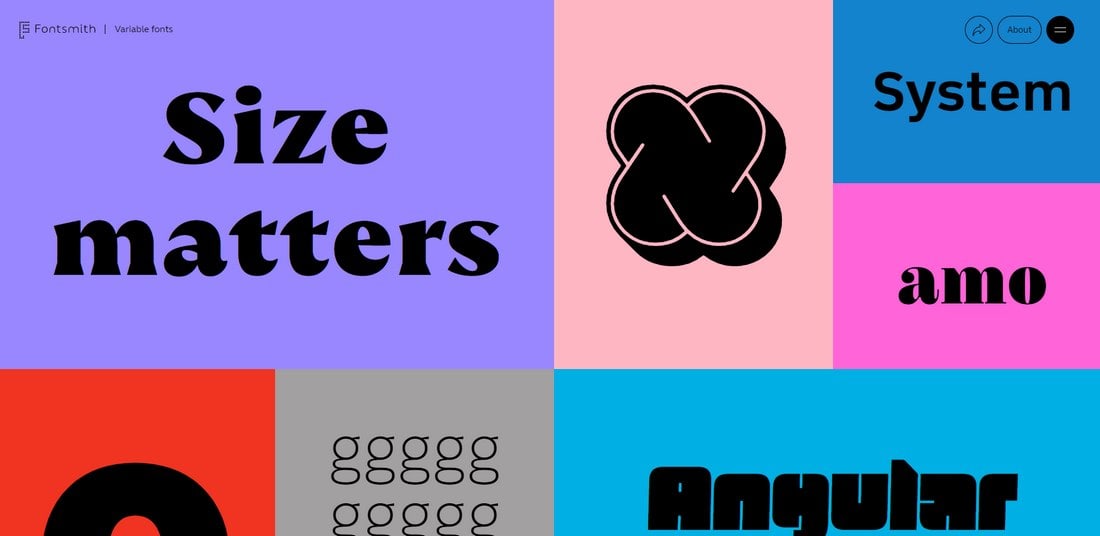
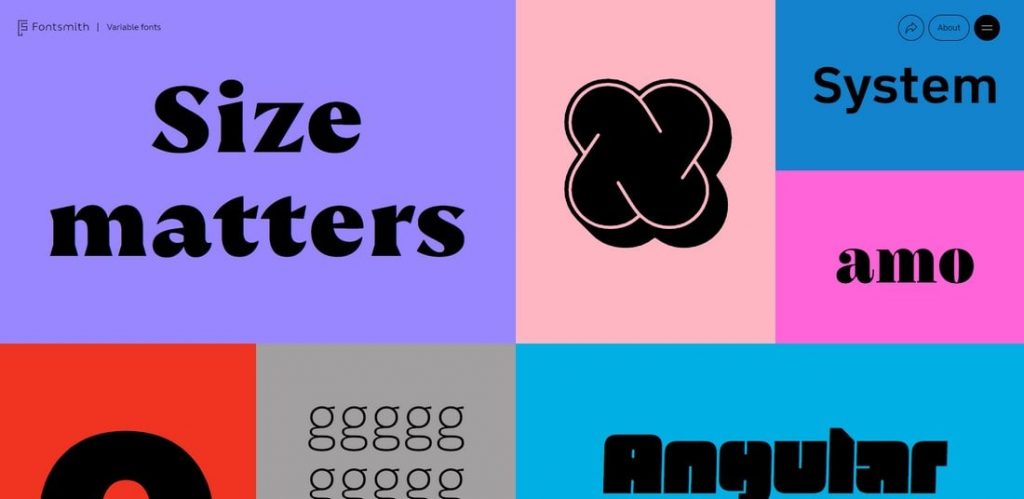
(O site interativo da Fontsmith mostra como as fontes variáveis funcionam)
- Advertisement -
Você já visitou um site ou blog e viu a fonte do site mudar de um design feio para um mais bonito? Isso realmente acontece devido ao atraso no carregamento das fontes do site. E é uma ocorrência bastante comum em sites de carregamento lento.Fontes variáveis usam atributos CSS para peso da fonte, estilo da fonte e outros recursos de estilo de fonte sem limitações
Ao criar sites, você usa várias fontes no design. Incluindo vários pesos da fonte, como negrito e fino. Bem como estilos diferentes, como itálico. Você precisa incorporar cada fonte na sua página da Web para que funcionem. E quando um visitante carrega a página, ele baixa e renderiza as fontes uma a uma antes de ficar visível no dispositivo do usuário.
Isso adiciona mais tempo ao carregamento do site, custa mais recursos e largura de banda do servidor e, o mais importante, interfere na experiência geral do usuário.
Fontes variáveis são um novo tipo de fonte que usa o poder do CSS para converter diferentes variações de eixo usando valores numéricos. Ou, em termos leigos, fontes variáveis usam atributos CSS para recursos de peso e estilo de fonte e outros recursos de estilo de fonte sem limitações.
Portanto, em vez de ter que incorporar várias fontes para mostrar diferentes pesos e estilos, é necessário incorporar apenas uma fonte e alterar os estilos usando CSS. Além disso, você não precisa mais se limitar a ficar em um intervalo entre as fontes incorporadas. Como definir o peso da fonte, por exemplo. Isso oferece a você oportunidades ilimitadas de ser criativo com designs de fontes sem afetar o desempenho do site.
Como funcionam as fontes variáveis
O lado técnico das fontes variáveis é difícil de colocar em palavras sem cobrir uma lista completa de definições para termos e design de tipografia. Então, tentaremos explicar como as fontes variáveis funcionam em termos simples.Ao usar uma fonte variável, você pode controlar a largura da fonte usando atributos CSS e valores numéricos sem afetar o design da fonte.
Uma ótima maneira de analisar a flexibilidade de fontes variáveis é como a largura da fonte funciona. Normalmente, ao usar uma fonte comum em um site, você tem pouco ou nenhum controle sobre a largura da fonte. Ou pelo menos controlá-lo sem afetar a qualidade e o design da fonte. Você está limitado ao uso de fontes com larguras fixas, como fontes condensadas e estreitas.
Ao usar uma fonte variável, você pode controlar a largura da fonte usando atributos CSS e valores numéricos sem afetar o design da fonte.
Por exemplo, você pode usar um atributo CSS simples como h2 {font-stretch: 60%; } para esticar a fonte para controlar a largura da fonte e criar uma aparência diferente para os cabeçalhos H2.
O mesmo se aplica a itálico, inclinado, tamanho da fonte e muito mais. O poder das fontes variáveis está no CSS. E é isso que os torna mais responsivos e eficazes do que as fontes antigas com muitos recursos.
Existem algumas experiências incríveis feitas com fontes variáveis no CodePen. Dê uma olhada se você quiser ter uma idéia de como fontes variáveis podem ser usadas em designs criativos.
Por que usar fontes variáveis?
Até agora você deve ter um entendimento básico de como as fontes variáveis podem ser benéficas no design e desenvolvimento da web. Além de tornar a web um lugar melhor.
Para resumir, aqui estão algumas razões pelas quais vale a pena usar fontes variáveis em seus designs:
- Sites mais rápidos: sem ter que incorporar e carregar várias fontes, os sites carregarão muito mais rápido e custarão menos recursos do servidor
- Liberdade criativa: como designers, você pode ser criativo com designs da web sem ter que se limitar a um conjunto de fontes ou pesos de fonte
- Projetos flexíveis: com mais flexibilidade, você pode definir larguras, peso e muito mais, sem limitações
- Melhore a experiência do usuário: haverá atrasos mínimos no carregamento da fonte e, espero, uma melhor compatibilidade para fontes variáveis nos sistemas operacionais, para oferecer uma melhor experiência ao usuário
Melhores fontes variáveis grátis
As fontes variáveis já estão ganhando força e há muitas novas fontes sendo introduzidas todos os dias. Aqui estão apenas algumas das fontes variáveis grátis que você pode experimentar agora.
1. Comfortaa

O Comfortaa é uma fonte variável geométrica arredondada bonita que você pode usar em seu design de forma totalmente gratuita. Essa fonte foi projetada para ser usada como fonte de título e cabeçalho. E fica melhor em tamanhos de fonte maiores.
2. Dosis

Dosis é outra fonte variável arredondada e criativa que fica ótima em todos os pesos e larguras. Essa fonte também vem com muitos caracteres e glifos alternativos.
3. Dancing Script

Dancing Script é uma fonte variável com um design de script. Essa fonte se inspira nas fontes da década de 1950. Imagine os belos designs que você poderá criar com essa fonte usando o poder de fontes variáveis.
4. Inter

O Inter é uma fonte variável livre que permite usar a fonte mesmo em projetos comerciais de graça. Essa fonte apresenta um design muito arrojado e estreito. Obviamente, você pode usar eixos de fonte variáveis para editar o design das letras com bastante facilidade.
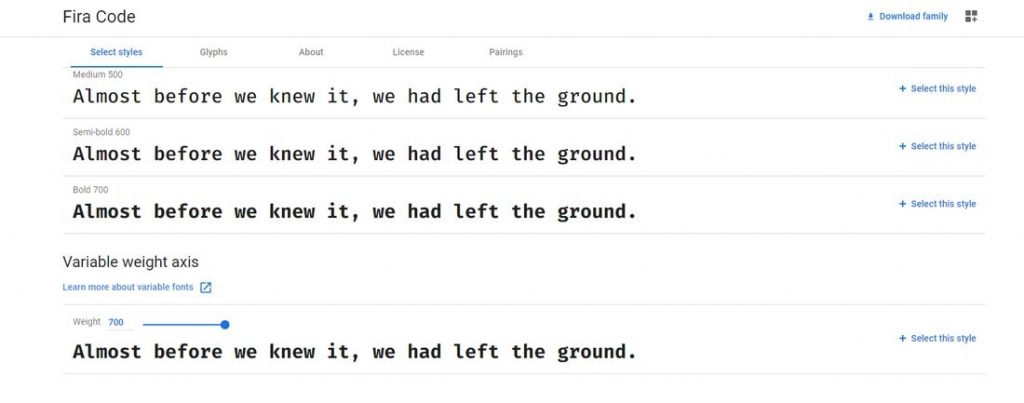
5. Fira Code

Apresentando um design de letra inspirado em fontes de programação, o Fira Code é outra ótima fonte variável que você pode usar em projetos relacionados a tecnologia e inicialização. Ele vem com muitos glifos também.
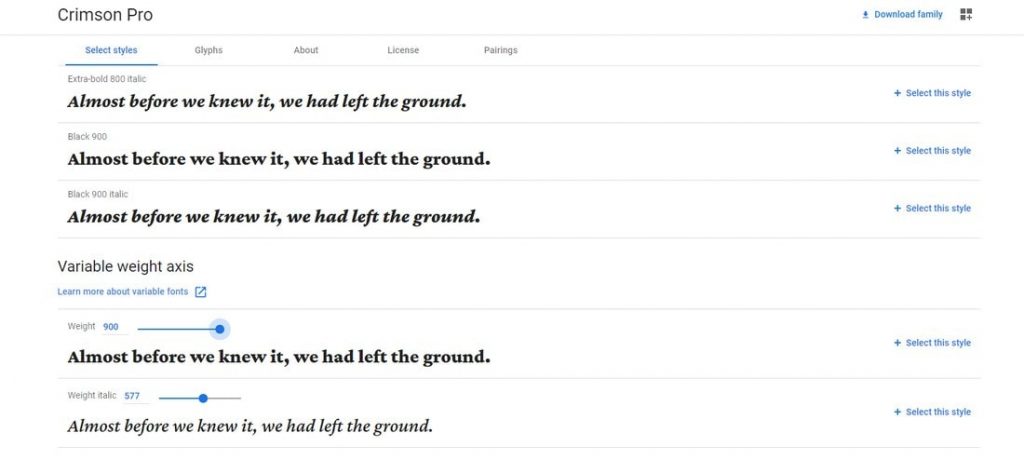
6. Crimson Pro

Crimson Pro é uma fonte serif de alta qualidade que você pode usar gratuitamente em seus projetos profissionais e corporativos. Essa fonte também vem com uma versão em peso itálico da fonte variável.
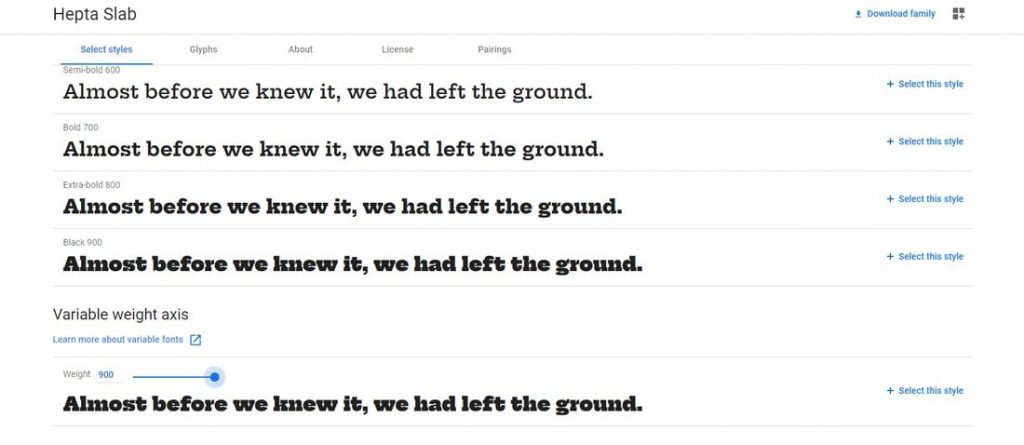
7. Hepta Slab

Se você é fã de fontes de laje, essa fonte variável será útil. A Hepta Slab é totalmente gratuita para uso em seus projetos pessoais e comerciais.
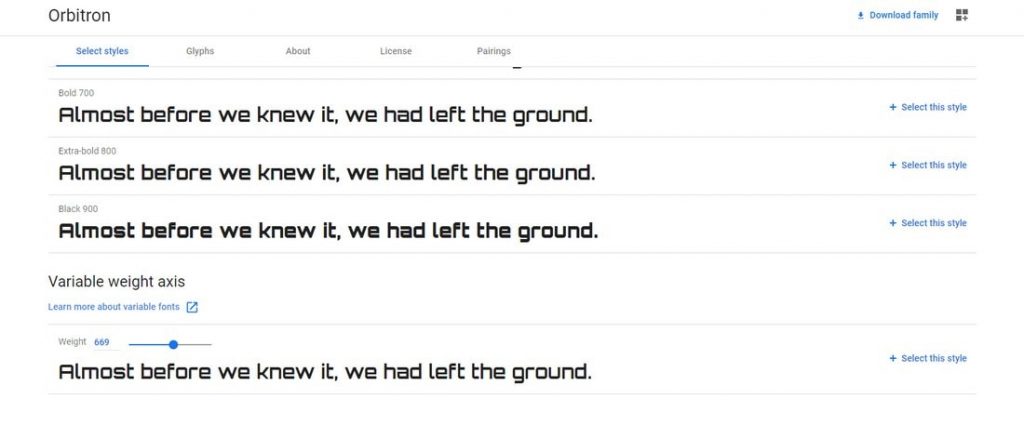
8. Orbitron

Assim como o nome sugere, o Orbitron é uma fonte variável livre com uma aparência futurista. Essa fonte é mais adequada para criar cabeçalhos e títulos em designs de sites.
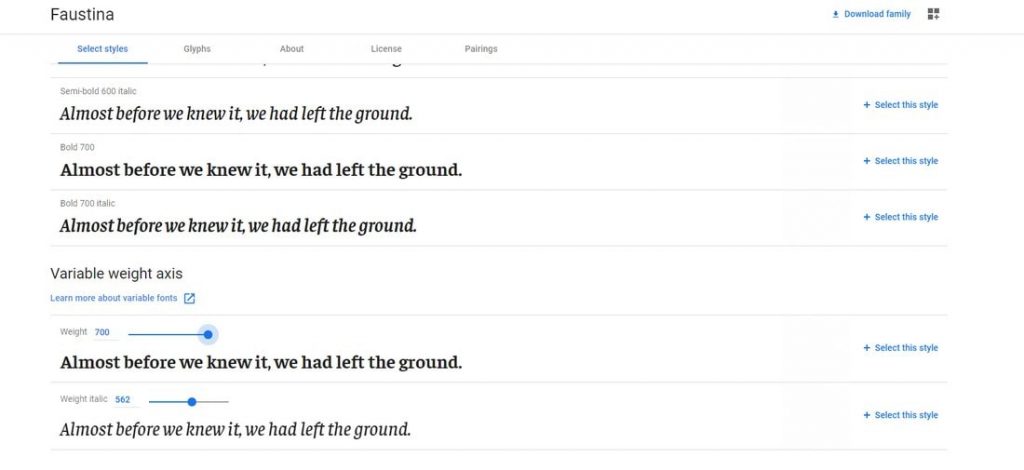
9. Faustina

Faustina é uma fonte variável que vem com um design muito profissional. A fonte com serifa é ideal para sites de notícias e imprensa. A fonte também inclui muitos glifos.
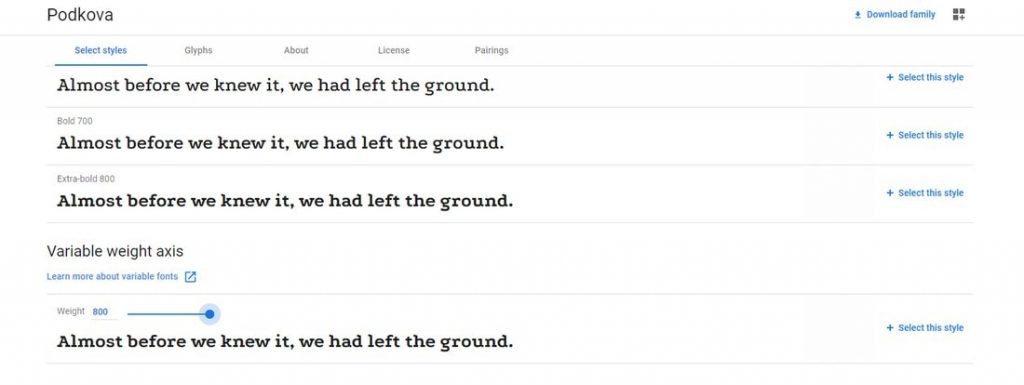
10. Podkova

Uma fonte de laje monoline com um design muito incomum. Essa fonte variável permitirá que você seja mais criativo com seus designs de tipografia. Parece um ótimo candidato para brincar com o eixo da largura.
Como começar a usar fontes variáveis
A implementação de fontes variáveis em seus próprios designs é bastante fácil. A maneira mais fácil é usar as Fontes do Google e incorporá-las diretamente no código do site.
A API de fontes do Google V2 já inclui suporte para várias fontes variáveis. Basta escolher um e pegar o código de incorporação.
Você também pode hospedar fontes variáveis por conta própria e incorporá-las via CSS usando “@ font-face” . Os atributos para definir os estilos de fonte, ou eixos, geralmente são os mesmos para todas as fontes variáveis. Mas eles podem diferir para algumas fontes. Portanto, é melhor consultar a documentação de cada fonte para entender como ela funciona.
Siga este guia da Mozilla para obter uma explicação mais técnica da implementação de fontes variáveis.
Em conclusão
As fontes variáveis são o futuro das fontes e do design da web. Em mais alguns anos, as fontes variáveis serão a escolha padrão para sites e aplicativos da web. Se você deseja tornar seus projetos à prova de futuro, é melhor começar a se familiarizar com fontes variáveis.
É realmente um ótimo sinal ver inovações como essa acontecendo no design da web. Mostra a relevância e a eficácia do desenvolvimento da web. E mostre que o caminho a seguir leva a um futuro mais brilhante, com mais liberdade de criatividade e, é claro, a um local onde os sites são carregados mais rapidamente.