O Google se assemelha a um iceberg: há a parte acima da água que podemos ver e usar todos os dias; há também a parte sob a água, que não vemos e sabemos pouco sobre.
Embora muitos de nós estejamos preocupados com os aspectos do Google que não vemos – as partes que ameaçam nossa privacidade, ou monopolizam a web – não há como negar que o Google oferece alguns produtos e ferramentas incríveis, muitos deles gratuitos, tudo a partir da conveniência de um único login.
Hoje vamos dar uma olhada em 12 ferramentas do Google que realmente trazem algo positivo para a mesa.
1. Polímero
Polímero é uma biblioteca JavaScript de código aberto do Google para construir aplicativos web usando componentes da Web. A plataforma vem com uma tonelada de bibliotecas e ferramentas para ajudar designers e desenvolvedores a desbloquear o potencial da Web, aproveitando recursos como HTTP/2, Web Components e Service Workers.
- Advertisement -
A principal característica do Polímero são os Componentes web. Com os Componentes da Web, você pode compartilhar elementos personalizados em qualquer site, trabalhar perfeitamente com os elementos incorporados de qualquer navegador e usar efetivamente frameworks de todos os tipos. Produtos como o LitElement (uma classe base simples para criar componentes web rápidos e leves) e o Kit PWA Starter tornam o Polímero fácil de usar. Se você quiser, você pode construir seu aplicativo inteiramente a partir de Componentes da Web.

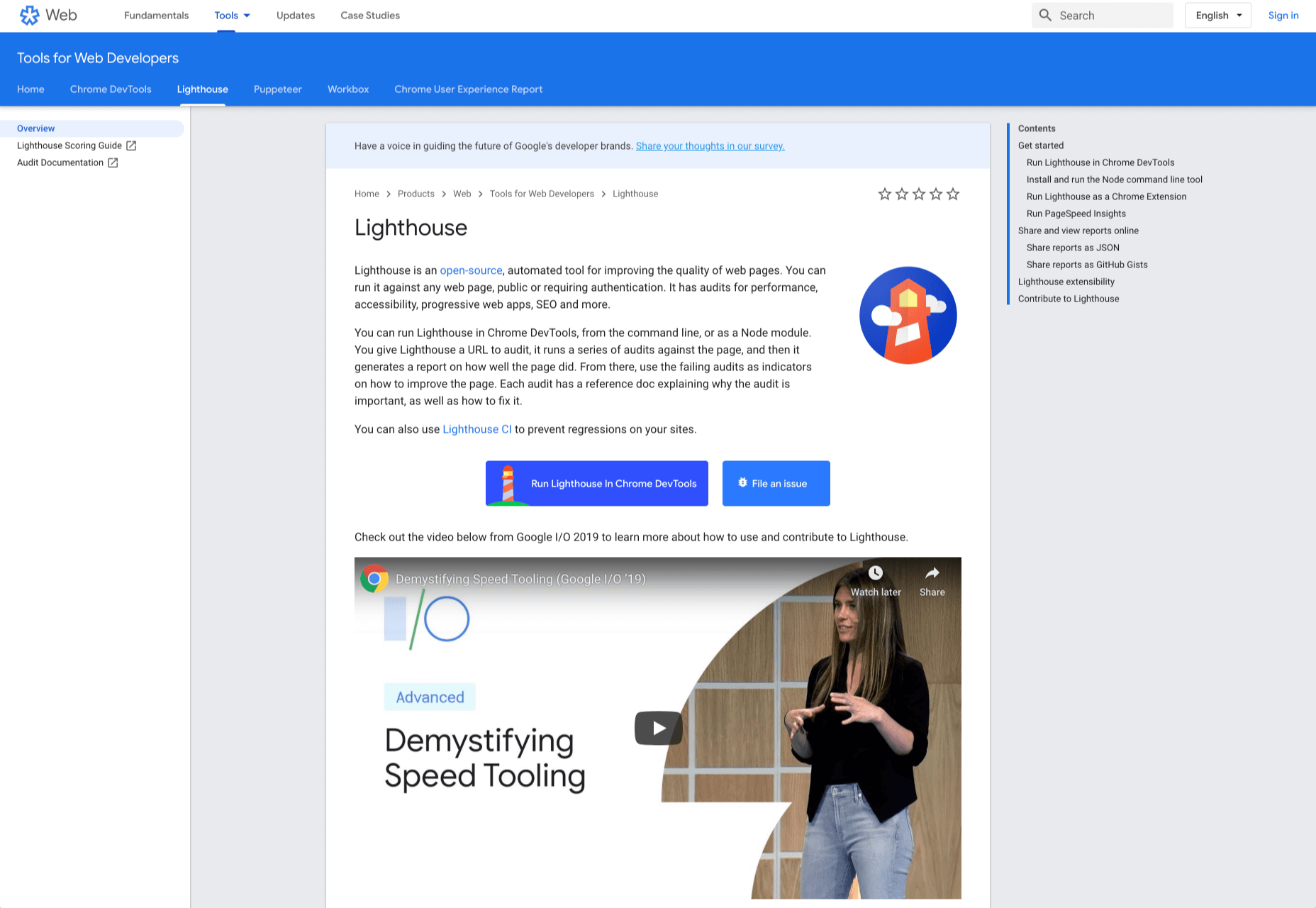
2. Lighthouse
Google Farol é uma ferramenta automatizada e de código aberto para melhorar a qualidade das páginas da Web. O software permite auditar páginas da Web para desempenho, SEO, acessibilidade e muito mais. Você pode executar o Lighthouse usando ChromeDevTools, diretamente da linha de comando, ou como um módulo Node.
Para usar o Lighthouse no Google Chrome, basta ir até a URL que deseja auditar (você pode auditar qualquer URL na web), abrir ChromeDevTools e clicar na guia Auditorias. Depois de executar a auditoria, o Lighthouse lhe dará um relatório aprofundado na página da Web.
Com esses relatórios, você verá quais partes da sua página web você precisa otimizar. Cada relatório tem um doc de referência que explica por que essa auditoria é importante e também mostra os passos que você pode tomar para corrigi-la.
Você também pode usar o Lighthouse CL para evitar a regressão em seus sites. Usando o Lighthouse Viewer, você pode visualizar e compartilhar relatórios online. Você também pode compartilhar relatórios como JSON ou GitHub Gists.
Lighthouse também vem com um recurso chamado Stack Packs que permite ao Lighthouse detectar em que plataforma um site é construído. Ele também exibe recomendações específicas baseadas em pilhas.

3. Google Analytics
Google Analytics é o padrão ouro dos serviços de análise. A análise do Google pode ser instalada em seu site gratuitamente com uma pequena quantidade de JavaScript e permite que você veja todos os tipos de detalhes sobre os visitantes do seu site, como qual navegador eles estão usando e de onde eles são.
Ao usar o Google Analytics, você pode tomar decisões sobre seu site com base na ciência e, portanto, estar um pouco confiante de que as decisões que você toma resultarão no resultado que você está esperando.

4. Vibração
Flutter é o kit de ferramentas de interface do Usuário do Google para construir aplicativos compilados nativamente para dispositivos móveis, web e desktop a partir de uma única base de código. O kit de ferramentas é de código aberto e gratuito para uso. A melhor parte do Flutter é que ele trabalha com o código existente.
O kit de ferramentas possui uma arquitetura em camadas que permite a personalização completa, o que resulta em renderização rápida e designs flexíveis. Ele também vem com widgets totalmente personalizáveis que permitem construir interfaces nativas em minutos. Com esses widgets, você poderá adicionar recursos da plataforma, como rolagem, navegação, ícones e fontes para fornecer um desempenho nativo completo tanto no iOS quanto no Android.
O Flutter também tem um recurso chamado hot reload que permite construir facilmente UIs, adicionar novos recursos e corrigir bugs mais rapidamente. Você também pode compilar o código Flutter para o código nativo da máquina ARM usando compiladores nativos de Dart.

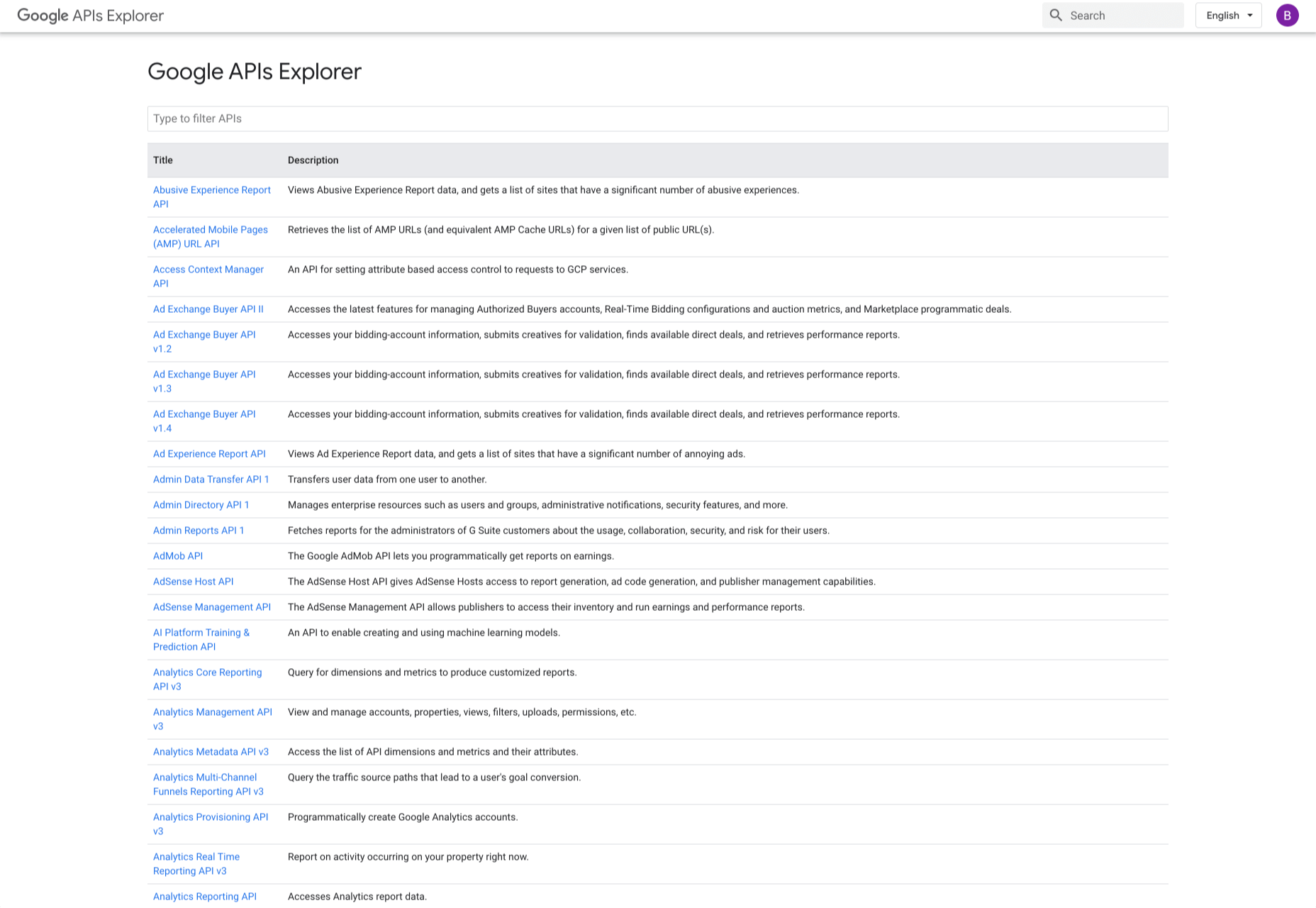
5. Google API Explorer
O Google tem uma enorme biblioteca de APIs que estão disponíveis para desenvolvedores, mas encontrar essas APIs pode ser difícil. Google API Explorer facilita a localização de qualquer API pelos desenvolvedores. Na página web do Google API Explorer, você verá uma lista completa de toda a biblioteca de API. Você pode facilmente percorrer a lista ou usar a caixa de pesquisa para filtrar através da lista de API.
A melhor parte do Google API Explorer é que cada link para uma página de referência vem com mais detalhes sobre como usar a API. O API Explorer é uma excelente maneira de experimentar métodos na API de monitoramento sem ter que escrever qualquer código.

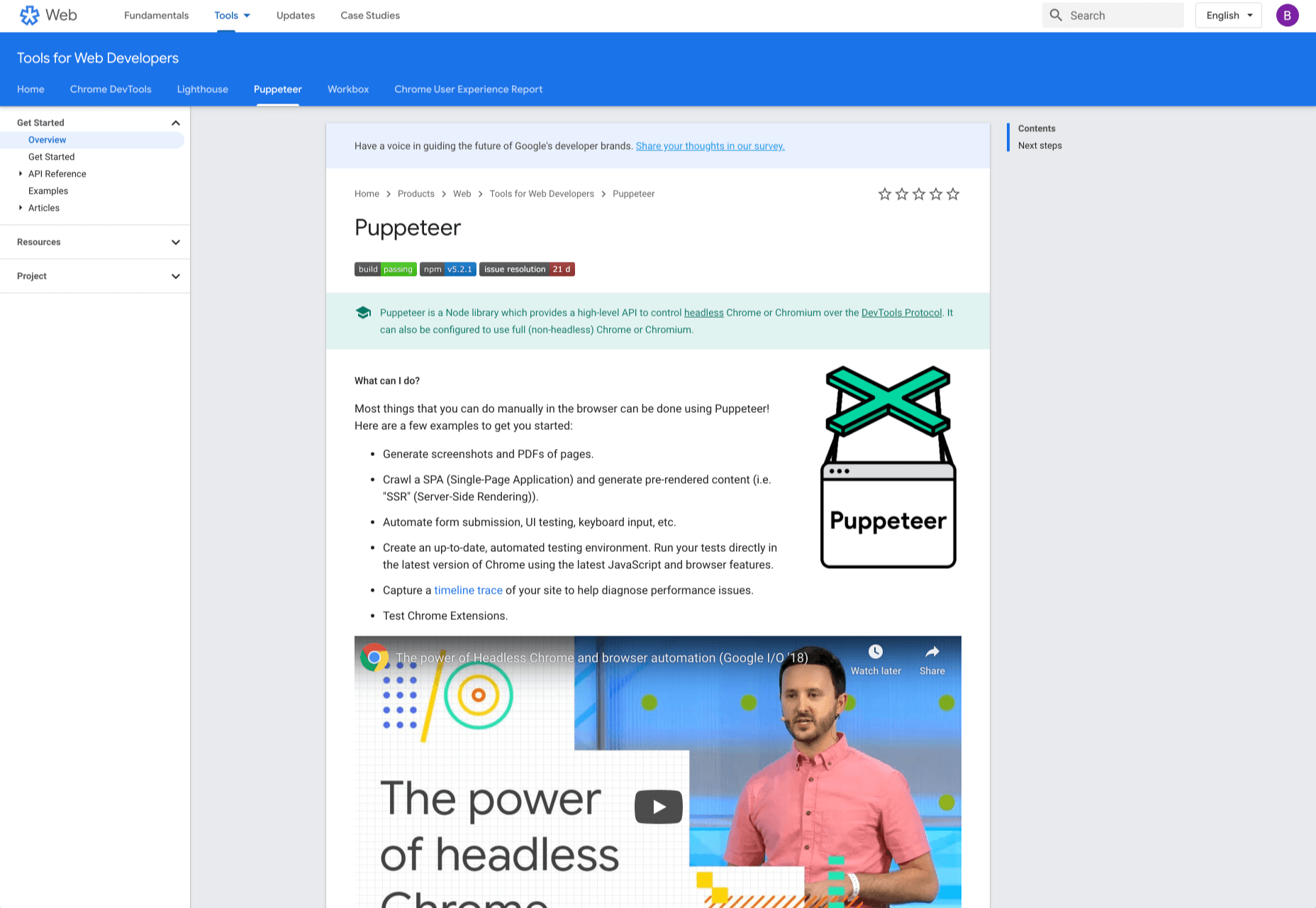
6. Puppeteer
Titereiro é um projeto da equipe do Google Chrome. A plataforma permite que os desenvolvedores web controlem um Chrome (ou qualquer outro navegador baseado no Protocolo Chrome DevTools) e executem ações comuns, como em um navegador real. Puppeteer também é uma biblioteca Node e fornece uma API de alto nível para trabalhar com Chrome sem cabeça. É também uma ferramenta útil para raspar, testar e automatizar páginas da Web.
Aqui estão algumas coisas que você pode fazer com Puppeteer: gerar capturas de tela e PDFs de páginas, testar UI, testar extensões do Chrome, automatizar o envio de formulários, gerar conteúdo pré-renderizado e engatinhar aplicativos de página única.

7. Codelabs
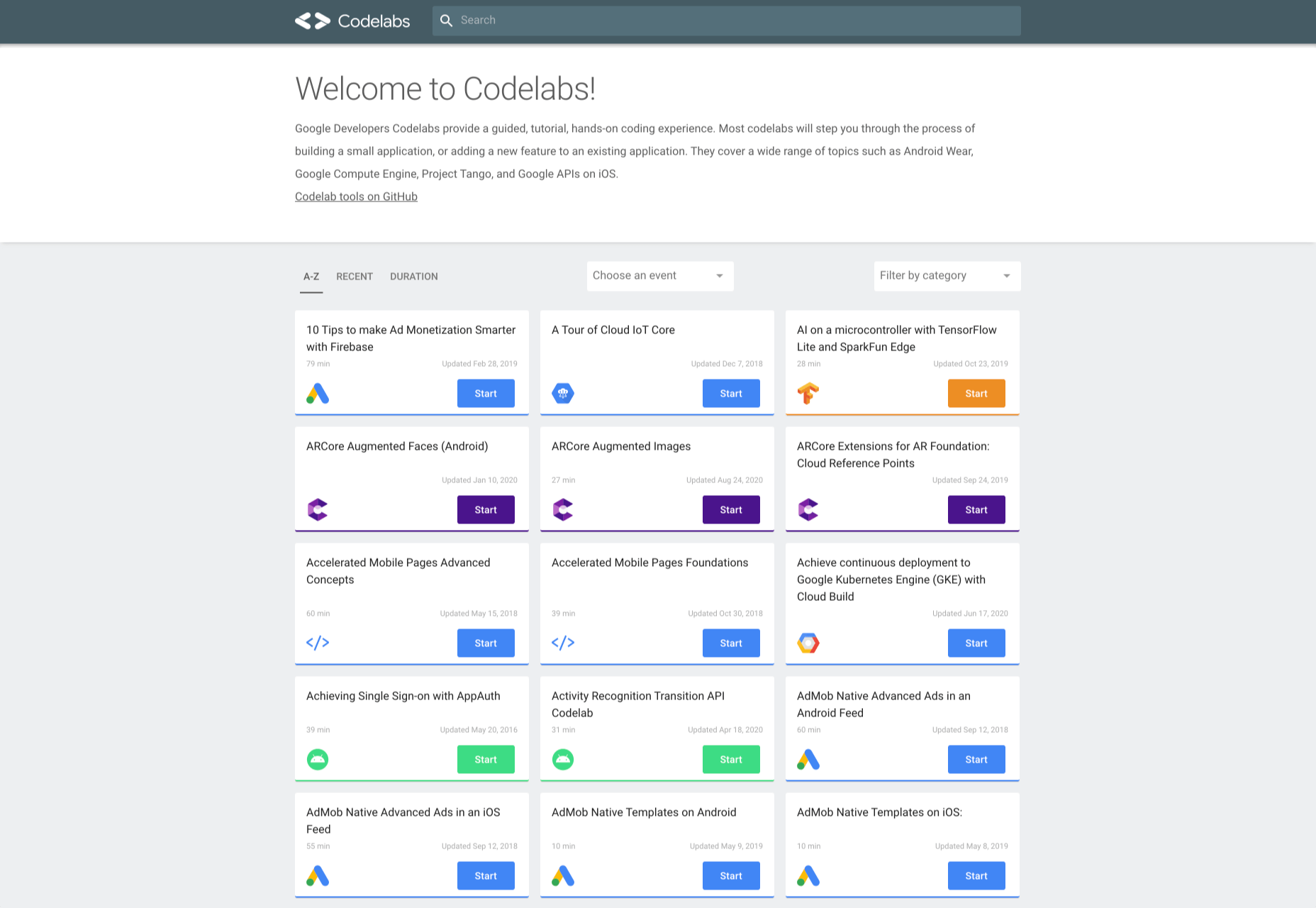
Desenvolvedor do Google Codelabs é uma ferramenta útil para desenvolvedores iniciantes e até desenvolvedores avançados que querem melhorar seus conhecimentos. Os codelabs fornecem uma experiência guiada, tutorial, de codificação prática. O site do Codelabs é dividido em várias sessões de tutoriais sobre diferentes tópicos.
Com os tutoriais no Codelabs, você pode aprender a construir aplicativos do zero. Algumas das categorias de tutoriais incluem realidade aumentada, TensorFlow, Analytics, Virtual Analytics, G Suite, Search, Google Compute Engine e APIs do Google no iOS.

8. Ferramenta de cores
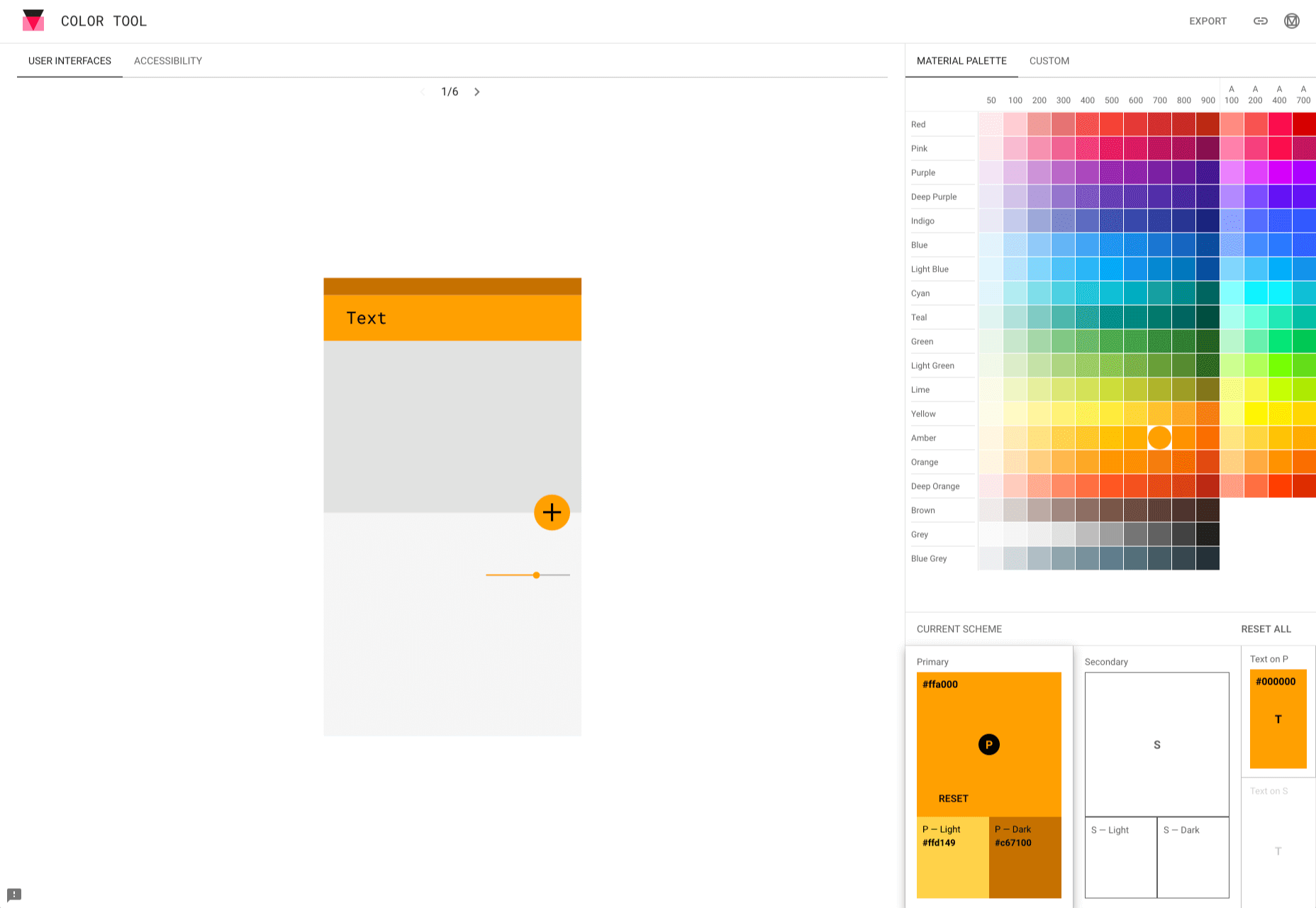
Ferramenta de cores facilita a criação, compartilhamento e aplicação de cores em sua interface do usuário. Ele também mede o nível de acessibilidade para qualquer combinação de cores antes de exportar para a paleta. A ferramenta vem com 6 interfaces de usuário e oferece mais de 250 cores para escolher.
A ferramenta também é muito fácil de usar. Tudo o que você precisa fazer é escolher uma cor e aplicá-la ao esquema de cores primária; mudar para o esquema de cores secundárias, e escolher outra cor. Você também pode mudar para Custom para escolher suas próprias cores. Depois de selecionar todas as suas cores, use o recurso Acessibilidade para verificar se tudo está bem antes de exportá-lo para sua paleta.

9. Caixa de trabalho
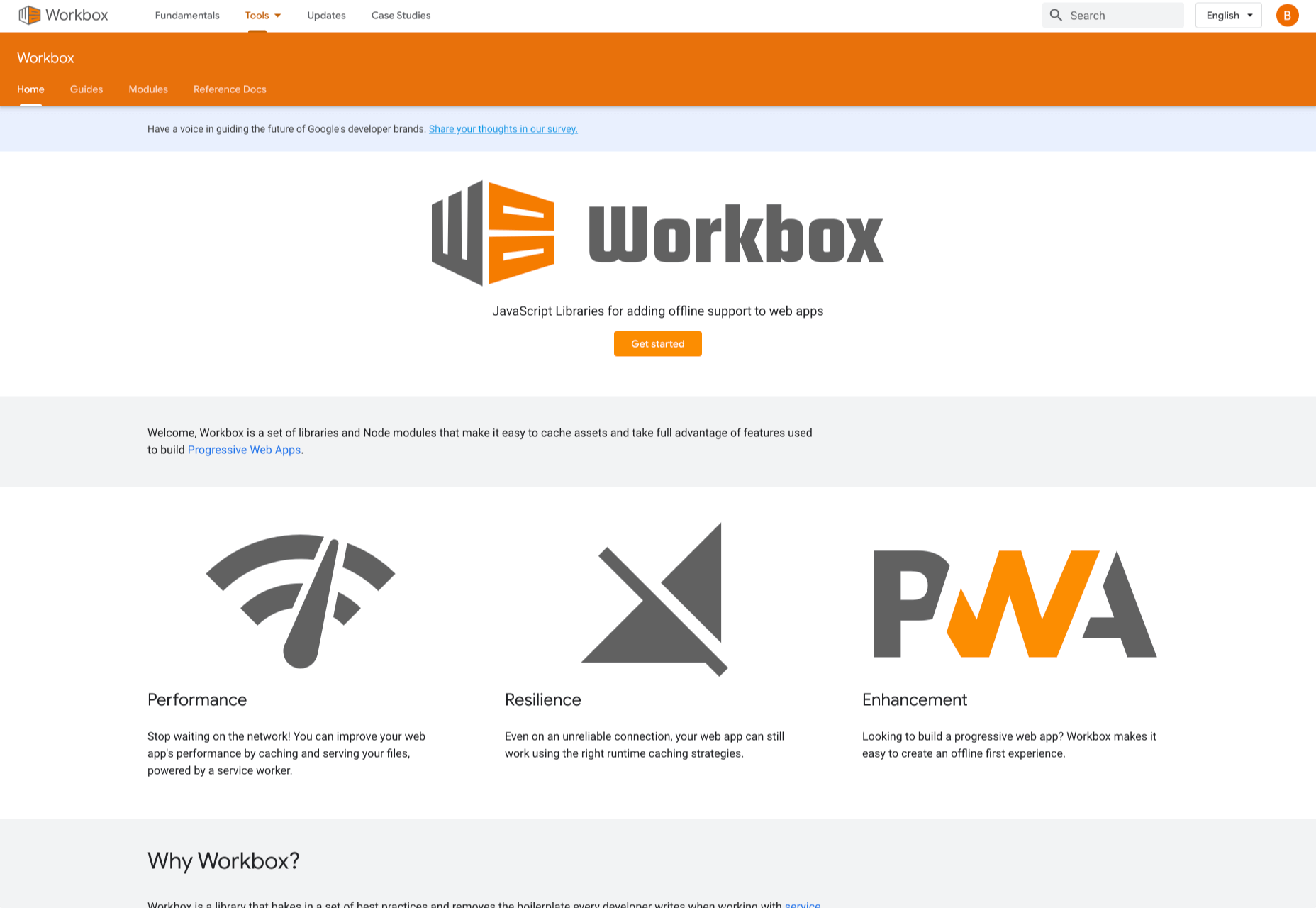
Caixa de trabalho é um conjunto de bibliotecas JavaScript e módulos Node. As bibliotecas JavaScript facilitam a adoção de suporte off-line a aplicativos web. Os módulos Node facilitam o cache de ativos e oferecem outros recursos para ajudar os usuários a criar aplicativos web progressivos. Alguns desses recursos incluem pré-cache, cache de tempo de execução, roteamento de solicitações, sincronização de fundo, depuração e maior flexibilidade do que sw-precache e sw-toolbox.
Com a Caixa de Trabalho, você pode adicionar uma regra rápida que permite que você cacha fontes do Google, imagens, JavaScript e arquivos CSS. O cache desses arquivos fará com que sua página da Web seja executada mais rápido e também consuma menos armazenamento. Você também pode pré-cachear seus arquivos em seu aplicativo web usando seu cli, módulo Node ou plugin webpack.

10. PageSpeed Insights
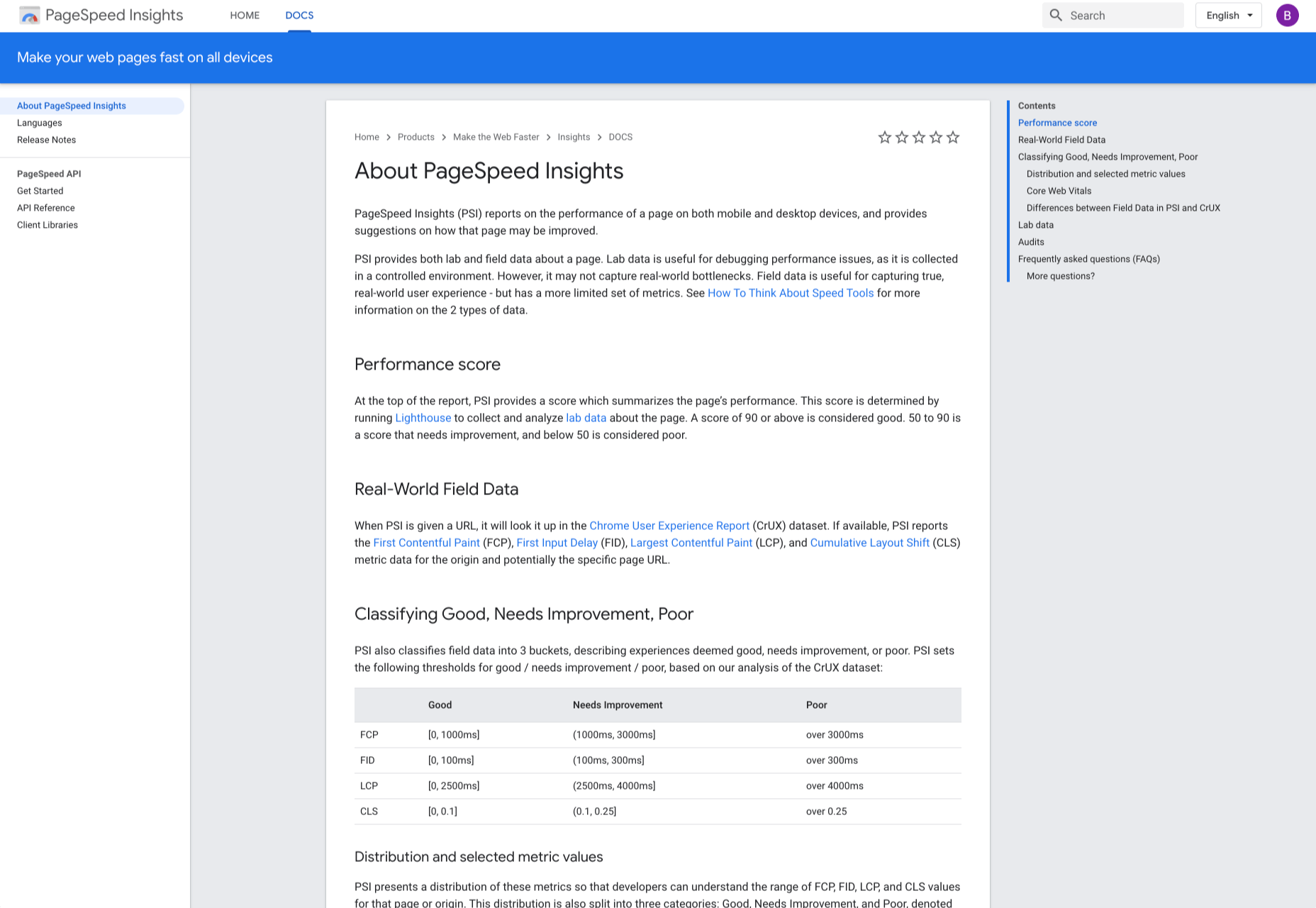
PageSpeed Insights é uma ferramenta útil do Google Developers que analisa o conteúdo de uma página da Web e gera sugestões sobre como tornar a página mais rápida. Ele fornece relatórios sobre o desempenho de uma página web em dispositivos desktop e dispositivos móveis. No topo do relatório, o PageSpeed Insights fornece uma pontuação que resume o desempenho da página.

11. AMP no Google
As páginas AMP carregam mais rápido e também parecem melhores do que as páginas HTML padrão em dispositivos móveis. AMP no Google permite que você melhore suas páginas AMP no Google. É uma estrutura de componentes da Web que permite criar sites, anúncios, e-mails e histórias do primeiro usuário. Um benefício do AMP é que ele permite que suas páginas da Web carreguem quase instantaneamente em todos os dispositivos e plataformas, melhorando assim a experiência do usuário.

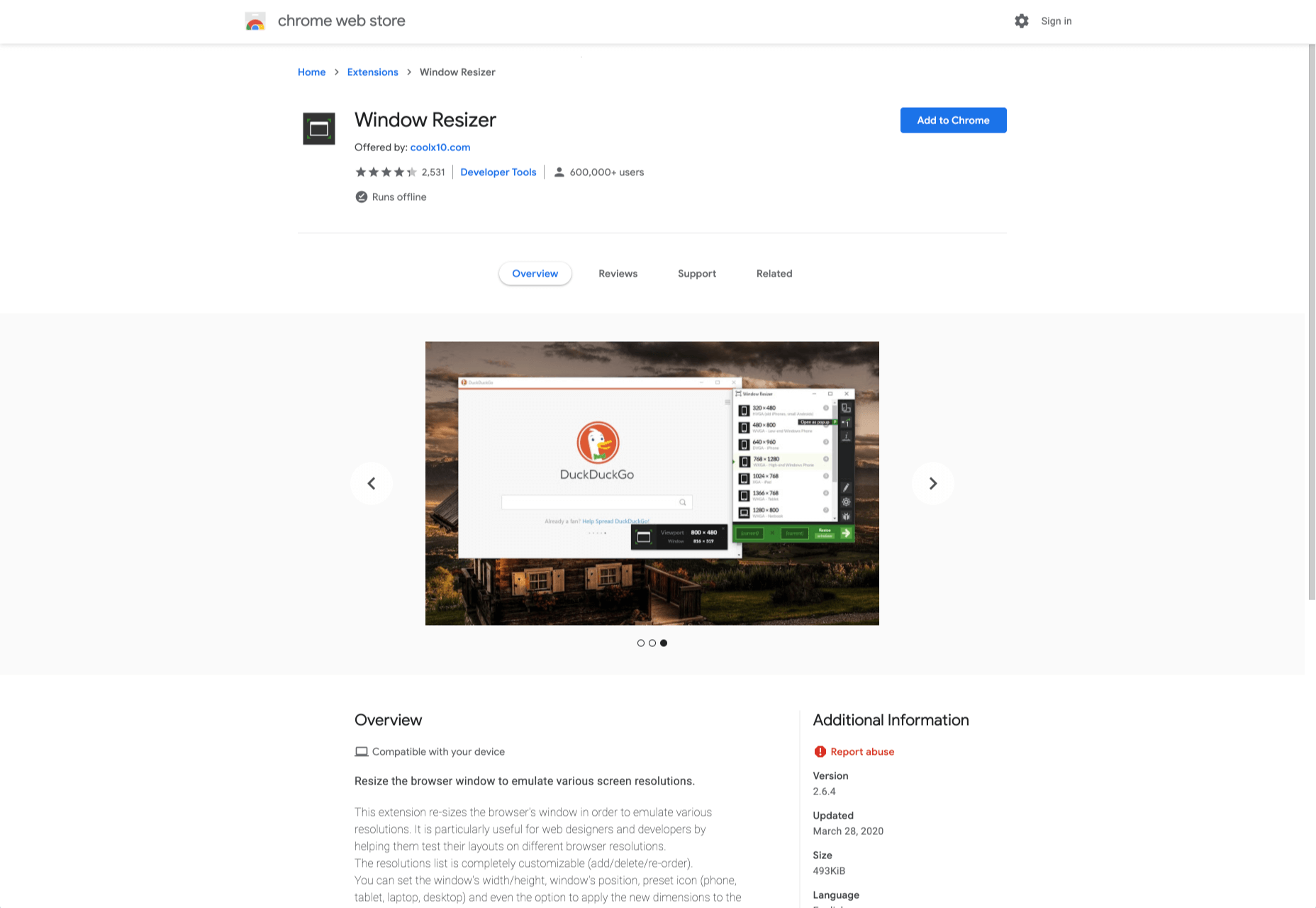
12. Resizer de janela
Ao criar sites, é importante que os desenvolvedores os testem para design responsivo – é aqui que Resizer de janela entra. O Window Resizer é uma extensão do Chrome que redimensiona a janela do navegador para que você possa testar seu design responsivo em diferentes resoluções de tela. Os tamanhos de tela comuns oferecidos são desktop, laptop e celular, mas você também pode adicionar tamanhos de tela personalizados.