As melhores novas ferramentas para designers são aquelas que tornam sua vida mais fácil e seus fluxos de trabalho mais rápidos. Você encontrará alguns dos que estão nesta lista este mês, com certeza. De ferramentas para ajudá-lo a capturar e gerenciar paletas de cores, análises de design com IA e animações simples, há algo para quase todos os designers ou desenvolvedores.
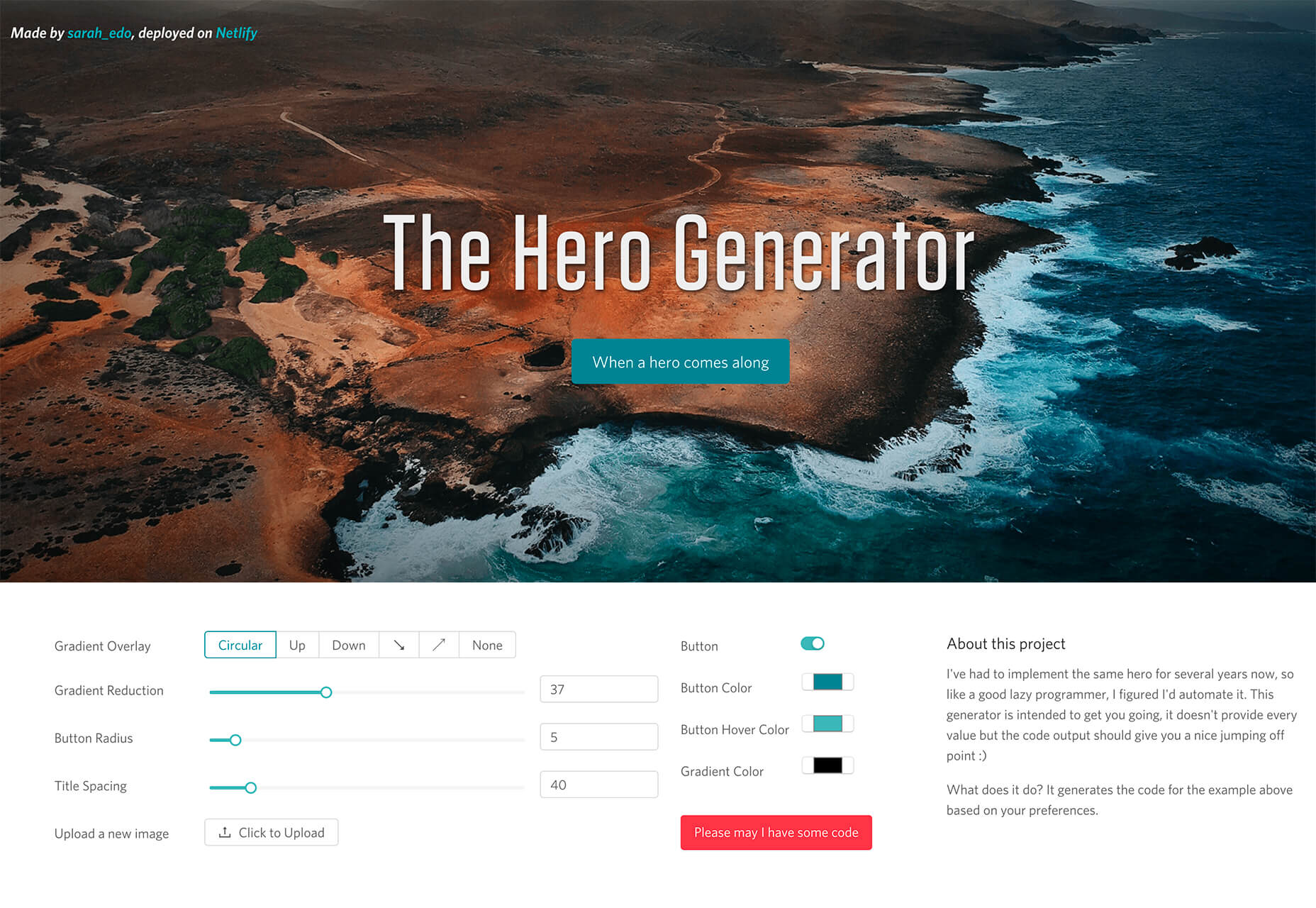
The Hero Generator
O Hero Generator é uma ferramenta divertida que o ajudará a criar o cabeçalho de herói certo, sem precisar escrever o código. Faça o upload da sua imagem, defina algumas especificações para espaçamento e cor, adicione um botão e o código para um exemplo que você pode criar diretamente na tela. Jogue com a sobreposição de gradiente para obter a cor e a orientação corretas para garantir que o cabeçalho do seu herói tenha uma ótima aparência e inclua um tipo altamente legível.

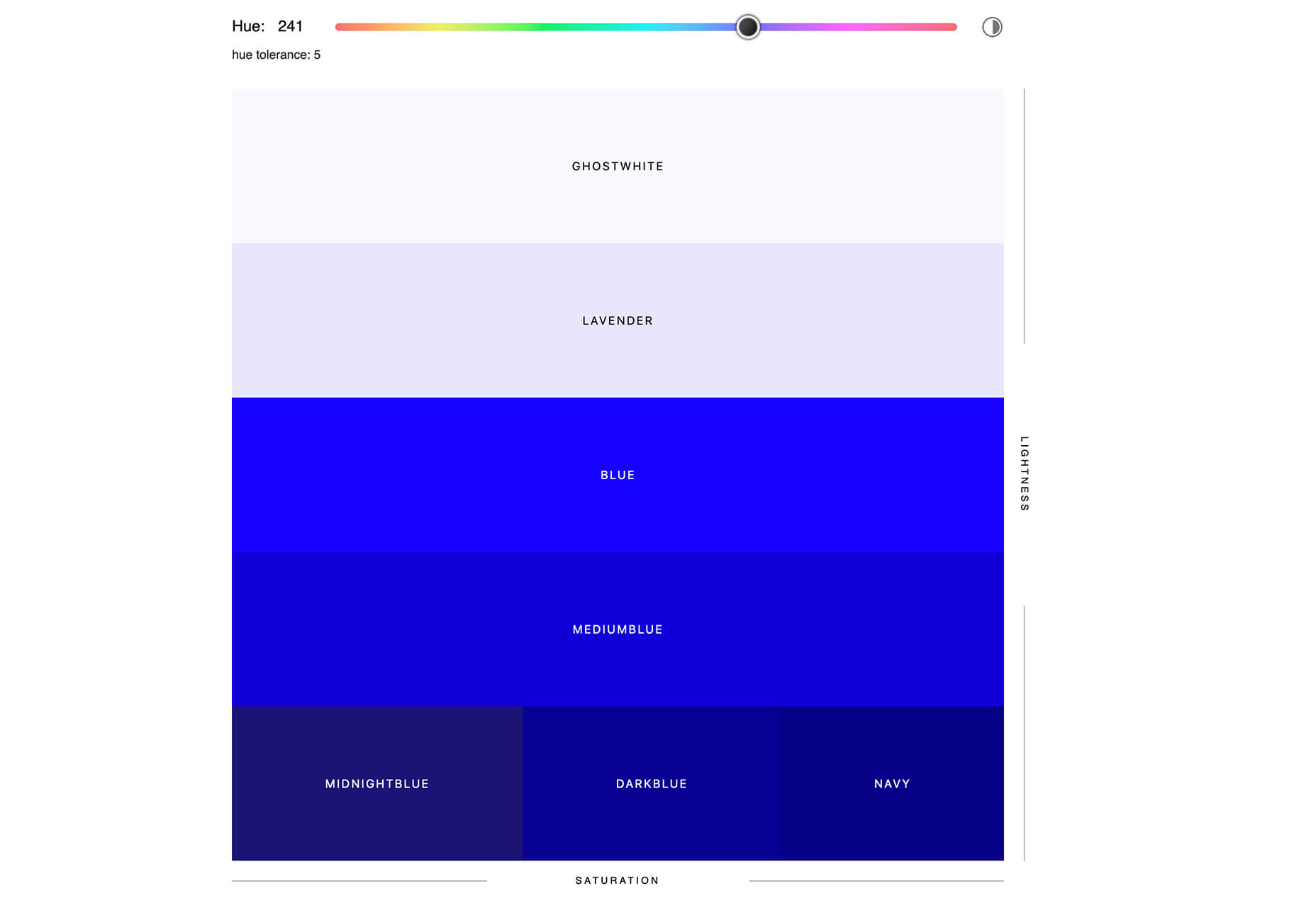
Sorted Colors
Os grupos de cores classificadas denominam cores CSS de uma maneira que mostra cores relacionadas juntas. É uma ótima maneira de verificar as cores lado a lado quando você está tentando tomar uma decisão final sobre uma tonalidade ou paleta de cores. Você também pode usá-lo para criar uma paleta monótona.
- Advertisement -

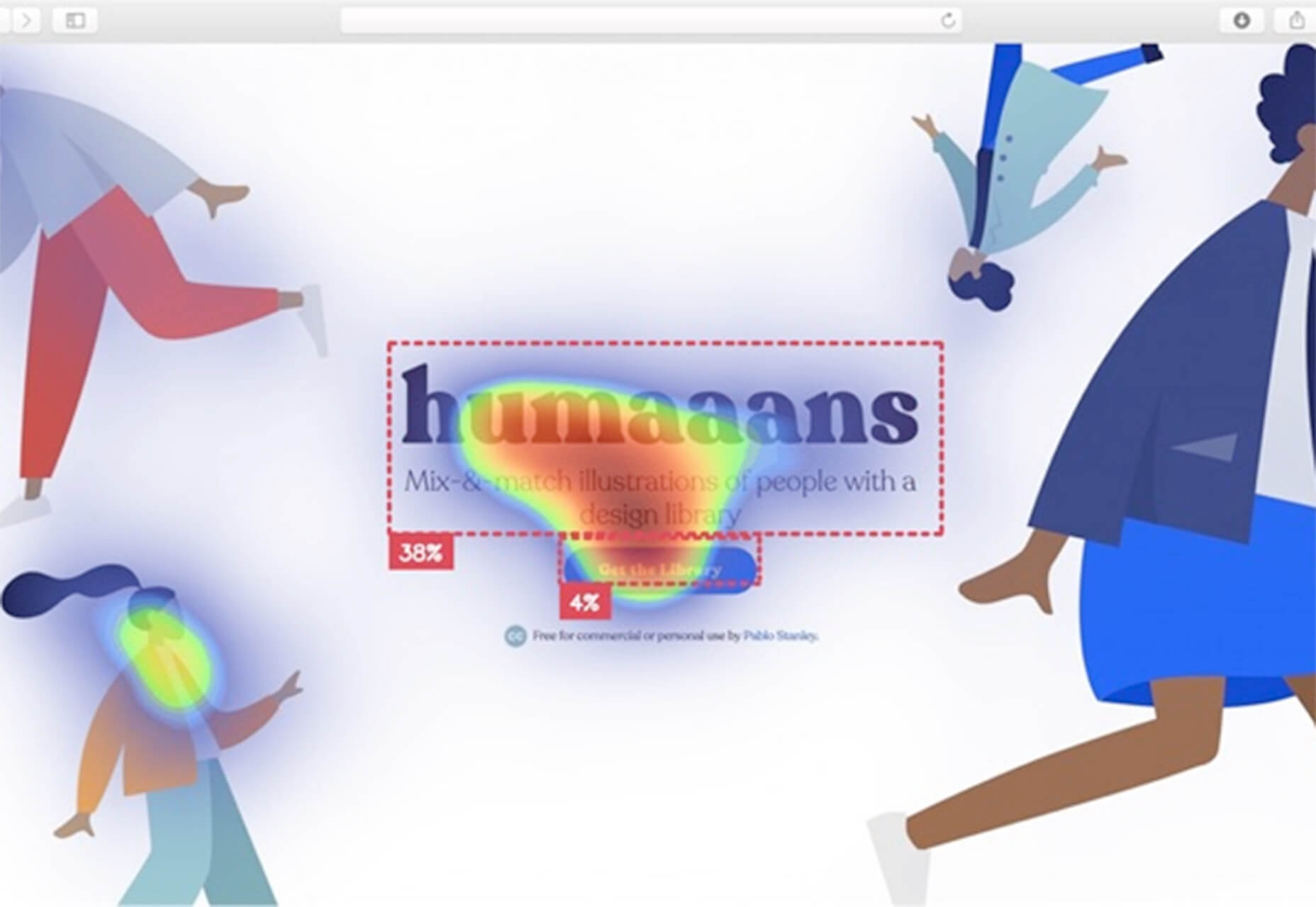
Attention Insight
O Attention Insight é uma ferramenta de análise de design baseada em IA que permite comparar vários designs e medir qual objeto atrai mais atenção. Ele usa uma combinação de heatmaps, porcentagem de métricas de atenção para ajudar a medir a clareza geral do seu design. Novos recursos, como um verificador de contraste, também estão em andamento. Funciona como um aplicativo Web, plug-in para software popular ou uma extensão do Chrome.

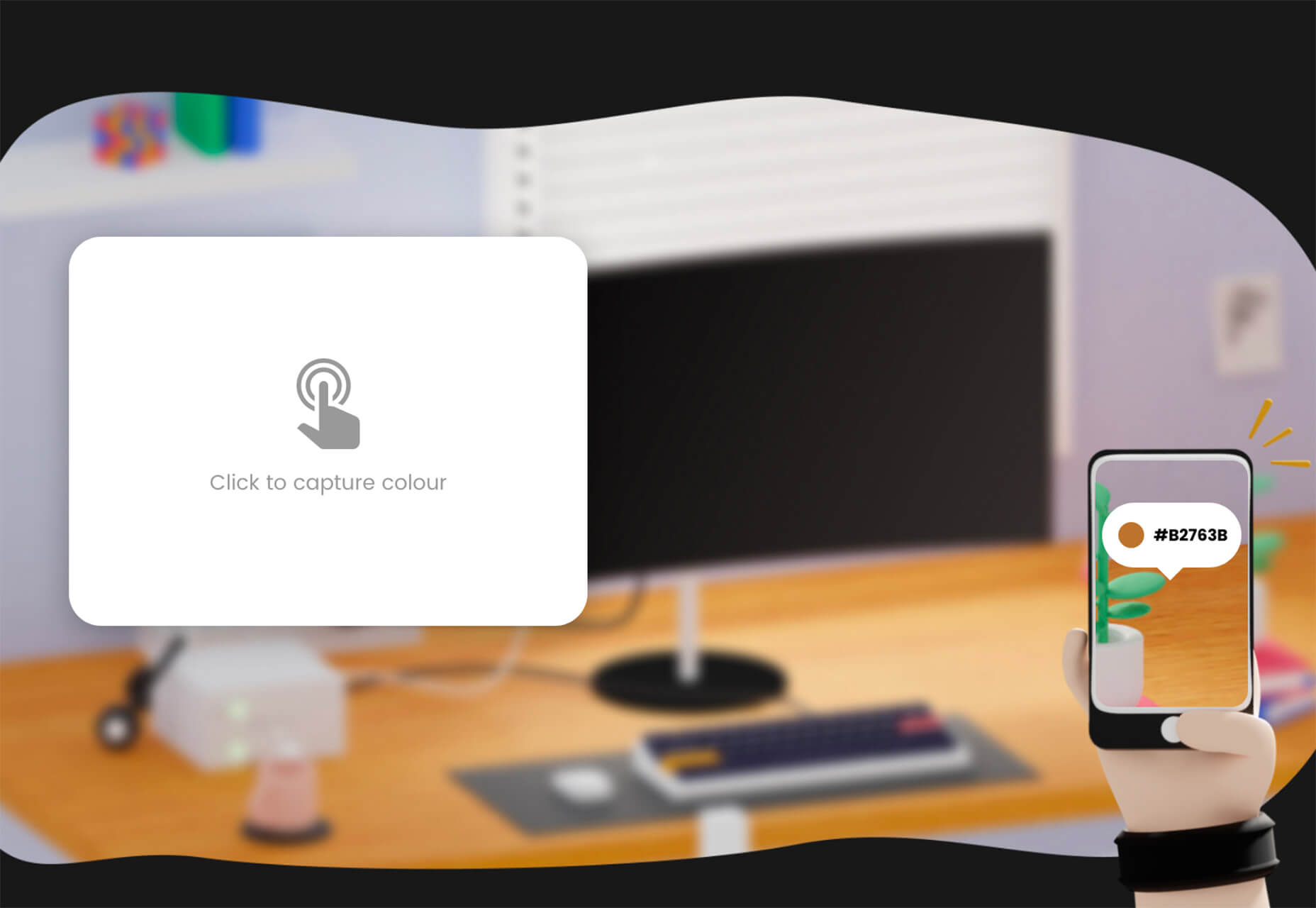
Color Copy Paste
O Color Copy Paste é um aplicativo que você pode usar para capturar praticamente qualquer cor e colá-la no Figma, Sketch ou em um navegador da web. É uma maneira rápida de capturar pequenos pedaços de inspiração quando você os vê.

Runme
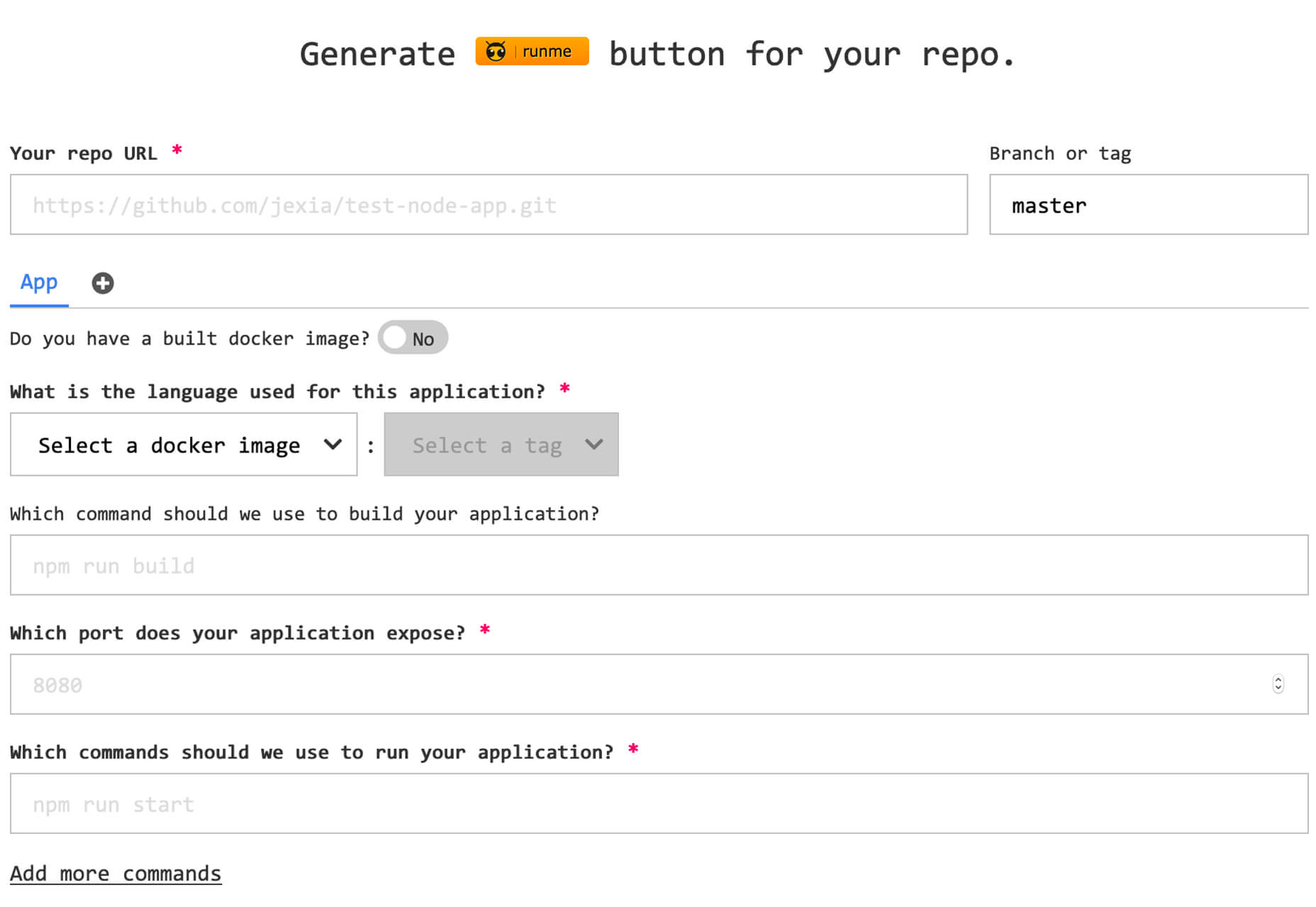
O Runme , que ainda está na versão beta, permite criar, implantar e iniciar um aplicativo a partir de qualquer Git-repo público com um clique. Digite um URL e alguns comandos e você estará pronto para começar. Esta é uma ferramenta de código aberto e as contribuições são bem-vindas.

Rough Notation
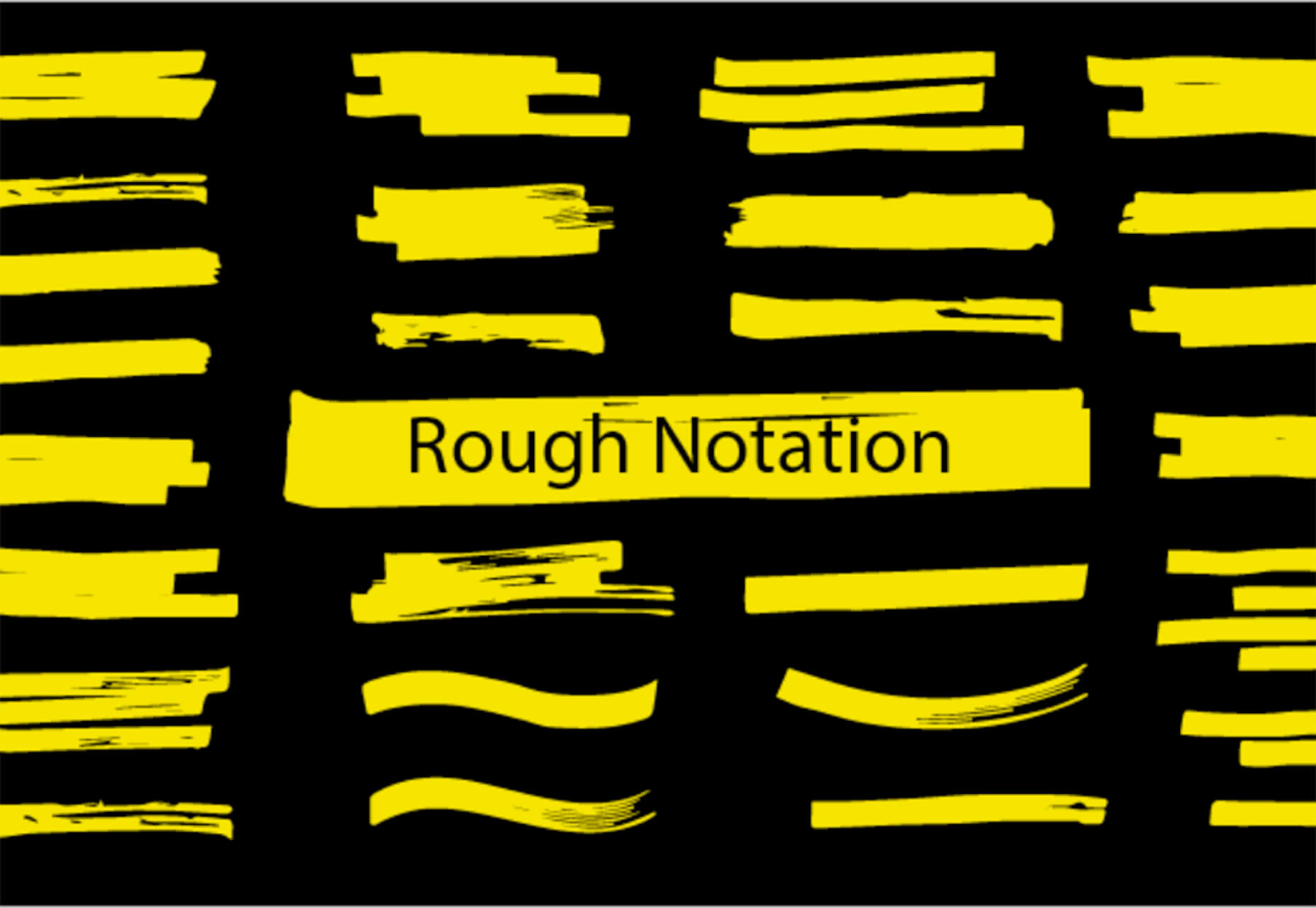
Rough Notation é uma pequena biblioteca JavaScript para criar e animar anotações em uma página da web. Ele usa o RoughJS para criar um visual e uma sensação desenhados à mão. Os elementos podem ser anotados em vários estilos diferentes. A duração e o atraso da animação podem ser configurados ou desativados. Escolha entre as opções para sublinhar, caixa, círculo, destaque, riscar, rasurado, itens de grupo e muito mais.

Trails
Este é um presente simples, mas útil. Trilhas é uma trilha geométrica simples em um eixo x e z que você pode anexar a objetos Three.js. A animação simples é fascinante.

Pose Animator
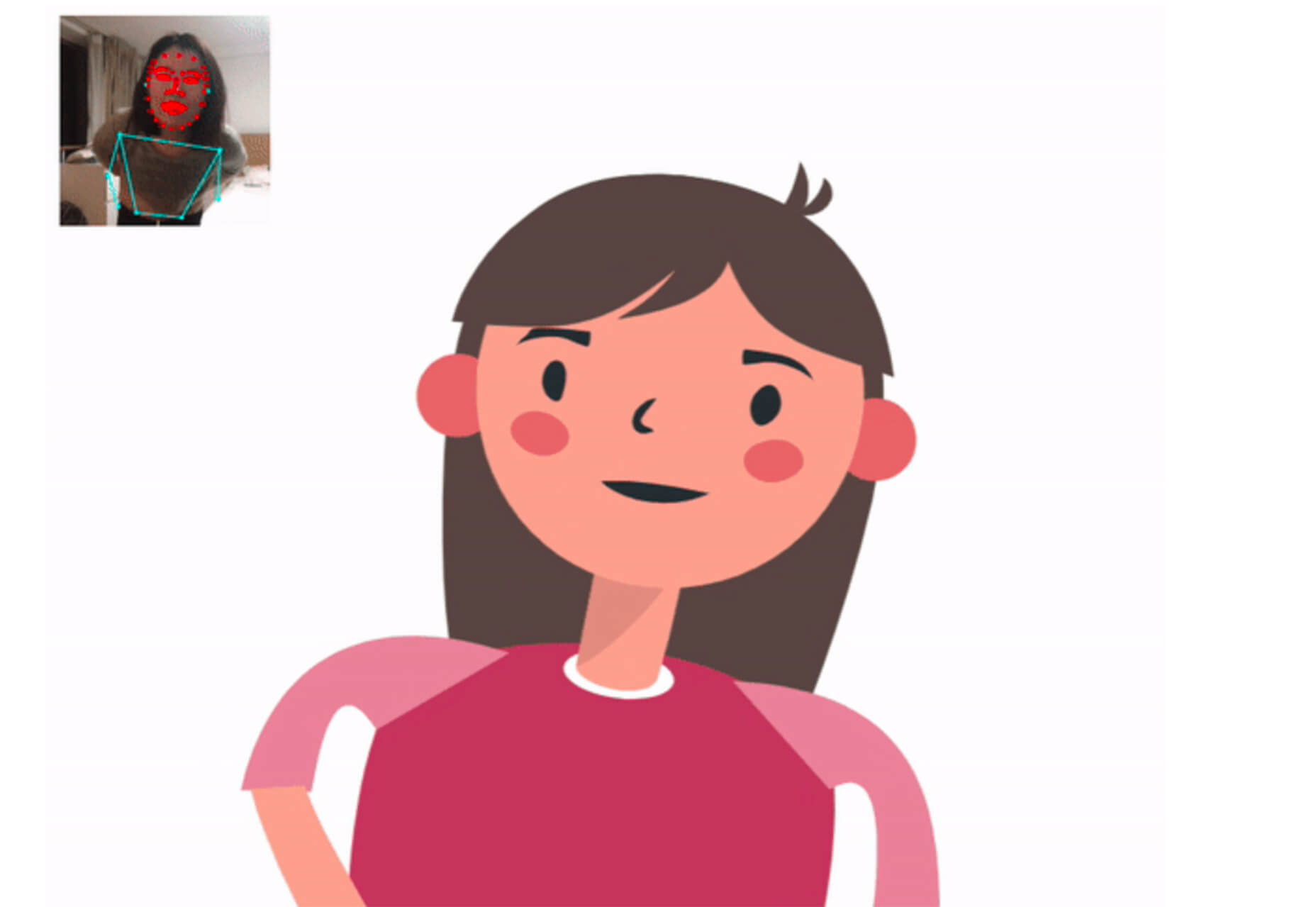
O Pose Animator pega uma ilustração vetorial 2D e anima suas curvas de contenção em tempo real, com base em um resultado de reconhecimento do PoseNet e do FaceMesh. Ele empresta a idéia de animação baseada em esqueleto de gráficos de computador e a aplica a caracteres vetoriais. (É uma maneira rápida de se animar.) Você pode criar a partir de um vídeo da webcam ou uma única imagem no Chrome ou Safari.

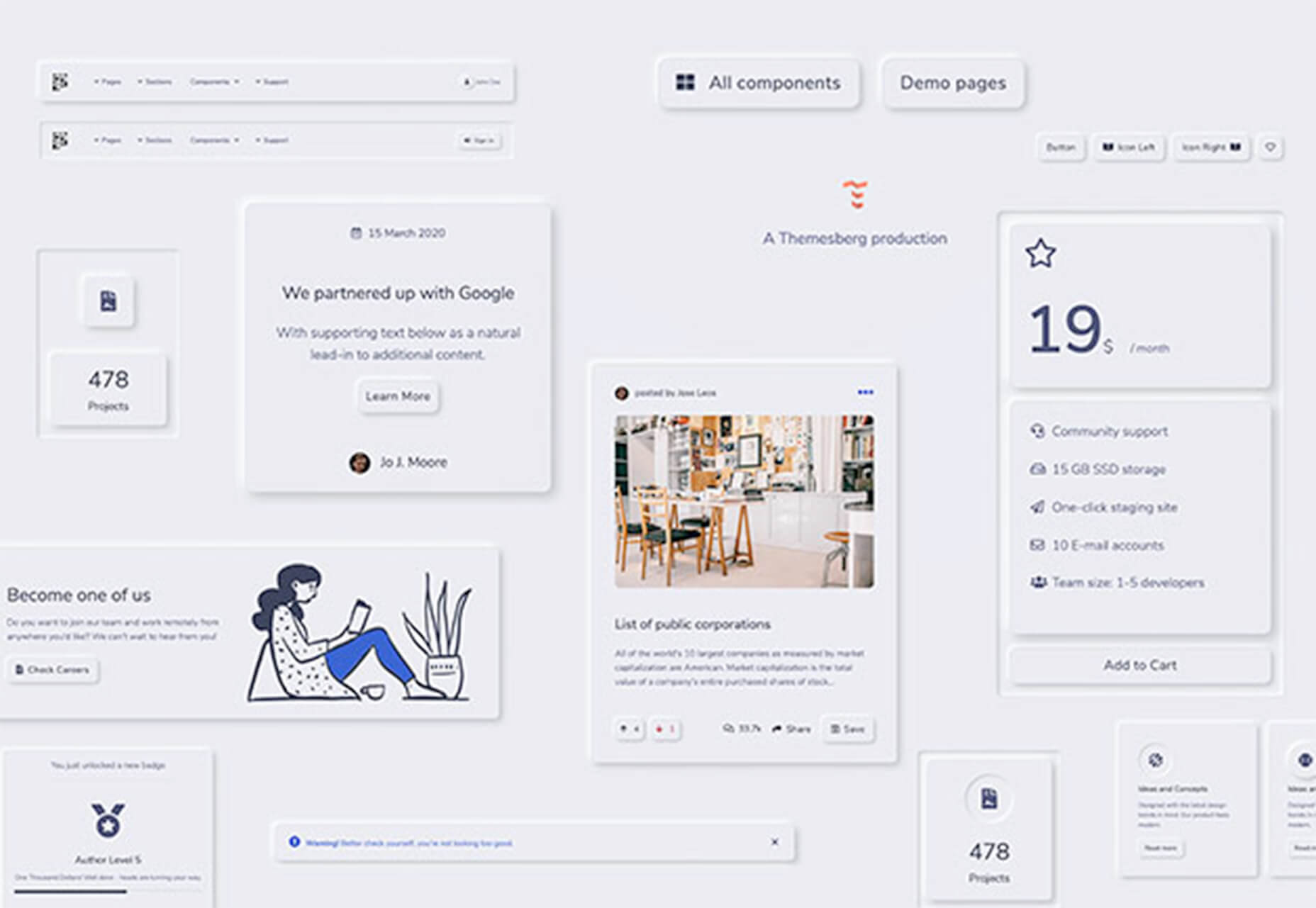
Neumorphism UI
A UI do neumorfismo é um kit de interface do usuário repleto de componentes no estilo neumórfico. Inclui mais de 200 componentes, 10 seções e cinco páginas de exemplo para criar um site nesse estilo.

Fotografia 3D usando tinta de profundidade em camadas ciente do contexto
Este projeto de um grupo de pesquisadores provou que você pode converter uma única imagem RGB-D em uma foto 3D , muito parecida com a que você vê em um iPhone. O código-fonte incluído mostra como usar uma imagem de profundidade em camadas como parte de um modelo baseado em aprendizado que cria um efeito tridimensional.

Meandro
Meanderer é uma micro-biblioteca para dimensionar seqüências de caminho de movimento CSS. E parece bem bacana. Tudo o que você precisa é de um objeto com um caminho (normalmente um SVG) e você está pronto para testá-lo.

Sublinhar Animação
Às vezes, é a mais simples das animações que pode ter o maior impacto em um design. Esta caneta de animação de sublinhado de Aaron Iker é um exemplo disso com um sublinhado bacana que se move para uma flecha.

Crie um menu de hambúrguer em SVG e CSS
Ame ou odeie, você provavelmente precisará criar um elemento de menu de hambúrguer em algum momento. Este ótimo tutorial do UX Collective explica como fazê-lo do início ao fim, usando um ícone SVG e CSS. (Esta lição foi criada para que quase qualquer pessoa com um pouco de conhecimento em desenvolvimento possa acompanhar o sucesso.)

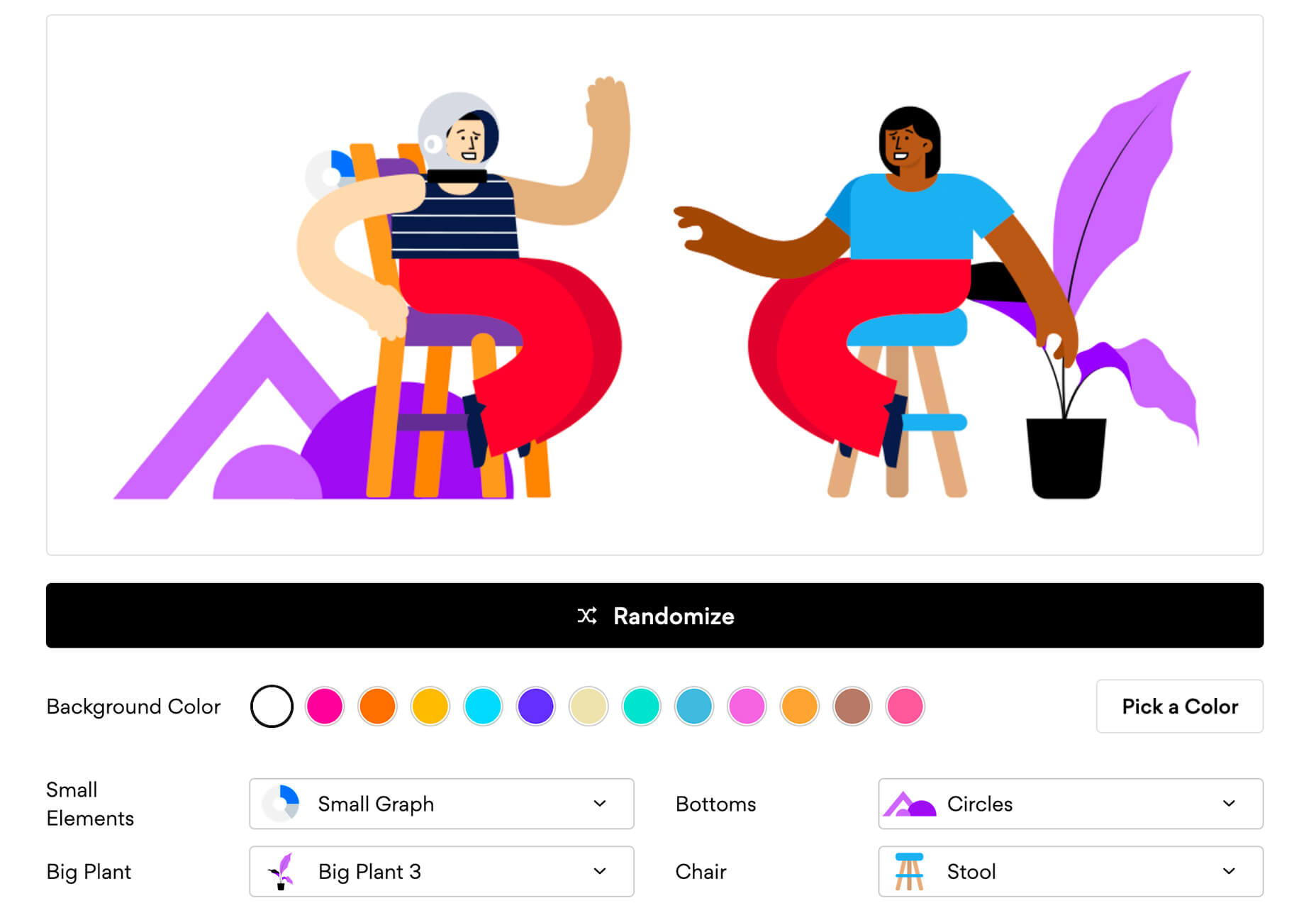
Blush
Blush é um gerador de ilustrações divertido e semi-personalizado. Ele usa desenhos de artistas de todo o mundo com opções de peças e cores que você pode misturar e combinar para obter a ilustração certa para o seu projeto de design. Escolha suas especificações e faça o download de um PDF. É tão fácil.

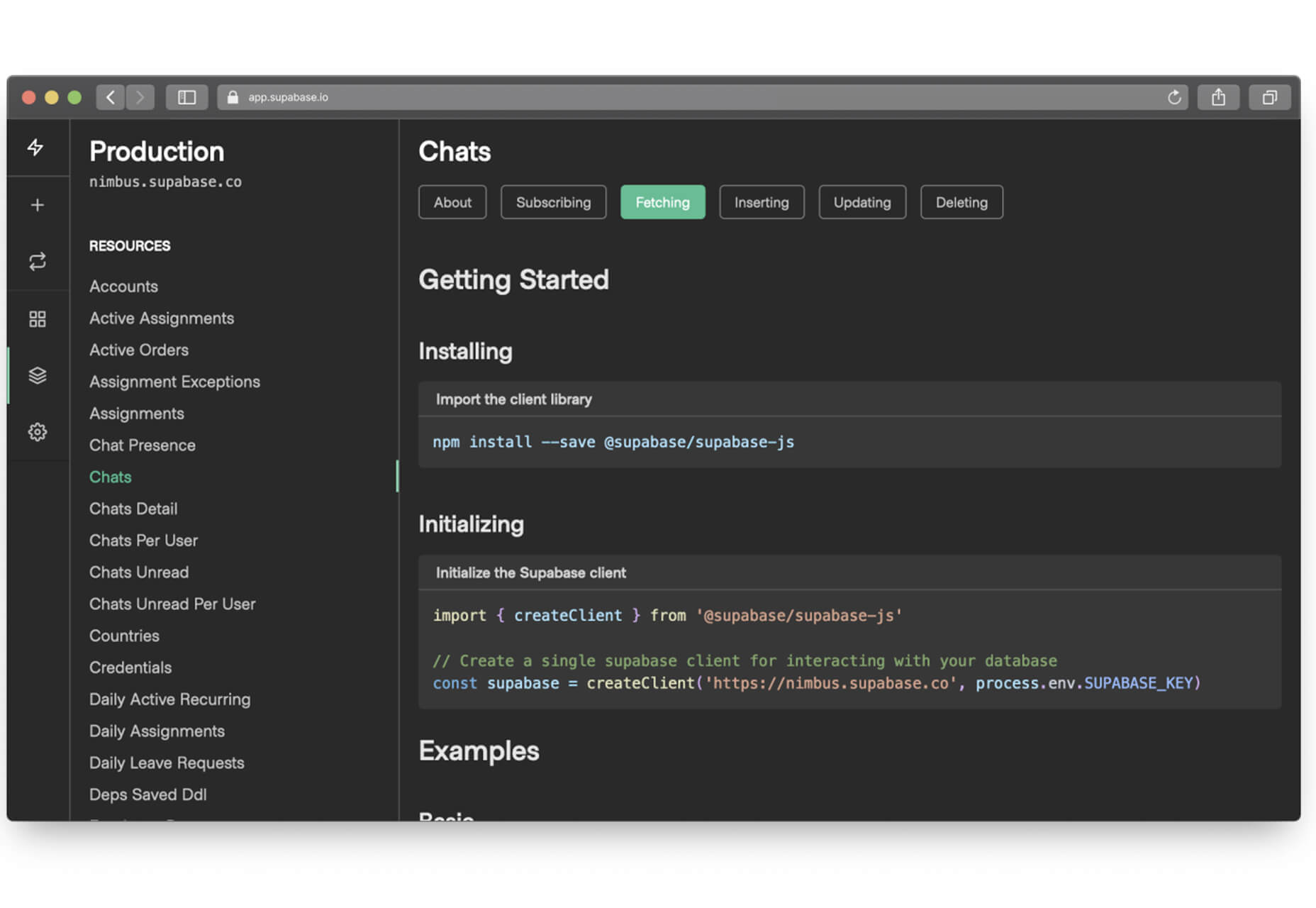
Supabase
Supabase em uma alternativa de código aberto ao Firebase e adiciona APIs repousantes e em tempo real ao Postgres sem código. (Está em Alpha e é gratuito para uso durante esse período.)

Fluent Icons
O Fluent Icons inclui 965 ícones no estilo da Microsoft. Esses ícones coloridos e consistentes são ideais para uso em aplicativos, apresentações, sites e infográficos. (Opções gratuitas e pagas disponíveis.)

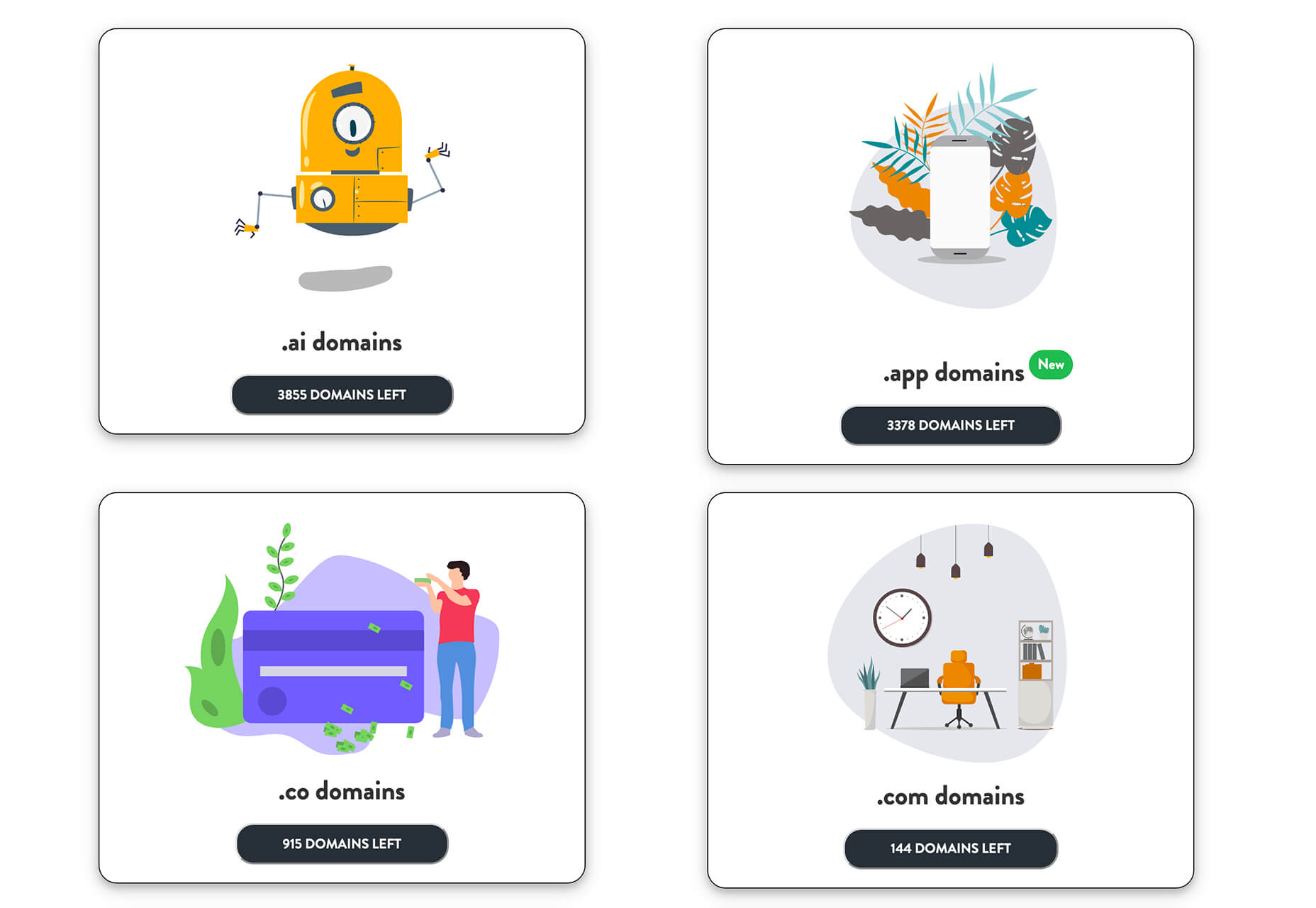
Domínios de uma palavra
Procurando um nome de domínio rápido e fácil de lembrar? Os domínios de uma palavra permitem pesquisar todos os domínios de uma palavra disponíveis para compra.

Ícones de dispositivos grátis
Este conjunto de ícones de dispositivos gratuitos inclui 67 elementos que representam dispositivos e interfaces de usuário. Eles vêm em vários formatos de arquivo – SVG, EPS, PNG e AI – como um vetor de estilo de linha.

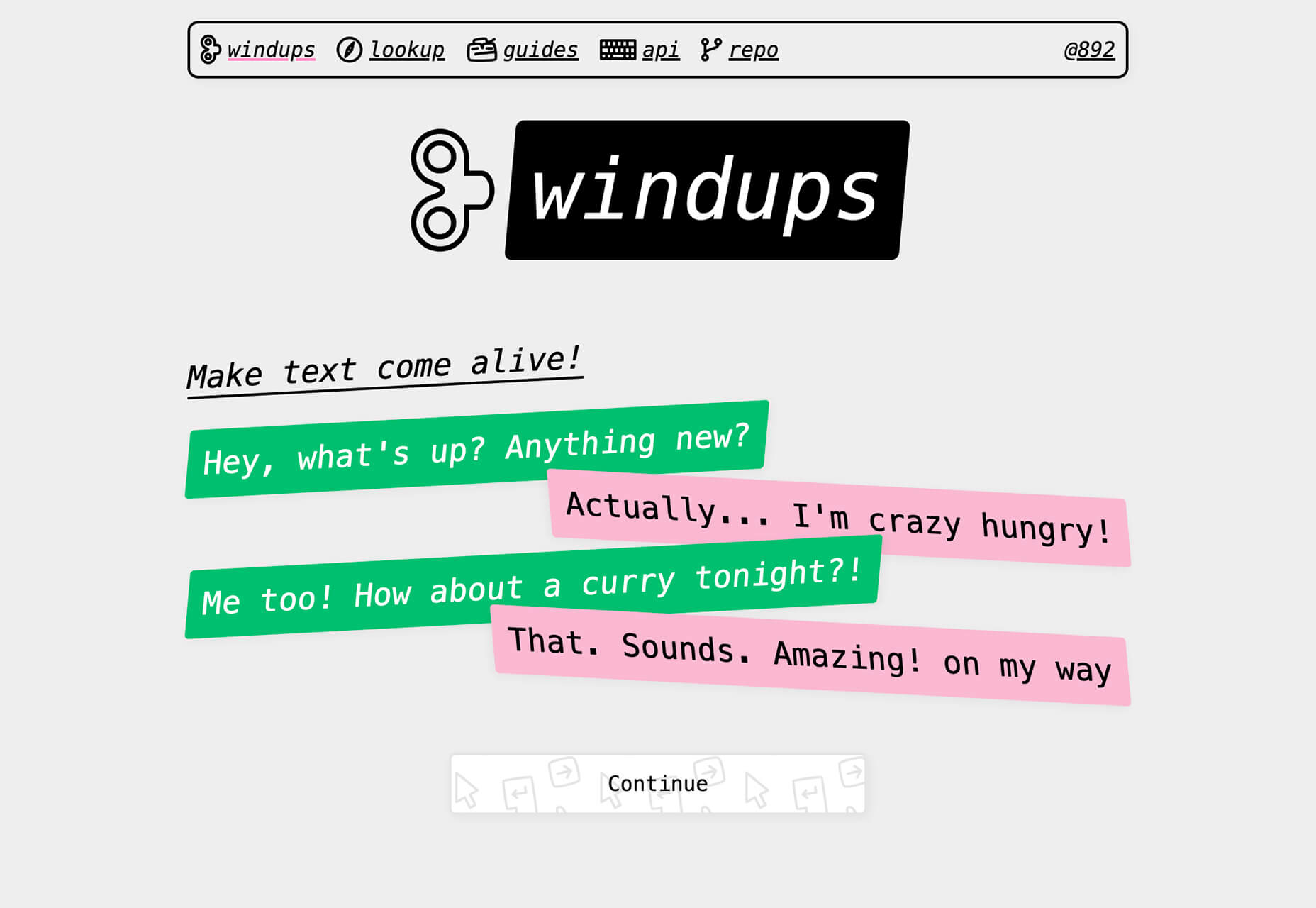
Windups
Windups é uma ferramenta para ajudá-lo a adicionar uma animação no estilo da máquina de escrever aos elementos de texto. É uma maneira divertida de ajudar as pessoas através do seu design e criar conteúdo dinâmico. Você pode ver como é interessante jogar com o site Windups com blocos de construção de texto e botões “continuar”.

Glifos Glifos Jogo
Teste seu QI de tipografia com o jogo Glorious Glyphs Game de ILoveTypography.com. O jogo inclui 30 perguntas sobre caracteres de glifo, onde você precisa identificar uma fonte. É muito mais difícil do que você imagina!

Coisas efêmeras
O Ephemera é um tipo de letra inovador no estilo da novidade, com linhas divertidas, muitas formas e elementos comuns e glifos que combinam para combinações excepcionais de letras. Pode fazer uma boa marca ou um elemento interessante do tipo exibição. Inclui caracteres maiúsculos e minúsculos, numerais e alguns extras.

Kavo Serif
O Kavo Serif é um tipo de letra limpo e moderno, com cinco pesos e até inclui modelos de logotipo. É uma fonte versátil que funciona muito bem em tamanhos grandes e pequenos.

Republiko
Republiko é um tipo de letra de exibição moderno, com estilos regulares e de estrutura de tópicos. Embora tenha sido projetado para exibição, os caracteres também podem ser lidos em tamanhos menores.

TT Lakes Neue
TT Lakes Neue é uma superfamília de fontes com 91 estilos. Ele tem uma boa forma geométrica e o pacote ainda inclui uma fonte variável. Este é um tipo de letra premium que você pode comprar estilos individuais ou o pacote completo.

Typo Ring
Typo Ring é um tipo de letra super redondo com muitos pesos (embora a versão gratuita tenha conjuntos de caracteres limitados). É altamente legível e inclui letras maiúsculas e minúsculas.

XXIX
XXIX é uma fonte ousada e futurista, com formas e inclinações divertidas. É uma opção toda maiúscula com um conjunto limitado de números e glifos.








