Na década de 1920, um grupo de psicólogos na Alemanha desenvolveu uma série de teorias da percepção visual conhecidas como Princípios Gestalt, ou Teoria Gestalt. Juntamente com sistemas como a teoria da grade, a Proporção Áurea e a psicologia das cores, os Princípios Gestalt formam a base de muitas regras de design que seguimos hoje.
É importante que os designers gráficos e web aprendam esses princípios. Se você entender o que eles nos dizem sobre como percebemos objetos visuais e seus arranjos, você será capaz de criar um design mais coerente que se conectará melhor com seu público.
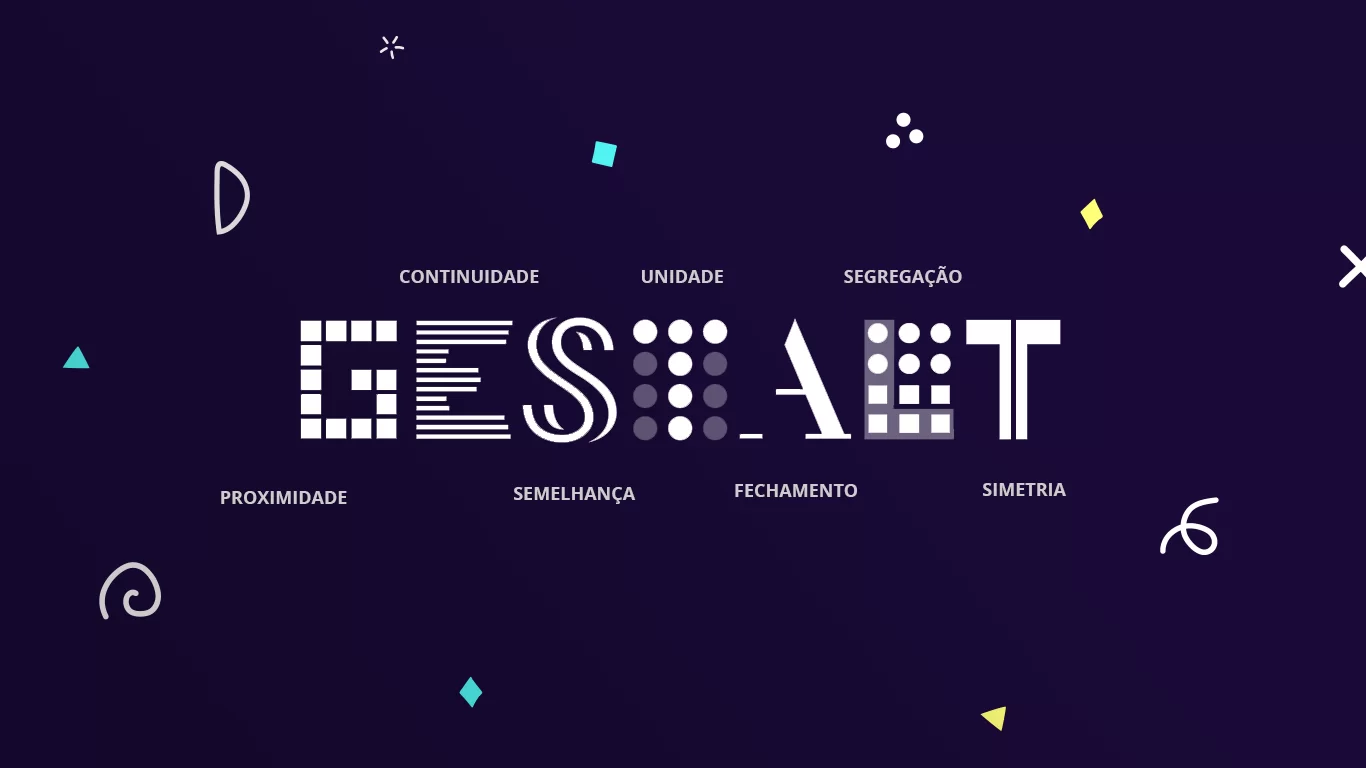
O que é a Teoria Gestalt?
O termo Gestalt significa “inteiro unificado”, que é uma boa maneira de descrever o tema sobre arqueamento por trás dos princípios Gestalt. Estes referem-se à maneira como os humanos olham para um grupo de objetos, verão o todo antes de vermos as partes individuais. OS 6 PRINCÍPIOS GESTALT:
- 01. Similaridade
- 02. Continuidade
- 03. Encerramento
- 04. Proximidade
- 05. Fechamento
- 06. Simetria e ordem
Se você coletar seus elementos de design em um arranjo visual usando uma das várias abordagens que explicamos abaixo, seu design se sentirá mais conectado, coerente e completo.
- Advertisement -
Os proeminentes fundadores da coleção de teorias foram Max Wertheimer, Wolfgang Kohler e Kurt Koffka. Embora os princípios tenham sido desenvolvidos ao longo de vários anos, eles ganharam destaque em parte graças ao livro de Rudolf Arnheim de 1954, Arte e Percepção Visual: Uma Psicologia do Olho Criativo. Este se tornou um livro de arte imperdível do século XX, e regularmente aparece em listas de texto de cursos universitários.
Seis princípios gestalt
A melhor maneira de entender a Gestalt é olhar para os diferentes princípios. Vale a pena ler o livro de Arnheim, mas resumir existem seis princípios comuns e básicos da Gestalt. Nós quebramos cada um desses com um exemplo simples abaixo.
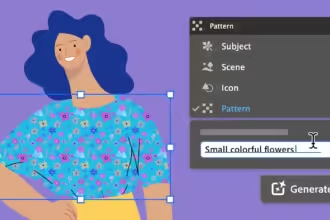
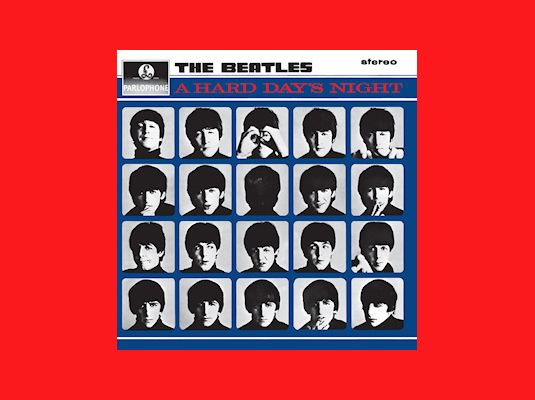
01. Similaridade

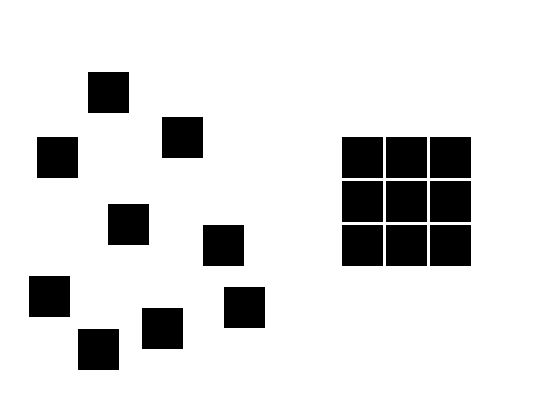
Quando objetos se parecem uns com os outros, os espectadores muitas vezes verão os elementos individuais como parte de um padrão ou grupo. Este efeito pode ser usado para criar uma única ilustração, imagem ou mensagem a partir de uma série de elementos separados.

A semelhança entre diferentes elementos pode ser forma, cor, tamanho, textura ou valor. Quanto mais comum os elementos individuais tiverem, maior é o senso de coerência, graças à semelhança.

Um elemento em particular pode ser enfatizado quando é diferente, quebrando o padrão de semelhança. Esse efeito é chamado de anomalia.
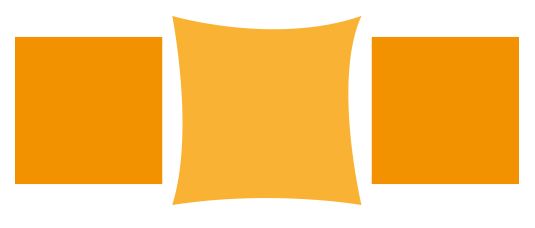
02. Continuidade

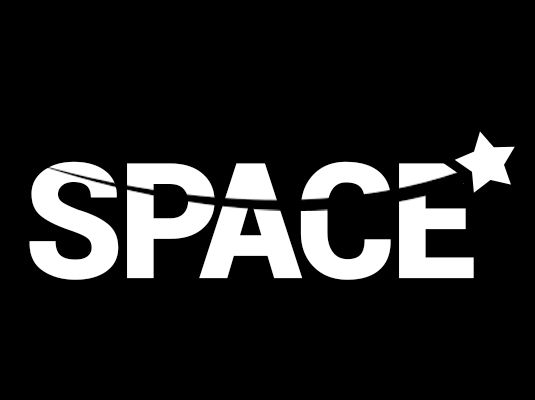
A continuação é o princípio através do qual o olho é desenhado ao longo de um caminho, linha ou curva, preferindo ver uma única figura contínua do que linhas separadas. Isso pode ser usado para apontar para outro elemento na composição, e é visto onde uma linha é cortada através de um objeto, muitas vezes em uma curva, alinhando perfeitamente com um elemento secundário.

03. Fechamento

O encerramento é uma técnica de design comum que usa a tendência do olho humano de ver formas fechadas. O fechamento funciona onde um objeto está incompleto ou o espaço interno de um elemento não está totalmente fechado, mas o espectador percebe uma forma completa preenchendo as informações que faltam. Esta técnica é frequentemente associada com obras de arte estêncil, mas também está intimamente associada a formas de logotipo.
04. Proximidade (também conhecida como agrupamento)

A proximidade usa o arranjo próximo de elementos para criar uma associação de grupo entre esses objetos. Se os elementos individuais também forem semelhantes, eles tenderão a ser percebidos como um único todo, mesmo que sejam elementos separados.

A proximidade ou o agrupamento podem ser alcançados com muitas semelhanças diferentes, incluindo forma, cor, textura, tamanho ou qualquer outro atributo visual.
05. Unificação

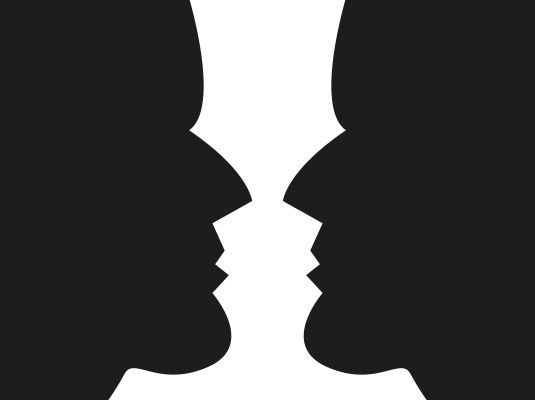
Este princípio descreve a tendência do olho de ver e separar objetos de seu fundo circundante. Um exemplo clássico usa uma ilustração de vaso/castiçal para mostrar duas faces olhando uma para a outra, mas você também pode ver esse efeito em uma variedade de designs de logotipo. Funciona porque os olhos humanos querem ver a figura (objeto em primeiro plano) e o fundo (terra) como dois planos diferentes de foco.

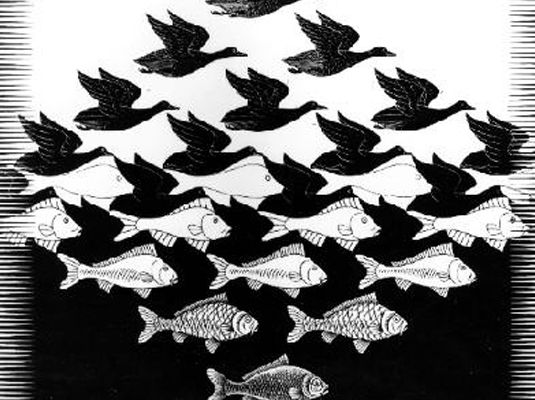
Tudo o que não é figura é considerado terreno, que pode ser usado para criar alguns efeitos e truques visuais interessantes, especialmente quando o designer ou artista introduz ambiguidade deliberada – uma técnica favorita do surrealista MC Escher.
06. Simetria e ordem
Simplificando, este princípio diz que uma composição não deve fornecer uma sensação de desordem ou desequilíbrio, pois caso contrário, o espectador perderá tempo tentando localizar o elemento ausente, ou corrigir o problema, em vez de se concentrar na mensagem ou instrução.

Você pode alcançar simetria fornecendo um bom equilíbrio ou sensação de simetria em seus elementos de design, como a ilustração do moinho de vento abaixo. Isso proporciona ao espectador um sentimento de harmonia.
Perguntas Frequentes
O que é a Gestalt?
Gestalt, Gestaltismo ou Psicologia da Forma é uma doutrina da psicologia baseada na ideia da compreensão da totalidade para que haja a percepção das partes. Gestalt é uma palavra de origem germânica, com uma tradução aproximada de “forma” ou “figura”.
Quando surgiu a Gestalt?
Gestalt psychology ou gestaltism é uma escola de psicologia que surgiu na Áustria e alemanha no início do século XX com base no trabalho de Max Wertheimer, Wolfgang Köhlere Kurt Koffka. Os psicólogos da Gestalt enfatizaram que os organismos percebem padrões ou configurações inteiras, não apenas componentes individuais. A visão às vezes é resumida usando o ditado, “o todo é mais do que a soma de suas partes”.