Atualmente existem diversas tendência de web design e design gráfico que utilizam cores gradientes em sua composição usados para trazer uma aparência que traz o sentimento e/ou profundidade para as formas, e a combinação das cores certas é capaz de provocar experiência sensoriais diferentes, e por isso é importante você ter ferramentas que te auxiliem a construir um bom conjunto de cores para o seu projeto.
Com isso em mente, nós trouxemos para vocês uma lista de 8 ferramentas que serão capazes de te auxiliar nessa tarefa e deixar tudo mais fácil. Esses sites também tem gradientes já prontos para te auxiliar e inspirar na sua criatividade e no uso certo das cores.
Gosta de gradientes? Confira também: Mais De 5k De Gradientes Gratuitos Do Photoshop Para Designers – DESIGNE
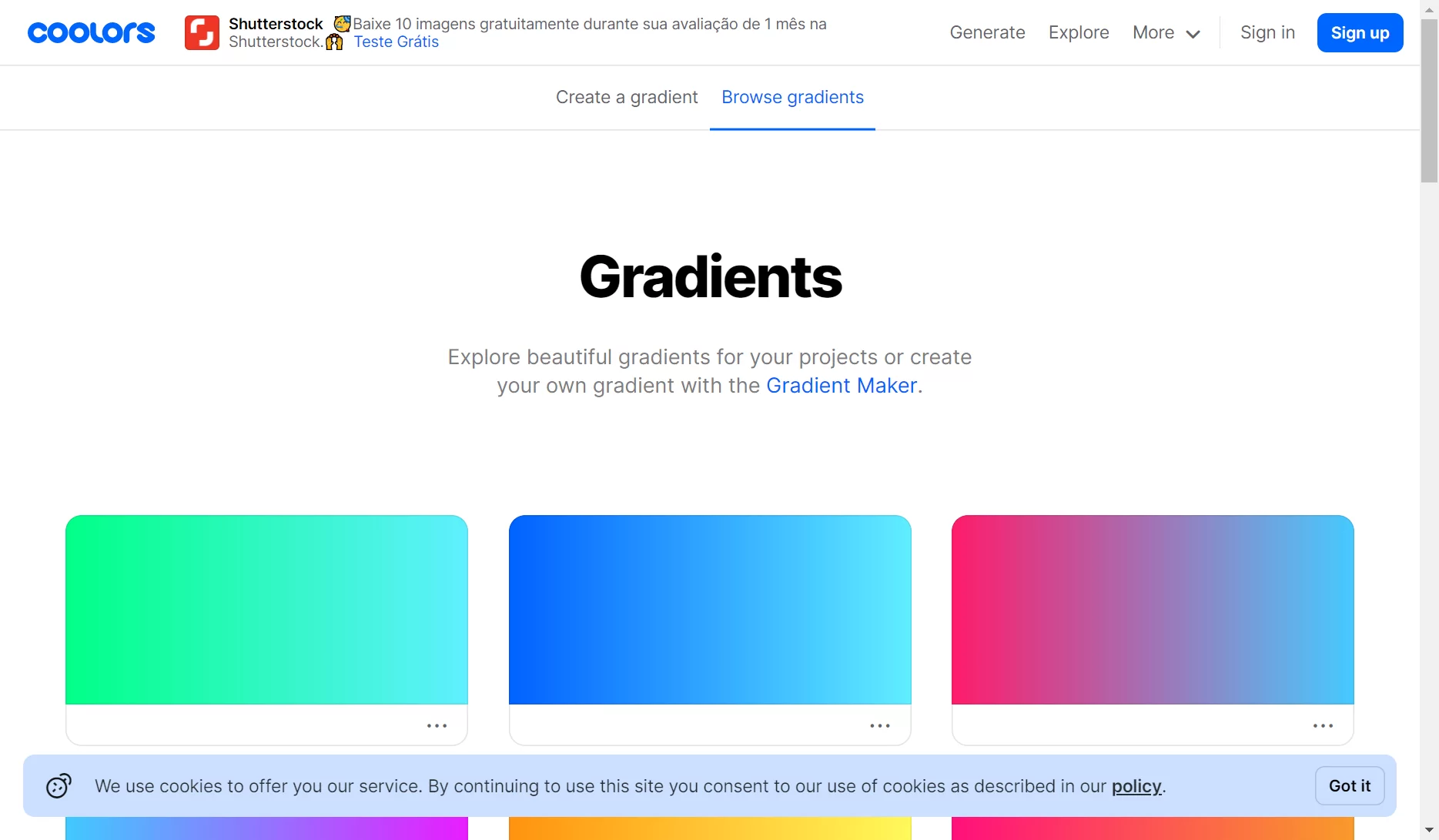
1. Coolors Grandientes

Coolors é um site já conhecido do pessoal que utiliza a ferramenta para criar paleta de cores, a propósito temos um artigo com a lista de ferramentas para criar paleta de cores também. Essa ferramenta do site te ajuda criar gradientes também trazendo uma gama enorme de lindas opções pré-prontas para você já poder escolher. O site também conta com uma opção de gerar um gradientes randomicamente (aleatoriamente) o que deixa as coisas mais interessantes também.
- Advertisement -
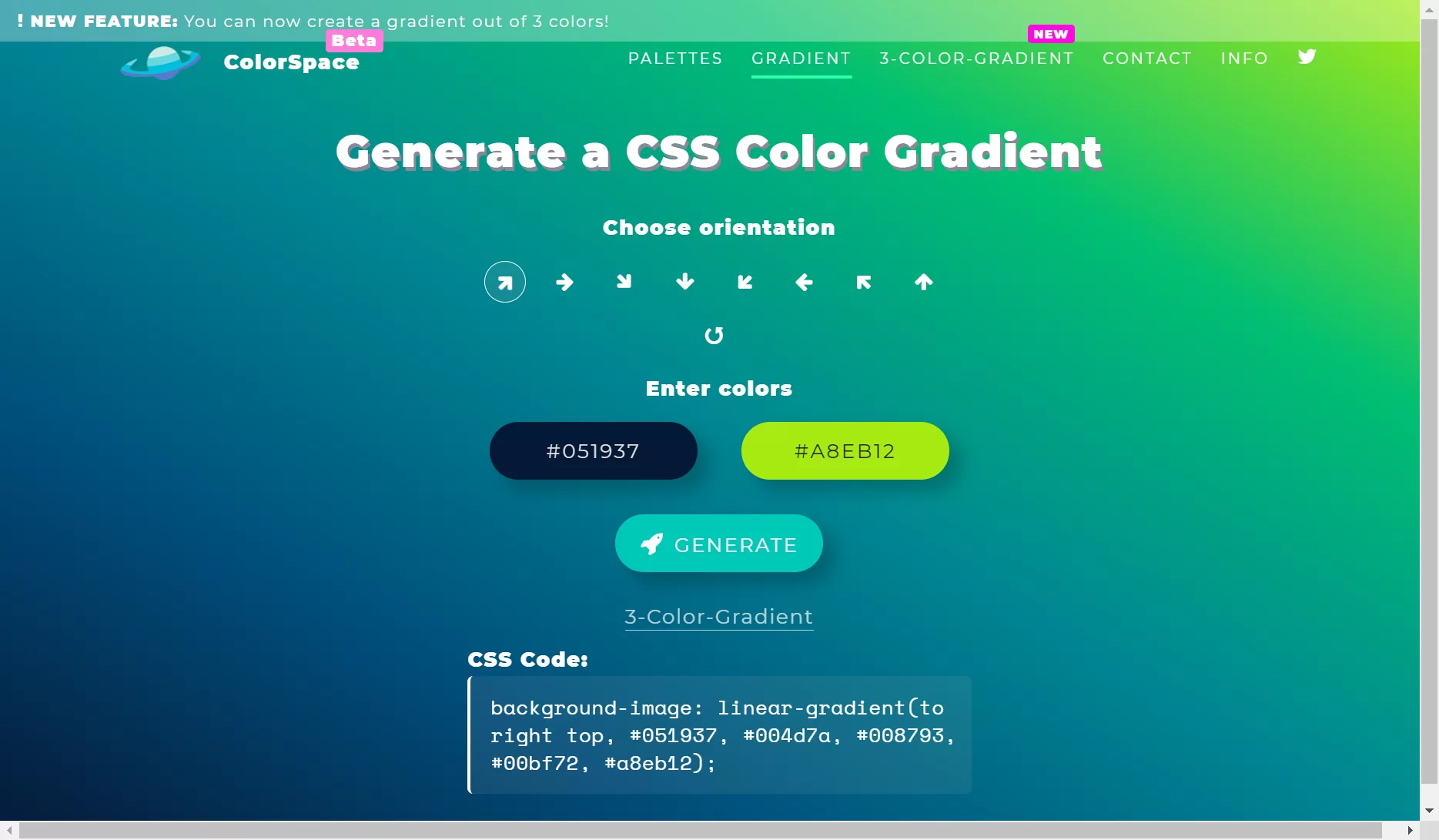
2. ColorSpace Gerador de Gradientes CSS

Essa ferramenta é simples e direta, trazendo já as principais opções na primeira dobra da página, onde você escolhe a direção da cor, insere duas cores e ele gera automaticamente o gradiente e o código CSS para já ser utilizado em seu site. O mesmo site também contém a opções de gradiente com 3 cores também.
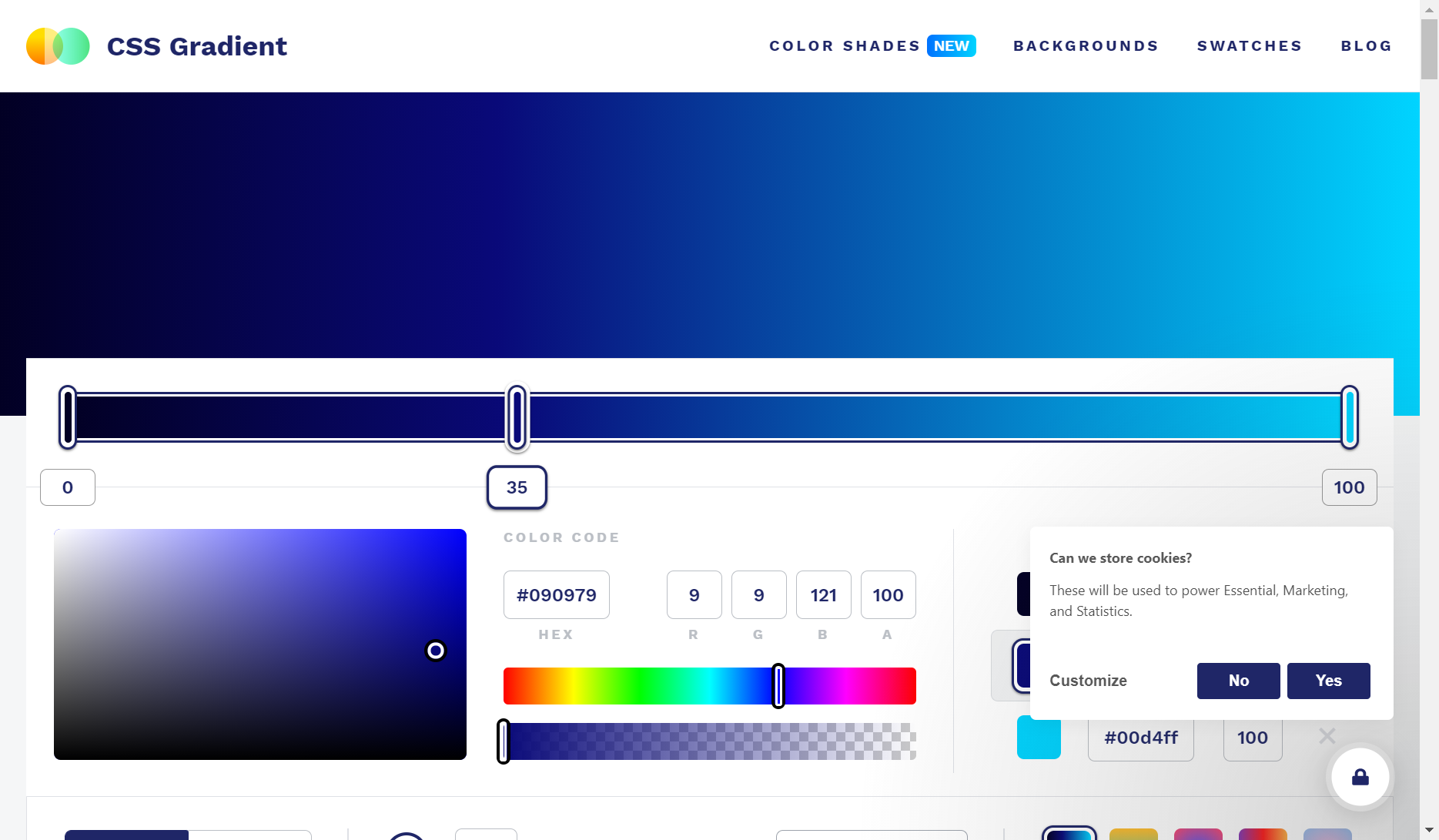
3. CSS Gradient

Esse site é bem intuitivo e cheio de funções que vão te surpreender com a facilidade de uso, com certeza essa ferramenta vai te ajudar a criar o gradiente com a harmonia perfeita para o seu projeto, oferecendo também várias opções de formas e direção das cores, além de que ele gera para você no final o código CSS para que você já possa utilizá-lo no seu site.
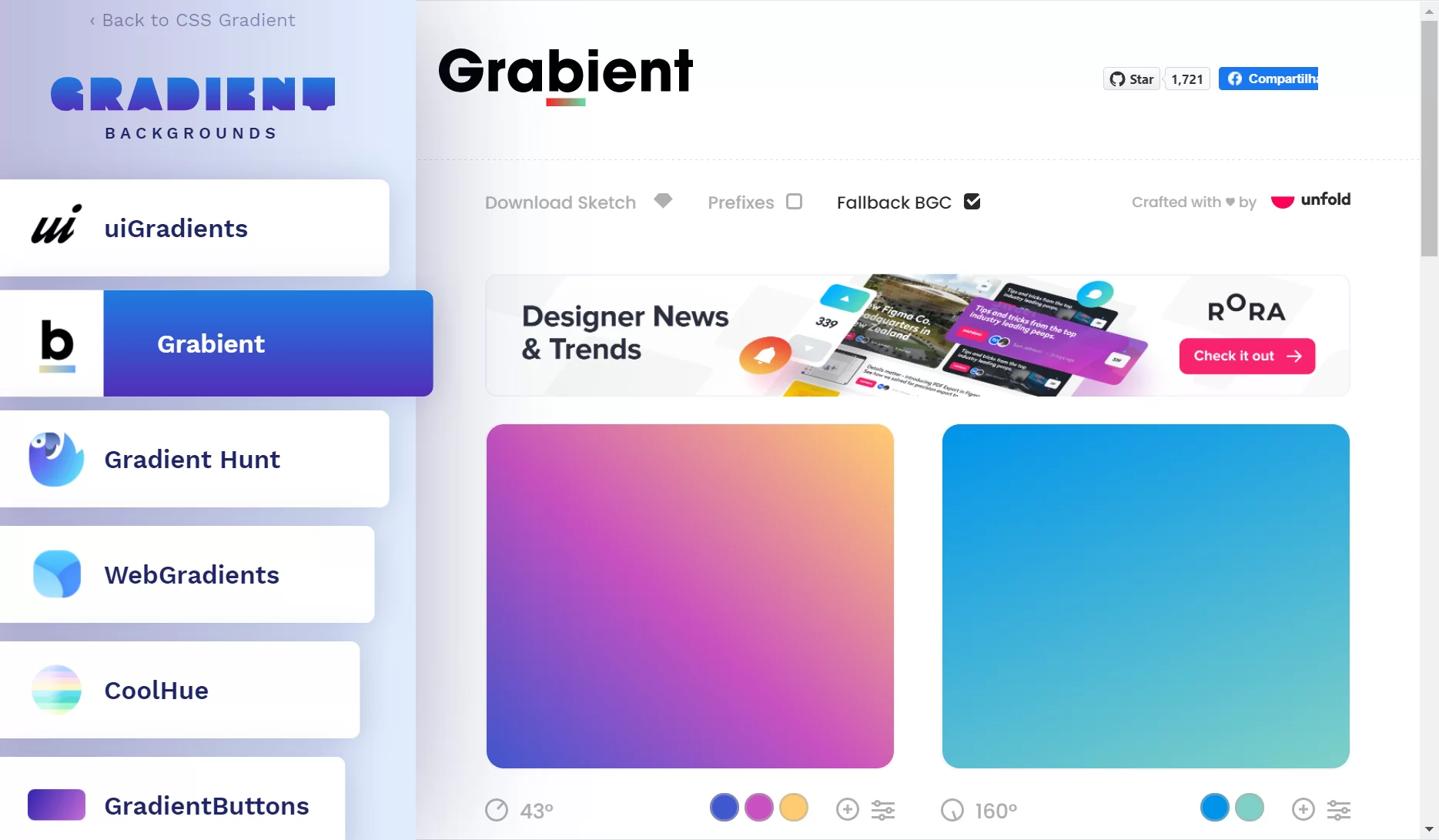
4. Grabient

O Grabient foi criado em 2019 pela equipe do Unfold no Dribbble. É uma ótima ferramenta porque é extremamente flexível, onde você tem controle total sobre o conjunto de gradientes em termos de personalização. Você pode alterar o ângulo, adicionar ou remover cores e até mesmo editar até que ponto cada cor é exibida.
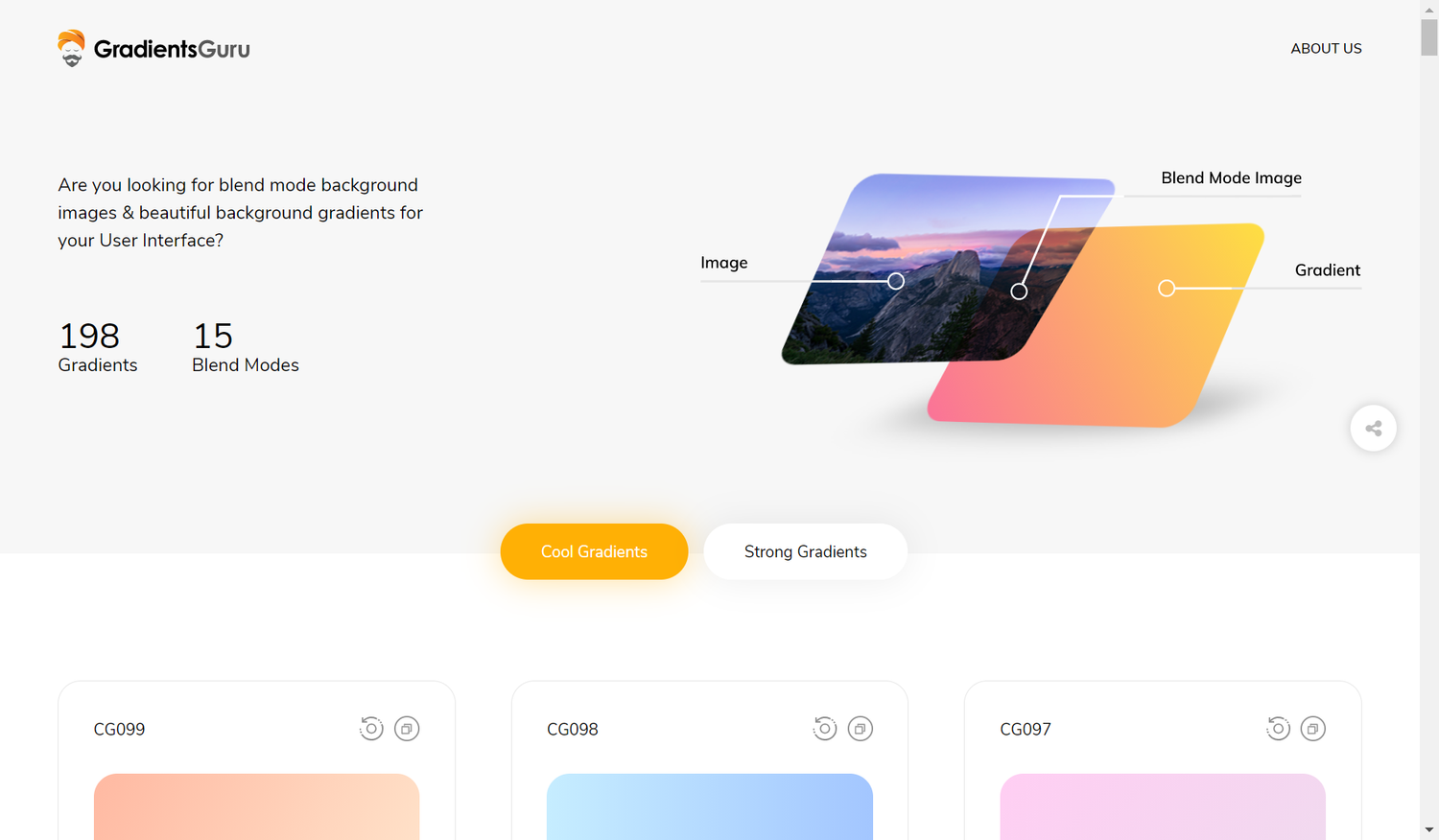
5. Gradients Guru

Gradients Guru oferece algumas centenas de lindos gradientes que você pode classificar por “cool” (cores suaves, mais claras) ou “strong” (cores muito mais saturadas). Você pode girar o ângulo de cada gradiente com o clique de um botão e obter a aparência exata desejada.
Outro recurso útil que eles têm é chamado de “Blend Mode”, onde você pode aplicar e sobrepor o gradiente escolhido a qualquer imagem. Você pode personalizar a transparência do gradiente sobre a imagem e a variante de cor. Quando tudo estiver terminado, basta clicar em “Download”.
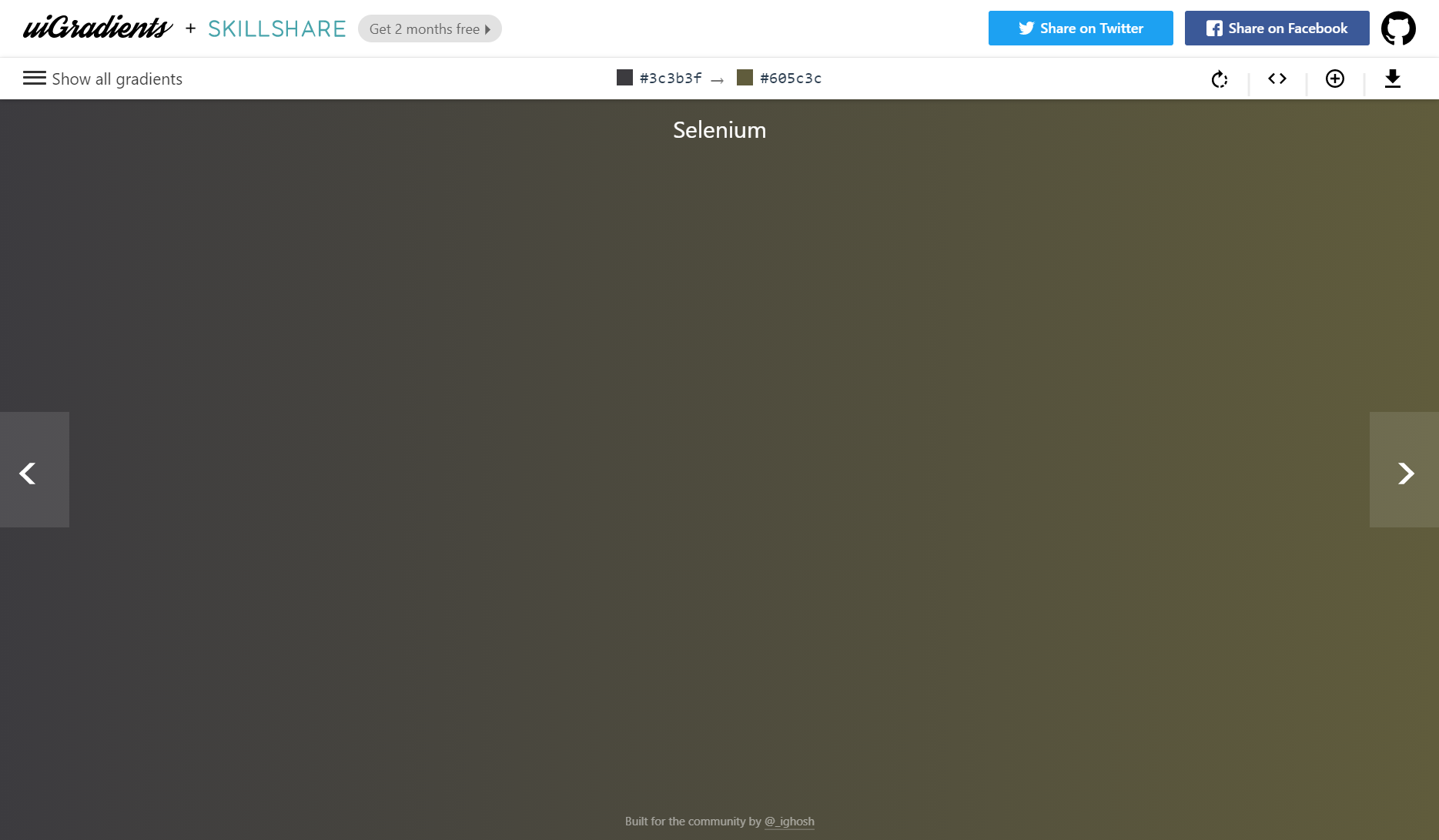
6. uiGrandients

No UI Gradients você se encontra cara a cara com um ótimo gradiente. Copie e cole o código hexadecimal ou CSS, ou baixe um arquivo “.jpg” de alta resolução do gradiente. Você pode até mesmo adicionar seu próprio gradiente personalizado ao site usando as instruções do GitHub na opção “Adicionar um gradiente”.
É ótimo o tamanho da exibição dos gradientes e é fácil alternar entre todos eles com as teclas de seta. Mas se você preferir ver todos os gradientes de uma vez, há uma opção para isso em “Mostrar todos os gradientes”.
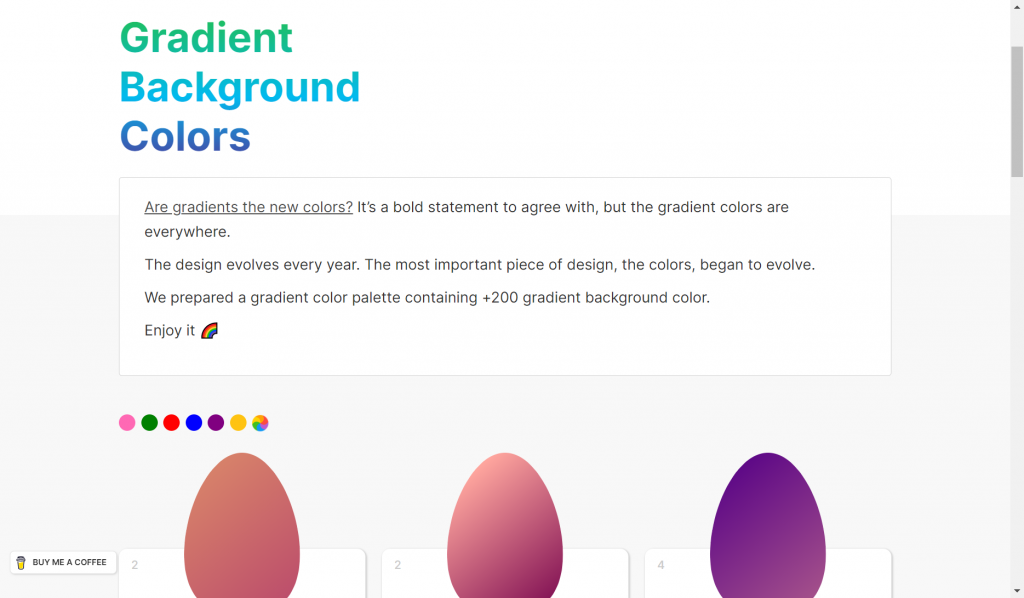
7. Egg Gradients

Um site robusto com mais de 200 opções de gradientes para se usar e testar a vontade, e como o nome dele sugere, os gradientes são exibidos em formato de ovos, além de que, as combinações tem nomes criativos como “Recursos gratuitos do Spotify”, “Notificação do ex”, “Câmera de mão do Tarantino” e vários outros que vale a pena conferir. O site também oferece uma filtragem por matiz de cor, e você pode usá-los clicando nos círculos coloridos que aparecem antes da listagem dos ovos, que dizer, gradientes.
8. Web Gradients

Outra ferramenta simples que poupa muito tempo é o Web Gradients, uma coleção de 180 gradientes de segundo plano. Ao contrário de algumas das outras ferramentas mencionadas, esses gradientes não são personalizáveis, mas eles já foram perfeitamente selecionados pela equipe de design que criou o aplicativo.
Você pode baixar a coleção completa para Photoshop e Sketch pronto para usar arquivos! Então, se você está procurando por gradientes de agarrar e ir, essa ferramenta provavelmente será ideal para você.
Gostou dessa lista? Achou que faltou alguma ferramenta? Deixe sua opinião nos comentário abaixo!